Welche Punkte sollten bei einer SEO-Analyse bzw. -optimierung nicht fehlen? Gerade bei sehr umfassenden Seiten ist dies eine spannende Frage. Bloofusion hat hier vergangene Woche einen Podcast zu diesem Thema veröffentlicht. In unserem neuen Wochenrückblick wollen wir diese möglichen Herangehensweisen an SEO-Projekte mit Euch aufarbeiten. Außerdem gibt es neue Funktionen bei den URL Inspection Tools. Wir wünschen viel Spaß beim Lesen!
- Markus Hövener erklärt: Der 5-Schritte-Plan zum SEO-Erfolg
- Google News
- Vermischtes
- Unsere Tipps der Woche
Markus Hövener erklärt: Der 5-Schritte-Plan zum SEO-Erfolg
Markus Hövener ist Gründer und Head of SEO bei der Online-Marketing-Agentur Bloofusion und hat somit schon zahlreiche SEO-Projekte betreut. In regelmäßigen Abständen erscheint der von Bloofusion produzierte Search Camp Podcast, in welchem konkrete SEO- und SEA-Themen aufgearbeitet werden. In der ersten Folge dieses Jahres wird ein sehr interessantes Feld beleuchtet. Und zwar geht es um die Herangehensweise an SEO-Projekten. Gerade bei Seiten, die sehr umfangreich sind, ist manchmal guter Rat teuer, wenn es um die Frage nach einem sinnvollen Einstieg geht. Wo fange ich an mit meiner Optimierung? Erfahrt nun, wie die fünf Schritte von Markus Hövener dazu aussehen.
Schritt 1: Atmet der Patient?
Zunächst einmal sollte festgestellt werden, was die grundlegenden Probleme einer Website sind. In dem Podcast wurde hier ein Vergleich mit einem Patienten gezogen, der verletzt in eine Notaufnahme kommt. Wenn die Lage kritisch um den Patienten steht, wird der Arzt auch zunächst einmal feststellen, was als am schnellsten zur Todesursache werden könnte und behebt dies im Idealfall. So sollte zu Beginn ein Crawl der Website mit Screaming Frog durchgeführt werden, um sich ein allgemeines Bild der Lage zu verschaffen. Mobiltauglichkeit von Webseiten ist als nächstes zu überprüfen. Hier kann die Funktion „Abruf wie durch Google“ in der Search Console perfekt für eine Überprüfung verwendet werden. Zudem sollten in diesem Zusammenhang auch gleich festgestellt werden, ob die Webseite früher schon einmal durch unterschiedlichste Verstöße von Google abgemahnt wurde. Mit der Search Console kann auch nachvollzogen werden, ob eine XML-Sitemap existiert, wie diese gegliedert ist und wenn Seiten trotzdem nicht in den Index mit aufgeführt wurden, was die Gründe für die Ausschließung sind. Nachzuvollziehen, welche die wertvollsten Suchanfragen für die jeweilige Website sind, ist der nächste Schritt. Um sinnvoll clustern zu können, muss der Brand in der Regel aus der Suchanfrage herausgefiltert werden. Als nächstes ist ein genereller Überblick bezüglich den Sichtbarkeitsindex sehr hilfreich. Tools wie Sistrix oder Searchmetrics stellen hier einen umfangreichen Verlauf dar. Darüber hinaus sollte auch eine ganz banale Siteabfrage durchgeführt werden, um zu testen, was sich überhaupt im Index befindet und welche Inhalte an dieser Stelle dargestellt werden. Die Abfrage wird mit „site:beispiel.de“ ausgeführt, die ohne Leerzeichen hinter dem Doppelpunkt erfolgt.
Schritt 2: Crawling und Indexierung
Dass ein Crawl essentiell wichtig ist, wurde bereits im ersten Schritt angesprochen. Die Frage muss nun sein, was Ihr damit alles anstellen könnt. Im nächsten Schritt sollte geprüft werden, ob viele irrelevante Seiten im Index vorhanden sind. Wenn Websites sehr umfangreich sind, nur aber über wenig wirklich wichtige Seiten für den Nutzer verfügen, sollte hier auf jeden Fall darauf geachtet werden. Canonical Tags sind der nächste Punkt auf der Liste. Hier sollte auf jeden Fall geprüft werden, ob die ausgewählte kanonische Seite den besten Mehrwert für den Nutzer bietet. Canonical Tags können auch sehr gut als Sicherheitsnetz verstanden werden, indem jede Seite auf sich selbst verweist, wenn sie inhaltlich alleinstehend ist. Es sollte getestet werden, ob alle Seiten den HTTP Code 200 ausliefern. Zudem sollten für den Nutzer relevante Seiten nicht von der robots.txt gesperrt sein. In diesem Zusammenhang macht es Sinn, die XML-Sitemap vor der Ausführung des Crawls beim Screaming Frog zu hinterlegen. Wenn nun im Anschluss die gesamte Webseite gecrawlt wird, kann festgestellt werden, ob vielleicht Seiten aus der XML-Sitemap vorhanden sind, die aber auf der Seite gar nicht verlinkt sind. Gibt es hier Unterschiede, liegt ein internes Verlinkungsproblem vor. Habt Ihr Euch das angeschaut, lohnt es sich, ein Blick auf die Klicktiefe der Webseite zu werfen. Google hört ab einer gewissen Tiefe auf zu crawlen, was sich natürlich negativ auf die Indexierung auswirkt. Ab einer Tiefe von 7 sollte geprüft werden, ob diese Inhalte nicht näher an der Startseite dargestellt werden können. Im Crawl sollte auch auf die Korrektheit von Weiterleitungen geachtet werden. Gibt es hier vielleicht unnötige Weiterleitungsketten, die umständlich auf eine Ziel-URL verweisen? Sollte dies der Fall sein, wird sich das negativ auf die Ladegeschwindigkeit Eurer Webseite auswirken.
Schritt 3: Segmentieren
Wenn der Seitenumfang sehr üppig ist, sollte man sich zunächst einmal klar machen, was für Seiten auf der jeweiligen Webseite überhaupt gegeben sind. Damit ist eine grundsätzliche Gliederung in die Funktionen der Seiten gemeint. Markus Hövener spricht hier von 3 – 5 unterschiedliche Typen, nach denen je nach Webseite geclustert werden kann. Es fängt natürlich immer mit einer Startseite an. Im Anschluss gibt es Detailseiten, die ein bestimmtes Ereignis, Produkte oder auch Nachrichten darstellen. Im Fall, dass es die Detailseiten gibt, wird es auch dazu passende Übersichtseiten geben, die die Inhalte genauer darstellen. Seiten, auf denen Content ausgespielt wird, sollte auch in diesem Zusammenhang als eigener Seitentyp betrachtet werden. Das könnte beispielsweise so etwas wie ein Blog oder Magazin sein. Die Frage kann nun erlaubt sein, wieso man das überhaupt machen sollte. Bei sehr umfangreichen Seiten sind Fehler oft systematischer Natur. In dem Podcast wird folgendes Beispiel aufgegriffen: Wenn auf drei Produktdetailseiten der gleiche Fehler vorkommt, ist die Wahrscheinlichkeit groß, dass dieser Fehler eben auf noch weiteren Seiten, die dem gleichen Seitentyp entsprechen, vorkommt. Natürlich kann dies nicht pauschalisiert werden, aber diese Technik kann oft sehr hilfreich sein.
Schritt 4: Konkrete Seiten aus diesem Segment prüfen
Die Unterteilung in konkrete Segmente haben wir im Schritt 3 erledigt. Nun gilt es, sich die Seiten genauer anzuschauen. Hier sind als Erstes Aspekte wie der Seitentitel und Meta-Description wichtige Punkte. Beide sind dafür verantwortlich, wie die Inhalte letztendlich in den SERPs dargestellt werden und sind somit der entscheidende Träger für Klicks des Nutzers. Als nächstes sind die Überschriften an der Reihe. Hier müsst Ihr Euch die Frage stellen, ob diese den Nutzer wirklich anspricht und ob natürlich das Keyword (idealerweise am Anfang) enthalten ist. Ist dies abgehakt, solltet Ihr Euch die Texte vornehmen. Zu Beginn solltet Ihr hier einfach prüfen, wie viel Wörter der Text enthält. Qualität ist in der Regel nicht wirklich messbar, und muss individuell betrachtet werden. Im Zusammenhang mit Texten solltet Ihr Euch auch immer das Thema Kannibalisierung anschauen. Gibt es Suchbegriffe, die beispielsweise in einem Blogeintrag vorkommen, gleichzeitig aber auch auf einer Produktseite erscheinen? Hier muss sich natürlich die Frage gestellt werden, ob man das voneinander trennen kann, was sich aber nicht immer vermeiden lässt. Auf jeden Fall sollte aber nachvollzogen werden, ob der Nutzer irgendeine umständliche Interaktion ausführen muss, um die Texte auf der Seite lesen zu können. Auch nicht außer Acht zu lassen, ist die Verwendung von sprechenden URLs. Kryptische Parameter wirken nur verwirrend und können den Nutzer gegebenenfalls abschrecken. Ein großes Thema sind Bilder. Als erstes sollte die Bildgröße betrachtet werden. Wenn es zu große Bilder gibt, sollte geprüft werden, wie diese beispielsweise komprimiert werden können. Ist dies getan, wendet Euch den ALT-Attributen zu. Sind hier überhaupt welche gesetzt und enthalten sie meine relevanten Keywords? Als nächstes könnt Ihr Euch dem Thema Markups zuwenden. Mit dem Testtool von Google für strukturierte Daten kann eine URL getestet werden. Im Anschluss wird angezeigt, ob überhaupt strukturierte Daten angelegt worden sind und wenn ja, ob es zu Fehlermeldungen hinsichtlich der Implementierung kommt.
Schritt 5: Potenzial überlegen
Die grundlegenden Analysen sind nun gemacht und es gilt sich nun zu fragen, nach welchen Muster ich optimiere. Welches Segment ist für mich das wichtigste, in das ich am meisten Geld und Zeit stecke. Ein möglicher Weg kann sein, dass Ihr Euch Conversion-Daten anschaut. Über welches Segment oder mit welchem Produkt beziehungsweise Dienstleistung kann am besten Umsatz generiert werden? Wichtig ist selbstverständlich auch die Abwägung des Returns on Investments. Mit welchem Aufwand könnt Ihr am effektivsten Ergebnisse erzielen? Wichtig dabei ist, dass Ihr Euch selbst Zwischenschritte setzt, nach dem das zustande gekommene Ergebnis betrachtet werden kann.
Google News
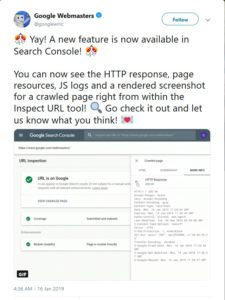
- Neue Funktionen bei den URL Inspection Tools. Google hat auf Twitter eine Funktionserweiterung bei der neuen Search Console angekündigt. Mit Hilfe dieser Erweiterungen können Diagnosen von Problemen leichter durchgeführt werden. Die neuen Funktionen beinhalten folgendes:
- Screenshots der jeweiligen URL
- HTTP-Antwort
- Meldungen aus der JavaScript-Konsole
- Geladener HTML-Code
- Geladene Ressourcen
- Die Funktion „Abruf wie durch Google“ der alten Search Console wird so gesehen durch die neue Screenshot-Funktion ersetzt. Es kann also nachvollzogen werden, wie die jeweilige geladene Seite für Google aussieht. Ob eine Seite von Google abgerufen werden konnte oder nicht, stellt die Funktion um die HTTP-Antwort dar. Sollte es Probleme mit Java-Scripts geben, werden hier direkt Warnungen ausgesprochen. Aus der Sicht von Google kann auch der HTML-Code ausgespielt werden.

- Für Google spielt es keine Rolle, wie viele Sitemaps vorhanden sind. In dem Webmaster-Hangout vom 11. Januar stellte Johannes Müller klar, dass zwei unterschiedliche Sitemaps für Bilder und Seiten nicht nötig sind. Technisch gesehen, werden so oder so alle bestehenden Sitemaps einer Webseite zu einem Dokument kombiniert. Sollte es also gerade bei größeren Webseiten so sein, dass es die Pflege von Bildern bzw. Seiten erleichtert, stellt dies kein Problem dar.
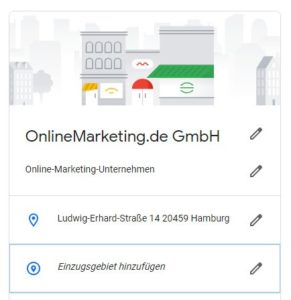
- Neues Feature bei Google My Business. Wie onlinemarketing.de berichtet, hat Google den Anmeldeprozess für Googly My Business überarbeitet. Besonders für Dienstleister ist diese Änderung relevant. Neu ist, dass Nutzer Gebiete angeben können, wo sie für mögliche Kunden anzutreffen sind. Diese Abfrage wird im Registrierungsprozess bei Googly My Business durchgeführt. Ursprünglich wurde der Nutzer lediglich nach einem Geschäft beziehungsweise Büro gefragt, an dem man für Kunden anzutreffen ist. Die Änderung beinhaltet nun, dass diese Abfrage auch verneint werden kann und im Gegenzug dem Nutzer die Option gegeben wird, ein Gebiet, in welchem die jeweils angebotenen Services verfügbar sind, auszuwählen. Die Adresse eines Geschäfts oder Büros ist also nicht mehr zwangsweise mit dem Aktionsradius der angebotenen Leistung gekoppelt, sondern wird getrennt voneinander dargestellt. Hier kann entweder eine Stadt oder Postleitzahl angegeben werden.

- PDF-Inhalte werden in Featured Snippets dargestellt. Kevin Indig entdeckte zum ersten Mal, dass Google Inhalte von einem PDF für die Erstellung von Featured Snippets verwendet. Zuvor ist man in der SEO-Szene davon ausgegangen, dass die Zusammensetzung der Featured Snippets eigentlich mit HTML-Dokumenten durchgeführt wird. Was bedeutet dies nun in Sachen SEO? In erster Linie sollten PDF Dokumente folglich SEO-optimiert sein, um im Idealfall sogar für die „Zero-Position“ in Frage zu kommen.
Vermischtes
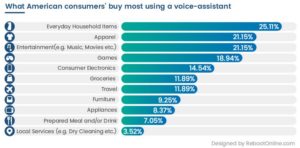
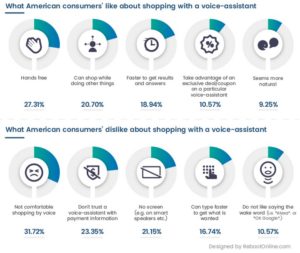
- Welche Produkte werden mit Voice Assistant erworben? Search Engine Journal berichtet über eine Studie von ‘VoiceBot.AI’, die das Verhalten der amerikanischen Bevölkerung mit dem Voice Assistant untersucht hat. Demnach wurden 1.203 Konsumenten befragt, was sie an dem Assistant am meisten schätzen, beziehungsweise was ihnen am meisten missfällt. (siehe Grafik) Produkte des täglichen Gebrauchs werden am häufigsten mit dem Voice Assistant erworben. Lest in der Studie nach, welche spannenden Insights sich hier noch ergeben.


- So sollte Eure Herangehensweise aussehen, wenn Ihr Eure Ladegeschwindigkeit prüft. Generell kann eine sekundengenaue Ladegeschwindigkeit einer Webseite nicht pauschal wiedergegeben werden. Grund hierfür ist, dass dieser Wert von mehreren Faktoren abhängig gemacht werden muss. Deshalb ist es wichtig zu verstehen, wie der Ladeprozess eigentlich aussieht. In einem Yoast-Artikel werden hierzu drei Phasen veranschaulicht, in die unterschieden werden kann.
- Network stuff: Als erstes muss sich die Hardware, mit der eine Anfrage gestellt wird, mit dem Internet verbinden. Diese Geschwindigkeit ist also von der Übertragungsfähigkeit des jeweiligen Geräts abhängig und darüber hinaus wie die aktuelle Verbindung zum Internet überhaupt aussieht.
- Server stuff: Hier bereitet der Server die Antwort auf die eben beschriebene Suchanfrage vor.
- Browser stuff: Dieser Schritt beinhaltet den Zusammsetzungsprozess der abgerufenen Seite. Hier spielen natürlich alle gesetzten HTML-Tags eine wichtige Rolle, die bei Anwendung darüber entscheiden, wie und in welcher Reihenfolge was vom Browser geladen werden soll.
Gerade der letzte Punkt kann mittlerweile ganz gut dargestellt werden. Welche Tools Ihr in diesem Bereich verwenden könnt, findet Ihr in dem Artikel.

- Die Marktanteile von Google Chrome liegen bei 63 %. Wie SEO Portal berichtet, liegt der weltweite Marktanteil von Chrome mittlerweile bei 63 %. Anfang 2005 war es noch der Internet Explorer von Microsoft, der mit über 80 % das Maß aller Dinge zu damaliger Zeit gewesen ist. 2010 hatte Mozilla Firefox mit gut 62 % die Spitzenposition in Deutschland inne. Hier hat es im Herbst 2017 eine Überarbeitung hinsichtlich einer schnelleren Ladegeschwindigkeit und agileren Bedienbarkeit gegeben. Microsoft Edge, der Nachfolger des Internet Explorers, überzeugt gerade durch seine Ressourcen-Sparsamkeit, was sich positiv auf eine längere Akkulaufzeit von beispielsweise Tablets oder Notebooks auswirkt. Probleme gab es aber erst vor kurzem mit dem Abspielen von YouTube-Videos. Auch wenn jeder Browser positive Vorzüge mit sich bringt, liegt Chrome abgeschlagen an der Spitzenposition. Wissenswert ist, dass der offizielle Flash-Support im Jahr 2020 eingestellt wird. Gerade Kleinbetriebe, die ihre Seite auf Inhalte solcher Art aufgebaut haben, werden dann auf HTML 5 umstellen müssen. Ein weiterer fragwürdiger Aspekt sind die Warnungen, die Chrome gegenüber dem Nutzer ausspricht, wenn eine klassisch nicht-verschlüsselte http://-Seite besucht wird. Oft ist es der Fall, dass hier gar kein Sicherheitsrisiko besteht und somit der Besucher einfach nur verunsichert wird.
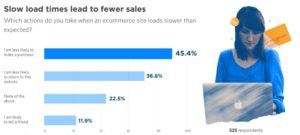
- Schlechte Ladezeit kann sich negativ auf die Conversion-Rate auswirken. Der diesjährige Page Speed Report For Marketers gibt viele interessante Einblicke. So zeigt die Studie beispielsweise, dass 86 % der Frauen im Alter zwischen 18 und 24 Jahren ein Produkt oder eine Dienstleistung mit hoher Wahrscheinlichkeit nicht online erwerben, wenn die jeweilige Webseite eine schlechte Ladezeit vorweist. Dazu passend ist ein Umfrageergebnis, bei denen lediglich 19 % der befragten Marketer angegeben haben, dass sie die Ladegeschwindigkeit einer Webseite als kein relevantes Kriterium hinsichtlich der Conversion-Rate ansehen. Dies kann als wichtiges Zeichen gewertet werden, dass Ladegeschwindigkeit nicht nur für Suchmaschinen, sondern in erster Linie auch für die Nutzer immer relevanter wird. Welche spannenden Insights der Report noch zu bieten hat, könnt im Report verfolgen.

Unsere Tipps der Woche
- Listen, die Euer SEO-Leben erleichtern. In dieser Woche haben wir gleich zwei Artikel für Euch, die Ihr Euch merken solltet. State of Digital hat die Liste JavaScript & SEO erstellt. Hierauf findet Ihr jede Menge aktuelle Beiträge zum topaktuellen Thema Crawling, Indexierung und Ranking von Websites, die stark auf JavaScript basieren. Hier werden Links zu offiziellen Berichten von Google, aber auch zu Berichten über durchgeführte Test, Case Studies, Guides und How-To‘s gelistet. Besonders gut finden wir, dass diese Liste aktuell gehalten und regelmäßig durch neue Beiträge ergänzt werden soll.
- Zudem hat Serpstat „Die besten SEO-Anleitungen und Checklisten 2018“ in einem Beitrag aufgelistet. Hier findet Ihr Links zu Artikel wie „Die ultimative Ranking-Anleitung“, „WordPress-SEO-Tutorial 2018“, Anleitungen zur robots.txt, zu local SEO und weitere Leitfäden und Guides zu SEO-Themen. Auch werden euch jede Menge SEO-Checklisten empfohlen, die euch euer Leben bei der Suchmaschinenoptimierung erleichtern könnten.




