Mikroformate fungieren als Erweiterung für die HTML-Sprache, indem sie Texte für Suchmaschinen präziser auszeichnen, ohne dabei inhaltlich eine Veränderung vorzunehmen. Mikroformate werden daher für die Feinstrukturierung einer Website genutzt. Auch der User erhält durch Mikroformate zusätzliche Informationen in Form von Rich Snippets in den SERPs. Sie sind also ein wichtiges SEO-Instrument. Wollt ihr mehr über Mikroformate lernen? Dann unbedingt weiterlesen!
Wofür sind Mikroformate gut?
Wie bereits erwähnt, sind Mikroformate nützliche Ergänzungen, die bei der semantischen Feinstrukturierung einer Website helfen. (X)HTML-Dokumente können damit menschen- und maschinenlesbar gemacht werden, denn (X)HTML allein ist in seinen Auszeichnungsmöglichkeiten beschränkt.
Hier ein Beispiel, wie Kontaktdaten herkömmlich mit XHTML ausgezeichnet werden:
<address> wirkungsvoll GmbH<br/> Am Neumarkt 30<br/> 22041 Hamburg<br/> <br/> E-Mail: <a xhref="mailto:info@wirkungsvoll.de">info@wirkungsvoll.de</a><br/> <br/> Telefon: +49 40 675 871 480<br/> Fax: +49 40 675 871 481 </address>
Suchmaschinen und Benutzerprogramme erkennen bei dieser Auszeichnung zwar, dass es sich um Kontaktinformationen handelt, doch der Name des Unternehmens, die Adresse und die Telefonnummer bleiben verborgene Informationen für Maschinen. Da es im Sinne der Suchmaschinenoptimierung sinnvoll ist, der Suchmaschine so viele Informationen wie möglich zur Verfügung zu stellen, empfiehlt sich der Einsatz von Mikroformaten. Wie ihr Kontaktdaten mit einem Mikroformat richtig auszeichnet, erfahrt ihr weiter unten in einem Beispiel.
Und es gibt noch weitere Vorteile. Wie bereits erwähnt, ermöglichen Mikroformate auch das Erscheinen von Rich Snippets in den SERPs. Rich Snippets erhöhen die CTR und sind damit ein indirekter Rankingfaktor. In den Rich Snippets können zusätzliche Informationen, wie beispielsweise Termine oder Bewertungen, vermerkt werden.

Diese Informationen sind durch die Mikroformate aber nicht nur für den User zugänglich, sondern auch für andere Programme, von denen sie komfortabel weiterverarbeitet werden können. Mikroformate vermitteln den Suchmaschinen in der Regel dieselben Informationen, die auch dem User zur Verfügung gestellt werden. Manchmal kann es aber auch sinnvoll sein, Google zusätzliche Informationen zu übermitteln. Beispielsweise können Längen- und Breitengrad eines Veranstaltungsorts angegeben werden und Google erfasst den Standort in Google Maps.
Mikroformate richtig anwenden

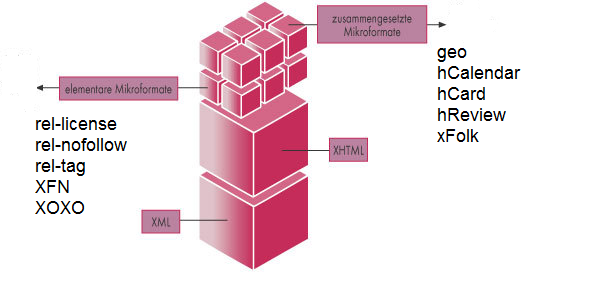
Generell unterscheidet man bei Mikroformaten zwei Gruppen: elementare und zusammengesetzte Formate. Die elementaren Formate kennzeichnet, dass sie eine minimale Lösung für ein einfaches Problem bieten. Die zusammengesetzten Formate basieren auf den elementaren Formaten und können umfangreiche Aufgaben lösen. Alle Formate basieren auf XHTML und damit auf XML.
Wer Mikroformate verwenden will, muss sich erstmal mit drei wichtigen Attributen auseinandersetzen. Die Attribute werden immer im Start-Tag des Elements vermerkt:
- Class: Das class-Attribut ordnet einem Element einen Klassennamen zu.
- Rel: Das rel-Attribut steht für „Relationship“ und zeigt die Beziehung des aktuellen Dokuments zu einer Zieladresse an, die durch das href-Attribut spezifiziert wird. Das Attribut findet sich daher bei a-Elementen (z.B. <a href=“https://www.seo-trainee.de/“rel=“home“></a> –> SEO-Trainee.de ist die Homepage der aktuell aufgerufenen Seite)
- Rev: Das rev-Attribut steht für „reverse relationship“ und beschreibt im Gegensatz zum rel-Attribut den Link einer verweisenden Adresse auf das aktuelle Dokument.
Die wichtigsten Mikroformate sind im Folgenden aufgeführt:
- hCard: Mit diesem Mikroformat werden Kontaktinformationen ausgezeichnet. Im HTML-Code wird es allerdings als vcard bezeichnet.
- hCalendar: Dieses Format wird für die Auszeichnung von Kalender- und Veranstaltungsdaten verwendet.
- hReview: Ein wichtiges Mikroformat, mit dem Bewertungen für Filme, Bücher und andere Dienstleistungen oder Produkte vergeben werden können.
- xFolk: Hiermit werden Bookmarks ausgezeichnet.
- XFN: Mit diesem Mikroformat werden soziale Beziehungen spezifiziert. Hier kann vermerkt werde, wer zum Freundeskreis gehört und wer ein Arbeitskollege ist.
- hAtom: Das Format findet Verwendung für die Auszeichnung von Weblog-Einträgen und News.
- XOXO: Wird für die Auszeichnung von baumartigen Listen, z. B. Navigationsstrukturen, genutzt.
- rel-nofollow: Mikroformat zur Kennzeichnung eines Links, der nicht zur Berechnung der Linkpopularität der verlinkten Seite herangezogen werden soll.
Das Mikroformat hCard anwenden:
Im Folgenden findet ihr das entsprechende Beispiel zu der XHTML-Kennzeichnung von oben. Mit dem hcard-Mikroformat können Suchmaschinen und Benutzerprogramme nun alle Informationen auslesen, die auch der Mensch lesen kann:
<address class="vcard"> <span> <span>wirkungsvoll GmbH</span><br/> <span class="street-address">Am Neumarkt 30</span<br/> <span class="postal-code">22041</span> <span class="locality">Hamburg</span> </span><br/> <br/> E-Mail: <a xhref="mailto:info@wirkungsvoll.de" class=email">info@wirkungsvoll.de</a><br/> <br/> Telefon: <span>+49 40 675 871 480</span><br/> <span> <span class="type">Fax</span>: <span class="value">+49 40 675 871 481</span> </span> </address>
Wie man sieht, wird hier die Eigenschaft „Adresse“ über die Untereigenschaften „Straße“, „PLZ“ usw. spezifiziert. Des Weiteren können Mikroformate miteinander kombiniert werden. So kann beispielsweise das Mikroformat hCard in das Mikroformat hReview integriert werden. Dann spricht man von geschachtelten Mikroformaten.
Praxistipps für den Einsatz von Mikroformaten
Mikroformate werden beispielsweise mit Firefox 3 und Internet Explorer 8 auch vom Browser unterstützt. Zuvor war standardmäßig eine Browsererweiterung nötig, z. B. durch den Operator für Firefox oder Safari Microformats plugin für Safari.
Das Erstellen von Mikroformaten per Hand ist relativ leicht. Trotzdem gibt es ein paar nützliche Tools, die einem die Arbeit abnehmen:
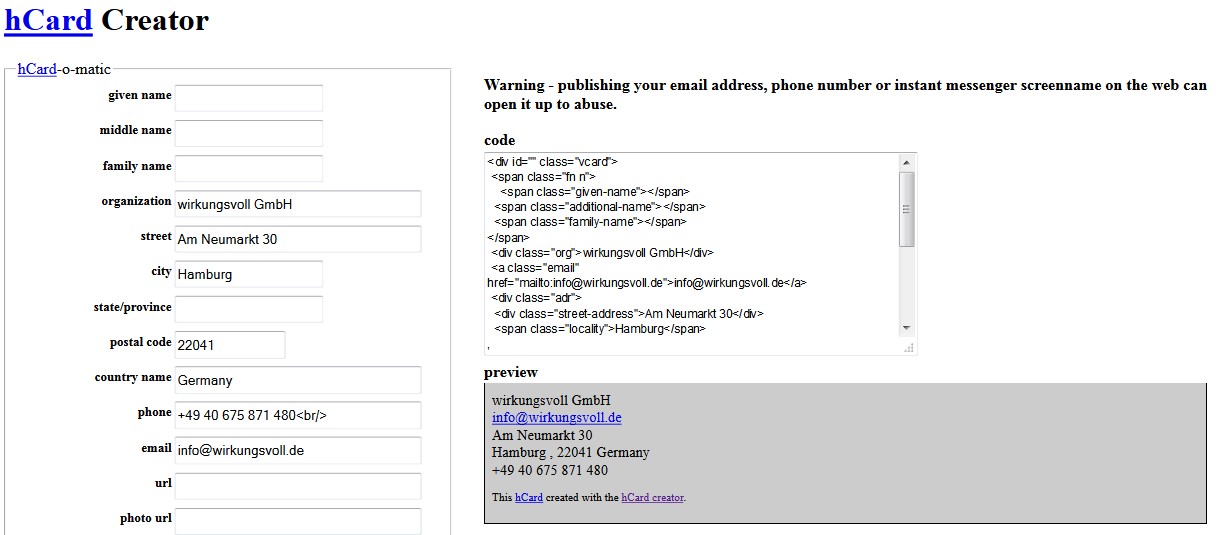
Der hCard Creator, der hCalendar Creator und der hReview Creator übernehmen das Erstellen der Mikroformate von Kontaktinformationen beziehungsweise von Bewertungen für uns.

Der erzeugte Code kann einfach in das Zieldokument kopiert werden.
Was ist schema.org?
schema.org ist der 2011 eingeführte Standard von Google, Bing, Yahoo! und Yandex, welcher den Einsatz von strukturierten Daten unterstützt. Schema.org liefert dem Webmaster bereits einen fertigen Quellcode zur Implementierung von Rich Snippets.
Bei schema.org werden die Attribute itemscope, itemtype und itemprop verwendet. itemscope umgibt dabei den kompletten Informationsblock und zeigt der Suchmaschine an, dass hier Informationen im Microdata-Format vermittelt werden. Unter dem Attribut itemtype wird immer auf eine URL von schema.org verwiesen, wo der Suchmaschine die Bedeutung der Informationen erklärt wird, z. B. dass es sich um eine Adresse handelt. itemprop kennzeichnet die Adressdetails.
Das Adressbeispiel von oben greife ich auch hier nochmals auf:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="organization">wirkungsvoll GmbH</span> <span itemprop="streetAddress">Am Neumarkt 30</span> <span itemprop="postalCode">22041</span> <span itemprop="addressLocality">Hamburg</span> </div> E-mail: <a href="mailto:info@wirkungsvoll.de" itemprop="email">info@wirkungsvoll.de</a> Telefon: <span itemprop="telephone">+49 40 675 871 480</span> Fax: <span itemprop="faxNumber">+49 40 675 871 481</span> </address>
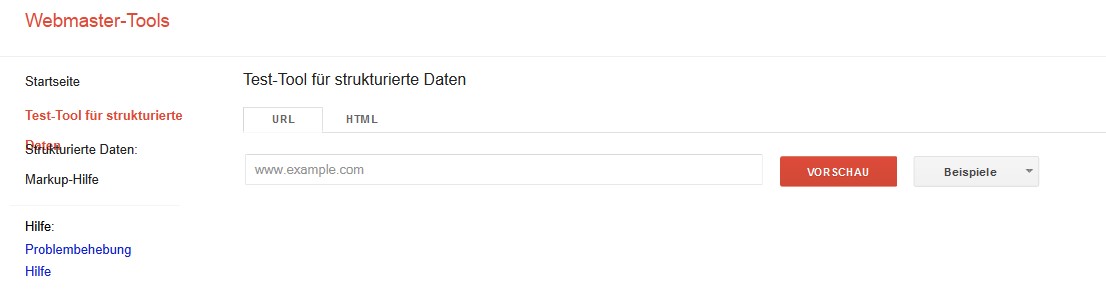
Wer schema.org nutzt, hat keine Garantie für die Darstellung in den Snippets. Ob die Rich Snippets wie gewünscht in den SERPs ausgegeben werden können, überprüft man mit dem Google-Test-Tool.

Ich hoffe, ich konnte euch einen Überblick über die Verwendung von Mikroformaten geben. Noch eine sonnige Woche wünschen
Gesa und die SEO Trainees






20 Antworten
Toller Artikel. Diesen sende ich direkt an einen Freund! Ohne schema.org geht es heute nicht mehr.
Hi Gesa,
danke für den umfassenden Beitrag, die Verwendung von Schema.org ist gerade ich Bereich Local SEO super wichtig. Ich sehe haufenweise Unternehmen in meiner Region, wo einen die Haare zu Berge stehen
Bedanke mich recht herzlich. Hat mir sehr geholfen Deine Info zu den Mikroformaten.
LG
Für mich stellt sich noch die Frage, wie lange braucht Google um die Rich-Snippets dann auch in den Serps anzuzeigen?
Ich habe vor über 3 Monaten bei mehreren Seiten Bewertungen, Videos etc. in Microformaten nach schema.org eingebunden. Das WMT-Test-Tool zeigt diese auch schön an. Nur in den Serps ist davon nichts zu finden.
Ja das mit den Formaten ist schon ne tolle Sache. Gerade auch was die Vorschau in den SERPS dann ausgibt.
@Tim: Der tiefere Sinn von Microformaten liegt, wie oben bereits erwähnt, in der CTR Optimierung. Um so auffälliger ein Ergebnis in den SERPs angezeigt wird und um so „genauer“ die angezeigten Infos zu der Seite dahinter sind, desto mehr Menschen klicken auf dieses Suchergebnis.
Man sollte aber auch nicht vergessen, dass das Auszeichnen von Content mit Microformaten zukünftig für alternative Dienste, wie z.B. Siri, eine Rolle spielen wird, da auch dort Inhalte an suchende User weitergeben werden und so optimal kommuniziert werden kann, was sich en Detail so im Content verbirgt.
Gruß
T.
Hallo Gesa,
schöner Artikel, aber gibt es irgendwie Hinweise oder Studien, dass sich die Verwendung der rich-snippets positiv in den SERPs auswirkt?
Wir haben seit ca. 6 Monaten bei einigen Projekten diese im Einsatz und konnten bis auf längeren Quelltext keine spürbaren Verbesserungen feststellen.
Und wenn es (noch) kein Rankingkriterium bei den Suchmaschinen ist, stelle ich mir die Frage nach dem tieferen Sinn.
Viele Grüsse
Hi Tim,
danke für deinen Kommentar. Schau doch mal auf searchengineland.com nach. Demzufolge wird die CTR durch die Nutzung von Mikroformaten um 30 % erhöht.
Es kann natürlich sein, dass ich den Link überlesen habe, aber auch für schema.org gibt es einen „Creator“ und zwar: http://schema-creator.org/
Ich bin absolut begeistert vom Artikel und vom Thema Mikroformate. Besonders wichtig für Local SEO, wobei es jede Menge Einsatzgebiete gibt. Dazu hattet ihr ja auch einen exzellenten Beitrag. Weiter so!
Wer heute eine gute CTR haben will, sollte fleißig Mikroformate implementieren 😀
Schönes Wochenende und viele Grüße aus Tirol!
Huhu Alexander,
danke für deine Ergänzung. Ich habe den Link auch in den Artikel eingefügt!
Viele Grüße aus Hamburg 🙂
Danke für den übersichtlichen Artikel. Ich war schon seit einiger Zeit auf der Suche danach. Die meisten anderen Beiträge zum Thema sind relativ unvollständig oder wenig aufschlussreich.
Bin derzeit am gucken, wie ich Mikroformate am besten auf meinen Seiten einsetzen kann. Der Beitrag kommt gleich in die Bookmarks 🙂
lg
Tobi
Hi Tobi,
es freut mich, dass wir es in deine Bookmarks geschafft haben! 🙂 Wünsche dir viel Erfolg beim mikroformaten!
LG
Gesa
Hi Gesa,
alles soweit ok. Man hätte eventuell noch schreiben können, das Mikroformate ein Überbegriff ist, für:
– Mikroformate (gab es zuerst 2005; spezifiziert durch microformats.org)
o arbeiten nur mit bereits bestehenden HTML 4.0.1. Attributen (class, rel, rev)
– RDFa (Resource Description Framework in Attributes; W3C); rdf.data-vocabulary.org/rdf.xml
o einfache Attribute in XHTML-Tags, oft oder
– Microdata (spezifiziert durch schema.org und microdata.org)
o (itemscope, itemprop, itemref, itemtype und itemid)
– Data Highlighter (von Google)
o erzeugt Rich Snippets, nur für Google, einfache Handhabung, keine Programmierkenntnisse nötig
Ansonsten weiter so, schau hier öfters mal vorbei 😉
Moin Thomas,
dank dir für deine Ergänzungen!
Liebe Grüße
Gesa
Sehr sehr interessant. Von dem ganzen Kram hier habe ich noch gar nichts gehört.
Hat das denn wirklich relevante Auswirkungen auf die Ergebnisse oder ist das nur Semantik?