Ihr habt eine Domain, die auf JavaScript zurückgreift? Lest unseren neuen Wochenrückblick, um zu erfahren, wie Ihr prüfen könnt, ob JavaScript richtig implementiert ist oder es Probleme gibt.
JavaScript-Probleme mit Tools & Add-ons erkennen und beheben – so geht’s!

Sebastian Adler hat auf GrowthUp eine großartig geschriebene Reihe zu SEO und JavaScript gestartet. Wir haben uns den zuletzt publizierten Artikel zur Validierung von Websites, die mit JavaScript unterstützt werden, genauer angeschaut und Euch die wichtigsten Tipps extrahiert:
- So sieht Google Eure Seite – Chromium installieren: Da Google noch eine ältere Version von Chrome, nämlich Chrome41, als Grundlage des Web Rendering Service (WRS) benutzt, empfiehlt der Autor das Herunterladen dieser älteren Chrome-Version. Da sich die Installation als etwas frickelig gestaltet, empfehlen wir Euch einen Blick in diese Step-by-Step-Anleitung und verlinken Euch das Chromium-Paket zum Download. Achtung: Ihr solltet bei der Einrichtung darauf achten, dass Eure Einstellungen aus dem aktuellen Chrome nicht übertragen werden. Der Chrome-Browser sollte „nackt“ sein. Plugins können ansonsten die Sicht verfälschen.
- Gerenderten und ungerenderten Quelltext vergleichen: Das geht mit einer Tastenkombination: STRG + U öffnet den ungerenderten Ursprungsquelltext – F12 bzw. STRG + SHIFT + I zeigt Euch den gerenderten Quelltext. Ein Add-on ist aber sicherlich bequemer. Das geht zum Beispiel mit dem Plugin View Rendered Source sehr leicht. Zudem stellt Sebastian Adler den Webdienst DiffChecker vor, bei dem man den Quelltext manuell ins Tool kopieren muss. Es könnte beispielsweise sein, dass im ungerenderten Quelltext keine Canonical-Tags vorhanden sind, da diese erst mit JavaScript ergänzt werden sollen. Hierbei könntet Ihr Euch dann überlegen, Canonicals besser bereits vorab auszuspielen, also ohne JavaScript.
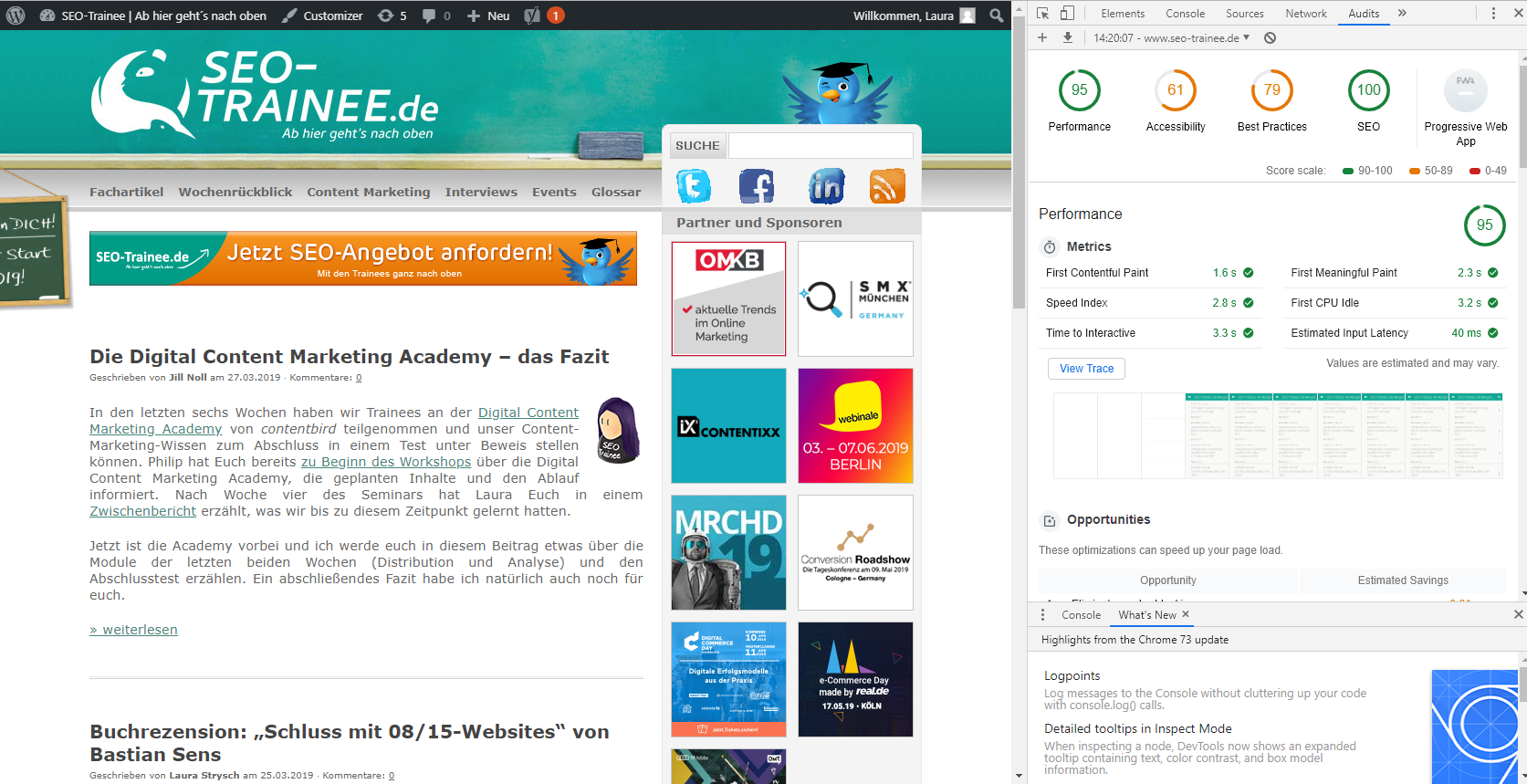
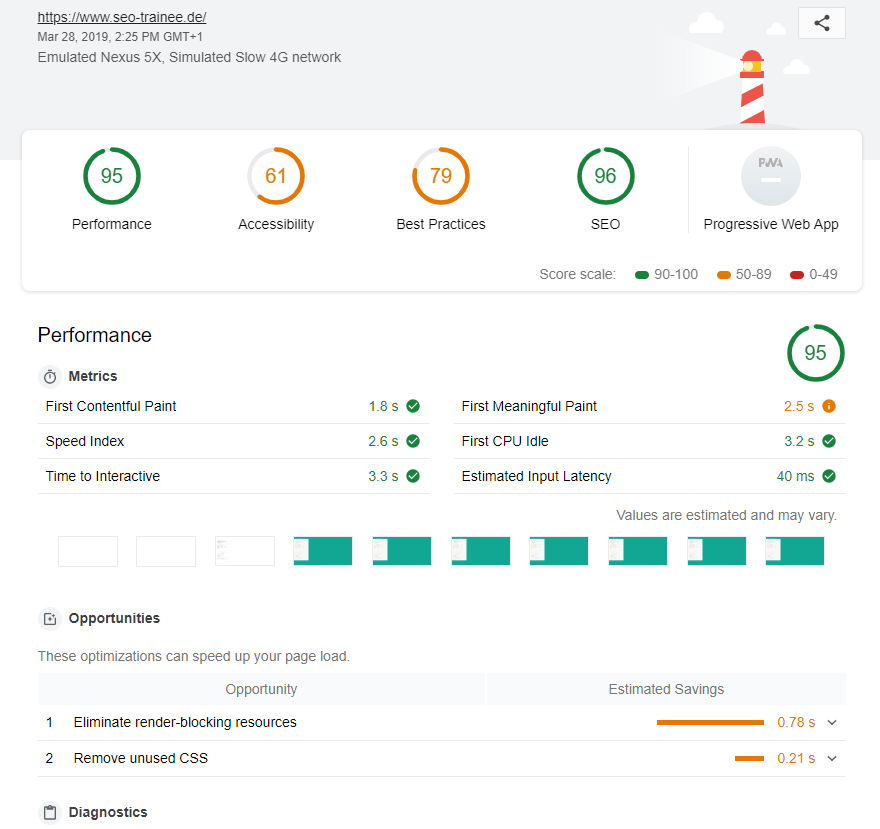
- Optimierungspotenziale mithilfe von Lighthouse ausmachen: Lighthouse misst die aktuelle Performance und gibt Euch Hinweise, wie Ihr konkrete Verbesserungen umsetzen könnt, zum Beispiel ob Ressourcen aktuell das Rendering blockieren. Um Lighthouse effektiv zu nutzen, gibt es mehrere Möglichkeiten. Zum einen könnt Ihr einfach Euren Chrome-Browser öffnen, nach dem Rechtsklick „Untersuchen“ auswählen und in der rechten Leiste unter „Audits“ Lighthouse starten. Ihr befindet Euch dann in den Chrome DevTools. Zum anderen könnt Ihr Lighthouse als Plugin in Eurem Browser benutzen. Das Plugin erstellt Euch einen Report, der sich dann in einem Extrafenster öffnet. Da das Plugin aktueller gegenüber der Lighthouse-Variante im Browser ist, empfehlen wir Euch, auf das Plugin zurückzugreifen. Diese beiden Varianten eignen sich besonders dann, wenn Ihr eine lokale Testumgebung oder eine Entwicklungsumgebung habt. Die dritte Variante ist das Tool Google PageSpeed Insights, das auf Lighthouse-Daten zurückgreift. Es gibt Euch ebenfalls Hinweise, wie Ihr die Performance Eurer Seite verbessern könnt, allerdings kann das Tool nur Seiten mit einbeziehen, auf die es zugreifen kann.


- Mobile-Friendly Testing Tool zur Validierung: Das Mobile-Friendly Testing Tool testet, ob Eure Website mobiltauglich ist. Zudem liefert es Euch auch einen Fehlerbericht, zum Beispiel, wenn Ressourcen nicht geladen werden können und, ob es sich beispielsweise um ein Stylesheet oder Skript handelt. Im Reiter „HTML“ seht Ihr dann den gerenderten Quelltext der Seite. Seit kurzem ist das Tool auch in der Google Search Console fester Bestandteil. Das Tool nutzt ebenfalls Chrome41, weswegen es Euch direkte Einblicke in eventuelle Fehlerquellen bietet.
- Mit SEO Spider Screaming Frog Quelltextvarianten vergleichen: Mit dem Crawler SEO Spider Screaming Frog (Achtung! Chrome60!) könnt Ihr Euch Quelltextvarianten anzeigen lassen, sprich auf der einen Seite den gerenderten Text und auf der anderen den blanken HTML-Code. Hierzu müsst Ihr JavaScript in den Configurations-Einstellungen aktivieren und einschalten, dass die Quelltexte gespeichert werden. Darüber hinaus seht Ihr zusätzlich einen Screenshot der gerenderten Seite im Tool.
- User Agent Strings nutzen: Mithilfe des Googlebot Mobile User Agent Strings gibt sich zum Beispiel Euer Browser gegenüber dem Server, von dem Ihr das Dokument anfordert, als Googlebot zu erkennen und es wird Euch die Seite so ausgespielt, wie auch Google sie sieht. Alle User Agent Strings, die Google nutzt, könnt Ihr in dieser Liste einsehen. Möglich ist auch hier, Plugins zu verwenden.
Worauf müsst Ihr nun achten?
Sebastian Adler empfiehlt, eine Liste anzulegen mit Inhalten, die auf jeden Fall auf Eurer Seite trotz JavaScript funktionieren müssen. Hierzu zählt er:
- Title & Description;
- Canonicals;
- strukturierte Daten;
- Überschriften;
- SEO-relevanter Text;
- Navigationslinks;
- Content Links;
- Bilder.
Was müsst Ihr nun unternehmen, um Eure Domain auf mögliche JavaScript-Probleme zu untersuchen? Hierzu empfiehlt der Autor, sich zum Beispiel beim Mobile-Friendly Testing Tool an den Fragestellungen zu orientieren: Welche Hinweise gibt mir der Screenshot? Was fehlt? Sind im Quelltext alle Inhalte, die indexiert werden sollen? Welche Hinweise zu den Ressourcen und Fehlern zeigt mir das Tool an? An diesen Fragen und Optimierungen kann man sich step by step entlang hangeln.
Fazit
Je nach Domain und Problemstellung lassen sich verschiedene Browser (im besten Fall Chrome41), Tools und Add-ons verwenden. Um herauszufinden, welche Features Euer Browser unterstützt, könnt Ihr auch bei dem Webdienst caniuse.com nachschauen. Es bleibt nicht aus, sowohl den gerenderten als auch ungerenderten Quellcode miteinander zu vergleichen, sich anzuschauen, wie der Googlebot die Website sehen würde und vor dem Hintergrund der Verbesserungsvorschläge konkrete Maßnahmen einzuleiten.
Google News
- Google nutzt seit Jahren rel next / prev nicht mehr: In unserem SEO Wochenrückblick KW 45/18 hatten wir Euch noch gezeigt, wie Ihr SEO-freundliche Paginierungen einrichten könnt. Jetzt hat John Mueller auf Twitter bekannt gegeben, dass Google die Verweise für paginierte Seiten via rel next / prev schon seit Jahren nicht mehr unterstützt und deswegen die dazugehörige Dokumentation auf den Hilfeseiten entfernt wurde. Bing dagegen bestätigte auf Nachfrage via Twitter, dass sie weiterhin rel next / prev verwenden. Allein deswegen ist es wohl sinnvoll, weiterhin rel next / prev zur Paginierung zu nutzen.
- URL-Parameter in Fragmente verschieben: URL-Parameter, die sich nicht auf die Darstellung von Inhalten auswirken, beispielsweise Tracking-Parameter, kann man in ein URL-Fragment verlagern. Dies kann die Indexierung vereinfachen. Dazu äußerte sich John Mueller in einem Google Webmaster Hangout. In unserem Wochenrückblick KW 6/19 hatte Euch Janek bereits erklärt, was Parameter-URLs sind und zu welchen Problemen sie führen können. Fragmentiert man eine URL, sieht sie zum Beispiel so aus: beispiel.de/seite.html#parameter1=a¶meter2=b. Am Hash-Zeichen kann man URL-Fragmente erkennen. In diesem Beispiel führt diese Auszeichnung dazu, dass Google beide URL-Parameter ignoriert.
- Strukturierte Daten für Featured Snippets nicht erforderlich: Damit Eure Inhalte in Form eines Featured Snippets in den SERPs angezeigt werden, ist es nicht nötig, Eure Inhalte mit strukturierten Daten auszuzeichnen. Das bestätige John Mueller auf Twitter. Ganz abgesehen davon sollte man aber wohl m. E. bedenken, dass strukturierte Daten auch den Suchmaschinen ein besseres Verständnis von den Seiteninhalten generell ermöglichen. So kann der Suchmaschinen-Bot zum Beispiel eine Zahlenreihe besser interpretieren, wenn Ihr strukturierte Daten nutzt, also unterscheidet, ob es sich um eine Fax- oder Telefonnummer handelt etc.
- Google Search Console zeigt Canonical URLs fremder Websites an: Auf eine Anfrage von SEO Südwest bestätige John Mueller via Twitter, dass die Google Search Console nicht nur Canonical URLs anzeigt von Seiten, die man selbst als Property angelegt hat, sondern auch Canonical URLs fremder Domains. Das heißt, wenn man als Website-Inhaber in der Google Search Console das URL Inspection Tool auswählt und hier eine URL eingibt, zeigt die Google Search Console auch die URL einer nicht selbst verwalteten Website an, wenn Google diese als Canonical ausgewählt hat.
Vermischtes
- EU-Parlament stimmt Urheberrechtsreform zu: In Straßburg hat das Europaparlament dem Reformvorschlag für das aktualisierte europäische Urheberrecht mehrheitlich zugestimmt. Die Mitgliedsstaaten müssen diese Einigung aber noch erneut bestätigen. Das könnte bereits am 9. April geschehen. Axel Voss (CDU) bezeichnete den Abstimmungserfolg als „Sieg für die Demokratie und das Grundrecht auf Eigentum“, wie die SZ berichtete.
- Google bringt „AMP für E-Mail“ auf den Markt: Google hat nun das open-source framework AMP (Accelerated Mobile Pages) für E-Mails auf den Markt gebracht. Dieses Feature wird bald in Gmail integriert werden. Damit können Entwickler E-Mails mithilfe von AMP formatieren und als AMP-Dokumente versenden. Das bedeutet, man kann interaktive Elemente für E-Mails entwerfen, zum Beispiel in Form eines AMP-Karussells oder einer AMP-Liste. Ziel ist es, E-Mails so gestaltbar zu machen, dass Nutzer eher mit den Inhalten interagieren. Neben Gmail führen auch Outlook, Yahoo Mail und Mail.Ru das Feature ein.

- Neue Features für den Google Keyword Planner: Wie SearchEngineLand berichtete, hat Google den Keyword Planner mit neuen Funktionen ausgestattet. Jetzt ist es unter anderem möglich, Keywords zu bestehenden Kampagnen hinzuzufügen, Keywords in Gruppen zu sortieren und diese Gruppen unter einem eigenen Reiter wiederzufinden. Sehr hilfreich dürfte auch die Anzeige des Tagesbudgets sein und wie viel man von diesem bereits verbraucht hat.
- KPIs und Durchschnittszahlen zu Instagram Stories: Auf allfacebook.de könnt Ihr Euch die von Facebook ermittelten KPIs und Durchschnittszahlen zu Instagram Stories anschauen. Hieraus geht hervor, dass knapp 75 % aller Story-Elemente von den Nutzern nicht zu Ende geschaut werden, da fünf Sekunden offenbar zu lang seien. Deswegen geht die Empfehlung des Artikels dahin, generell kürzere Stories zu erstellen.
Unsere Tipps der Woche
- Verlosung von fünf Freitickets vom Digital Commerce Day: Am 10. und 11. April findet der Digital Commerce Day 2019in Hamburg statt. Hier kommen namhafte Händler, Hersteller und Marken zusammen. Praxiserfahrene Speaker geben Euch ordentlich Input, um Eure Marketing-Strategie im Unternehmen zu verfeinern. Wir verlosen in Kooperation mit dem Veranstalter fünf Freitickets. Für alle anderen Teilnehmer gibt es 15%-Rabatt auf ein Ticket. Mehr dazu könnt Ihr in unserem Save-the-Date-Artikel lesen.
- Putziges Huawei-Monster holt dreimal Gold: Huawei hat beim Deutschen Werbefilmpreis dreimal Gold für einen Werbefilm für das Einsteigerhandy P Smart+ Der monstermäßige Kurzfilm überzeugte in den Kategorien „Beste Regie“, „Bester Werbefilm“ und „Preis der Medien“. Überreicht wurde er von HORIZONT.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
- Vorträge von der Campixx frei zugänglich: Unser Kollege Philip hat die Contentixx besucht und vor Ort Eindrücke sammeln können, was gerade die Content-Marketing-Welt bewegt. Wer nicht die Chance hatte, auf die SEO Campixx oder aber die Contentixx dieses Jahr zu gehen, sollte sich das Archiv der Veranstaltung mal genauer anschauen. Dort findet Ihr alle relevanten Materialen, wie zum Beispiel Folien zu ausgewählten Vorträgen der SEO Campixx, und könnt Euch einlesen.
- 90 kostenlose Online Marketing Tools: Auf serpstat.com findet Ihr eine Liste mit 90 kostenlosen Tools, die Ihr für Euer Online Marketing gebrauchen könntet. Die Tools hat die Autorin Olga Dyachuk unter Kategorien, wie zum Beispiel Design, Videos und Newsletter Marketing, zusammengefasst. Ebenfalls bietet Euch die Liste einen Überblick über Anbieter, mit denen Ihr Websites nach dem Baukastenprinzip erstellen könnt.
Ein schönes Wochenende wünschen Euch
Laura und die SEO-Trainees





2 Antworten
Hello Laura
Ohne Java Script funktioniert ja leider fast nichts mehr wenn du keine statische Seite willst. Allerdings wird völlig unterschätzt wie Scrollintensive mache JS Datein sind.
Grosse und berechnungsintensive JS Datein erhöhen durch die zigfachen Server Request die Ladezeit der Webseite.
Vor allem bei dem beliebten WP Plugins kann das extrem in die Hose gehen. Ich hatte schon Seiten mit 15 Sekunden Ladezeit und mehr gesehennur weil sie mit Plugins vollgestopft waren.
Mit einem asynchronem laden kann aber dieses problem etwas entschärft werden.
Mein Tip kurzfristig das WP Plugin p3 laden, es zeigt euch die wahren JS Speicherfresser an.
Hey Michael,
ich danke dir für deinen konstruktiven Tipp! Das schaue ich mir auf jeden Fall mal genauer an. ?
Schöne Grüße aus Hamburg
Laura