Ihr habt einen Teil paginierter Seiten auf Eurer Domain und seid Euch nicht sicher, ob er SEO-freundlich ist? Lest unseren Wochenrückblick!
Wie Ihr eine SEO-freundliche Paginierung erzeugt

Auf searchenginejournal.com hat Jes Scholz einen umfassenden Leitfaden über SEO-freundliche Seitenumbrüche erstellt, den wir Euch hier zusammenfassen. Wann ist es sinnvoll, Inhalte auf mehreren Seiten zu paginieren?
Ein Beispiel: Ihr betreibt eine Domain über Tiere in Not und gerettete Tiere. Jedes dieser Tiere erhält seine eigene Geschichte. In der Kategorie „Rettungsgeschichten“ sammeln sich dann über die Jahre reichlich Berichte an. Die Seite wird unübersichtlich. Hier ist also eine Paginierung sinnvoll.
Die Aufgabe der SEOs ist es dann, den Bots dabei zu helfen, die Beziehungen innerhalb der Seiten richtig zu verstehen. Nicht zuletzt, damit nur die relevantesten Seiten indexiert werden. Wenn Ihr die Paginierung nicht korrekt umsetzt, können Seitenumbrüche Euch sogar schaden.
Eine Paginierung kann Euch schaden…
- Duplicate Content: Wenn die Paginierung falsch implementiert wurde. Zum Beispiel wenn sowohl eine „View all“-Seite als auch paginierte Seiten ohne korrektes rel=canonical vorhanden sind oder wenn Ihr zusätzlich zu Eurer ersten Seite eine Seite=1 erstellt habt.
- Seitenumbrüche erzeugt dünne Inhalte: Wenn Ihr einen Artikel oder eine Fotogalerie auf mehrere Seiten aufgeteilt habt (um die Werbeeinnahmen durch mehr Seitenaufrufe zu steigern) und zu wenig Inhalt auf jeder Seite hinterlegt ist.
- Seitenumbrüche schwächen Rankings: Wenn sich interne Verlinkung, Backlinks sowie Social Signals auf zu viele Seiten verteilen.
- Seitenumbrüche belasten das Crawl Budget: Wenn Ihr Google erlaubt, prinzipiell alle Seiten zu durchsuchen. Das belastet Euer Crawl Budget. Deswegen ist hier die richtige Anweisung an den Bot wichtig.
Wie Ihr eine Paginierung korrekt benutzt
Wenn Ihr Seiten als paginiert auszeichnen wollt, geht Ihr dafür zunächst in den Quellcode. Im Kopfbereich des HTML-Dokumentes pflegt Ihr dann die URLs ein, die vor beziehungsweise nach der Seite platziert werden sollen. Die Links kennzeichnet Ihr mit den Attributen rel=“next“ und rel=“prev“ richtig aus. Damit gebt Ihr die Beziehung zwischen den URLs an. Der Google-Bot erkennt das Markup als „einen starken Hinweis“ und weiß nun, dass er die Seiten „als logische Sequenz“ behandeln soll.
Zu den rel=“next“-rel=“prev“-Attributen ergänzt Ihr idealerweise einen Link mit dem rel=“canonical“-Attribut. Hier ein Beispiel, wenn man sich auf Seite zwei befindet:
<link rel=“canonical“ href=“https://www.seo-trainee.de/recap/page/2/“ />
<link rel=“prev“ href=“https://www.seo-trainee.de/recap/“ />
<link rel=“next“ href=“https://www.seo-trainee.de/recap/page/3/“ />
Wenn die URL zusätzliche Parameter hat, nehmt diese mit in die Link-Attribute rel=“prev“ und rel=“next“ auf, aber nicht beim Link mit dem Attribut rel=“canonical“.
<link rel=“next“ href=“https:/www.example.com/category=page=2&order=newest“ />
<link rel=“canonical“ href=“https:/www.example.com/categeory?page=2“ />
(Beispiel © SearchEngineJournal)

Häufige Fehler bei der Paginierung von Seiten
- Platziert die Linkattribute nicht im <body>-Bereich des HTML Dokumentes, sondern im Kopfbereich bzw. <head>-Bereich.
- Fügt der ersten Seite kein Attribut rel=“prev“ hinzu und der letzten Seite kein rel=“next“-Attribut. Für alle anderen Seiten gilt: Beide Attribute setzen, damit die Kette funktioniert.
- Achtet auf die kanonische URL der ersten Seite. Wenn Ihr die Seite ?page=2, rel=“prev“ habt, sollte diese auf die erste Seite verweisen, nicht auf eine ?page=1.
Eine 4-Seiten-Website perfekt paginiert
Erste Seite
<link rel=“next“ href=“https://www.example.com/category?page=2″>
<link rel=“canonical“ href=“https://www.example.com/category“>
Zweite Seite
<link rel=“prev“ href=“https://www.example.com/category“>
<link rel=“next“ href=“https://www.example.com/category?page=3″>
<link rel=“canonical“ href=“https://www.example.com/category?page=2″>
Dritte Seite
<link rel=“prev“ href=“https://www.example.com/category?page=2″>
<link rel=“next“ href=“https://www.example.com/category?page=4″>
<link rel=“canonical“ href=“https://www.example.com/category?page=3″>
Vierte und letzte Seite
<link rel=“prev“ href=“https://www.example.com/category?page=3″>
<link rel=“canonical“ href=“https://www.example.com/category?page=4″>
(Beispiel © SearchEngineJournal)
Und? Nutzt Ihr auch paginierte Seiten und habt Verbesserungsbedarf?
Google News
- Google Halloween Update: Anfang dieses Monats berichtete searchenginejournal.com über ein neues Google Update. Es dauerte von der Halloweennacht bis einschließlich der ersten Novemberwoche an. Hierzu äußerte Barry Schwartz, dass sich das Update offenbar über die letzte Zeit verstärkt habe und daraus erhebliche Schwankungen entstehen können. Noch könne er aber kein eindeutiges Muster erkennen, worum es in diesem Update genau geht.
- Chrome 71 entfernt Werbeanzeigen mit irreführenden Inhalten: Google geht ab sofort mit dem Browser Chrome 71 schärfer gegen Seiten mit irreführenden Inhalten vor. Auf Seiten, die mit irreführenden Inhalten auffallen, werden alle Werbeanzeigen komplett gesperrt. Mit irreführenden Inhalten soll der Nutzer getäuscht werden. Was darunter fällt, könnt ihr Euch hier anschauen.
- Google zeigt, wie Ihr Lazy Loading richtig implementiert: Google hat einen vorläufigen Leitfaden zum Lazy Loading erstellt. Darunter fällt auch die Hilfestellung, Lazy Loading bei Bildern und Videos richtig zu implementieren. Auf Twitter gab Martin Splitt bekannt, dass es sich lediglich um eine erste Version Das Dokument wird künftig noch erweitert werden.Was heißt Lazy Loading? Lazy Loading, auch Deferred Loading oder Delayed Loading genannt, ist eine Form des Ladens von Webseiten. Bewegt sich ein User auf einer Webseite, werden nur diejenigen Inhalte geladen, die er durch Scrollen in sein Browserfenster holt. Das vollständige Laden einer Webseite bezeichnet man als Eager Loading oder Immediate Loading.

- Google Local Maps Follow Button ist verfügbar: Vor ein paar Wochen kündigte Google an, eine neue Funktion in Google Local Maps einzuführen. Ben Fisher twitterte über den nun verfügbaren Follow Button. Ein User kann nun mit dem Follow Button einem bestimmten Ort bzw. einer Location folgen. Google zeigt dann Ereignisse, Angebote und andere Aktualisierungen der Location an.

- Title-Elemente bei Mobile- und Desktop-Seiten sollten identisch sein: Auf Twitter wunderte sich John Mueller über die Frage eines Users, welche Seite – Mobile oder Desktop – Google bevorzugt, wenn die Title-Elemente der jeweiligen Seiten verschieden sind. John Mueller stellte daraufhin klar, dass in Zeiten von Mobile First-Indexing nur der Title der mobilen Variante Eurer Seite relevant ist. Ergo ergibt es keinen Sinn, wenn Ihr verschiedene Title-Elemente bei der Mobile- und Desktop-Version setzt.
Vermischtes
- Crawler von sozialen Netzwerken verstehen kein JavaScript: Ende Oktober wurde im Google Webmaster Hangout bekannt, dass Crawler von sozialen Netzwerken kein JavaScript erkennen. Also Achtung: Setzt Ihr OpenGraph-Elemente mit JavaScript um, damit beim Teilen Eurer Seite auf Facebook eine Vorschau attraktiv und ansprechend aussieht, kann das vom Bot sozialer Netzwerke nicht gelesen werden.Was versteht man unter OpenGraph-Elementen? Ein Seiteninhaber kann, ähnlich wie Meta-Elemente, in den Kopfbereich des HTML-Dokumentes sogenannte OpenGraph-Elemente einbetten. Diese Elemente weisen dann Facebook an, wie die Seite beim Teilen auf Facebook angezeigt werden soll. Ansonsten zieht sich Facebook die Daten selbst. Die Ansicht sieht unter Umständen unschön und lückenhaft aus.)
- Aktueller Trend: Mega-Hamburger-Menü: Wie t3n berichtete, entwickelt sich derzeit das Mega-Hamburger-Menü zum Trend. Was ist ein Mega-Menü? Und was haben Hamburger damit zu tun? Jeder, der sich regelmäßig auf amazon.com bewegt, ist einem sogenannten Mega-Menü bereits begegnet. Es kennzeichnet sich durch einen aufklappbaren horizontalen Kasten, der die verfügbaren Seitenbereiche hierarchisch angeordnet anzeigt.
Das „Hamburger-Menü-Icon“ meint die drei waagerechten, parallel zueinander platzierten Striche, die oft für die Umsetzung der Navigation von mobilen Seiten genutzt werden und gemeinhin mit einem Hamburger assoziiert werden. Die Idee dahinter, viele Seiten einfach zu verstauen, ist aber umstritten. Denn der User muss erst einmal auf die Striche klicken, bevor Navigationsmöglichkeiten zu Unterseiten aufgeklappt werden. Ein Mega-Hamburger-Menü kombiniert beide Menüs und wird derzeit zum Design-Trend.




- Neue Schnittstelle – Instagram API überarbeitet: Instagram launcht überarbeitete Hashtag-Suche für Unternehmen. Wie auf allfacebook.de ausführlich nachzulesen ist, können Firmen nun Inhalte mithilfe von Hashtags noch zielgerichteter finden und sehr viel besser analysieren. Die Funktionen der Instagram API im Überblick:
- Hashtag-Suche (neu): Ermöglicht es Unternehmen, öffentliche Fotos und Videos zu finden, die mit einem #hashtag versehen sind, der für das Geschäftskonto relevant ist.
- Einblicke: Unterstützung von Unternehmen beim Zugriff und der Analyse wertvoller Kennzahlen über das Instagram-Geschäftsprofil, um die Leistung organischer Inhalte in Instagram zu optimieren.
- Erwähnungen: Öffentliche Bildunterschriften, Kommentare und Medien identifizieren können, in denen der Geschäftskonto-Alias markiert oder mit @ erwähnt wurde.
- Kommentare moderieren: Ermöglicht Unternehmen eine effizientere Interaktion mit ihrem Publikum durch Kommentare unter ihren Medien auf Instagram: Antworten auf Kommentare, Löschen von Kommentaren, Verstecken/Einblenden von Kommentaren und Deaktivieren/Einschalten von Kommentaren zu Medien des Geschäftskontos.
- Business Discovery: Ermöglicht, grundlegende Metadaten und Metriken für andere Instagram Business Accounts zu erhalten.
- Inhaltsveröffentlichung (in Beta): Nur über Facebook Marketing Partner und Instagram Partner erhältlich. Ein Unternehmen kann ein Bild im Feed mit oder ohne Bildunterschrift veröffentlichen.
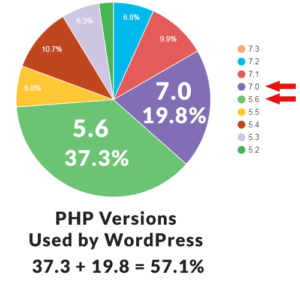
- 57 % der WordPress-Seiten sind im Dezember 2018 weniger sicher: Die Skriptsprache PHP 5.6 und 7.0 liegt 57,1 % aller WordPress-Seiten zugrunde. Ab Dezember 2018 wird sie keine Sicherheitsupdates mehr erhalten, wie searchenginejournal.com berichtete. Das macht WordPress-Seiten, die auf diesen Versionen basieren, weniger sicher. Im Falle einer Sicherheitslücke kann das zu einem Verlust an Traffic und einem Ranking-Albtraum für WordPress-Seiten bedeuten.Wann enden die Sicherheitsupdates? Die Updates für PHP 5.6 laufen am 31. Dezember 2018 aus. Die Sicherheitsupdates für PHP 7.0 enden am 3. Dezember 2018.

Unsere Tipps der Woche
- WWW-Erfinder Tim Berners-Lee veröffentlicht „Vertrag für das Web“: Tim Berners-Lee setzt sich für ein Grundgesetz für das Internet Dieser Vertrag nimmt Regierungen, Firmen und Bürger in die Pflicht, sich für ein besseres Web einzusetzen. Unternehmen, wie Facebook, Google und Cloudfare sowie die französische Regierung unterstützen ihn bereits, wie t3n berichtete.
- PageRank erklärt: Da immer noch für viele unklar ist, was genau der PageRank ist und, was es mit der Formel auf sich hat, empfehlen wir Euch die bei majestic.com veröffentlichte Erklärung anzuschauen.
Ein schönes Wochenende wünschen Euch
Laura und die SEO-Trainees




