Ist euch nicht auch aufgefallen, dass es bei Fahrten mit dem öffentlichen Nahverkehr irgendwie ruhiger geworden ist? Schaut man sich um, sieht man, wie die Fahrgäste gebannt auf ihre Tablet-PCs schauen oder über ihre Smartphones wischen, was das Zeug hält. Kein Zweifel, Mobile ist in der Mitte der Gesellschaft angekommen. 2011 wurden weltweit minütlich 3x mehr Smartphones aktiviert als Babys geboren! Das dadurch entstandene Potenzial haben noch nicht alle Seitenbetreiber erkannt. Daher möchten wir in einem zweiteiligen Rundumschlag zeigen, wie mobile denn eigentlich geht. In diesem ersten Teil beschäftigen wir uns mit Strategie und Technik für mobile Seitenlösungen. Viel Spaß beim Lesen!
Der Siegeszug des mobilen Internets
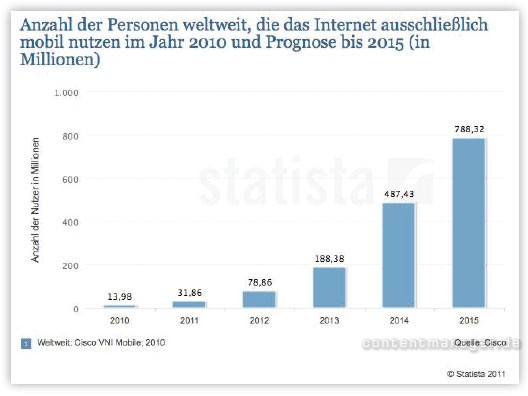
Mobile ist schon länger auf dem Weg. Ein wichtiger Meilenstein für die Verbreitung des mobilen Internets war die Einführung des iPhones im Jahr 2007. Das Gerät ermöglichte zum ersten Mal eine halbwegs vernünftige Nutzung des mobilen Internets. Es dauerte jedoch noch einige Zeit, bis auch die Konkurrenz von Apple die Zeichen der Zeit erkannt hatte. Das ist jetzt knapp vier Jahre her. Mittlerweile bietet jeder große Handyhersteller internetfähige Smartphones an und die Netzbetreiber haben entsprechend performante Technologien und kostengünstige Flatrates eingeführt. Die Prognosen für die nächsten Jahre lassen keinen Zweifel daran, dass das mobile Internet das nächste große Ding ist.

Be local!
Besonders für Shop-Betreiber bieten sich durch das mobile Internet spannende Möglichkeiten, unter anderem durch die enge Verbindung mit lokalen Suchergebnissen. „Die mobile Suche ist lokal“, wie wir bereits in unserem ersten Artikel über Mobile SEO geschrieben haben. In einer von Emnid TNS durchgeführten Studie „Heimat to go: Die neue mediale Verankerung in der Region“ kam man zu dem Ergebnis, dass die meisten mobilen User nach regionalen Produkten, Dienstleistungen und Informationen – so genannten „Location Based Services“ – suchen:
- Informationen über Produkte besorgt sich inzwischen bereits jeder Dritte mindestens einmal pro Woche mobil über sein internetfähiges Endgerät.

- Jeder Vierte ruft über sein Internethandy, Smartphone und den Tablet-PC Preisinformationen im Internet ab.
- Von den aktuell rund 12 Mio. privaten Smartphone-Nutzern in Deutschland informiert sich rund jeder Zweite unterwegs über Produkte und Dienstleistungen.
War dieses Phänomen im „klassischen Web“ noch als ROPO-Effekt bekannt (Reserach Online – Purchase Offline), so müßte es übertragen auf das mobile Internet RMPO-Effekt (Research Mobile – Purchase Offlline) heißen – wie in einer von Google in Auftrag gegebenen Studie angemerkt wird.
„Mobile gewinnt als wichtige Säule der digitalen Wirtschaft weiterhin rasant an Bedeutung. Einem Online- oder Offlinekauf geht immer häufiger eine mobile Recherche voraus und der Anteil der Smartphonenutzer, die recherchieren und danach gleich mobile kaufen, nimmt zu“, so Burkhard Leimbrock, BVDW-Vizepräsident.
Wer bisher mobile noch nicht durch eine App oder die entsprechende Seite in Erscheinung getreten ist, dem geht schon jetzt täglich bares Geld durch die Lappen. Natürlich muss man hier von Branche zu Branche differenzieren, aber vieles spricht dafür, dass eine mobile Identität für Gewerbetreibende künftig unverzichtbar sein wird.
Die richtige Strategie
Es gibt mehrere Möglichkeiten eine mobile Internetpräsenz zu realisieren. Dabei unterscheidet man zwischen einer eigenständigen mobilen Website-Version, externen Mobile Theme-Plugins für Blog- und CMS-Systeme und Apps. Man kann geteilter Meinung sein, welches die richtige/beste Lösung ist. Allen gemein ist jedoch, dass die mobile (Web-)Strategie mit der E-Business-Strategie und mit der Unternehmensstrategie insgesamt übereinstimmen sollte. Der Erfolg oder eben Misserfolg hängt unmittelbar von einer ganzheitlichen Planung ab. Kopflos anfangen ist (wie so oft) der falsche Weg. Die verschiedenen Arten von mobilen (Web-)Lösungen werden auch im Video von SEOmoz präsentiert und von uns nachfolgend mit ihren Vor- und Nachteilen vorgestellt.
1. Plugins
Betreibt man ein Blog- oder CM-System, kann man ohne großen Aufwand eines der Plugins benutzen, das dann für die mobile Ansicht der Seite sorgt. Das wohl am weitesten verbreitete Plugin ist WPTouch. Weitere Beispiele für entsprechende Plugins findet ihr hier. In vielen Fällen reichen die wenigen, von Plugins angebotenen Funktionen aus und provokant ließe sich hier wohl sagen: besser als nichts. Mit größerem Budget und langfristig gedacht sind Plugins nicht (immer) die beste Lösung.
|
Vorteile |
Nachteile |
|
Schnelle Installation. |
Einheitliches Design und andere Optik als auf der Desktop-Webseitenversion. |
|
Einfach in der Handhabung |
Kaum Einstellungsmöglichkeiten. |
|
Keine Wartung oder Folgearbeiten beim Standard-Template. |
|
|
Die Templates sind kostenlos. |
2. Apps – einfach ist anders!
App ist nicht gleich App. Das macht es kompliziert, wie auch in diesem sehr lesenswerten Artikel von forbes.com deutlich wird. Zunächst unterscheidet man zwischen Web Apps und Native Apps. Dazu gibt es unterschiedliche technische Konfigurationen: Native Mobile Apps, Hybrid Apps, Mobile Web Apps, Dedicated Web Apps und Generic Mobile Apps. Alle haben ihre spezifischen Vor- und Nachteile. Der Trend scheint in Richtung Web Apps zu gehen, weil native Apps zu aufwändig sind, besonders wenn es sich um die reine Darstellung von Content handelt. Hier genauer ins Detail zu gehen, würde jedoch den Rahmen dieses Beitrages sprengen. Daher möchte ich an dieser Stelle versuchen, die allgemeinen Vorteile und Nachteile von Apps im Vergleich zu den anderen Lösungen aufzuzeigen. Wer hier näher in die Tiefe gehen möchte, dem empfehlen wir (trotz des schrecklichen Tones) das „HTML5, Hybrid or Native Mobile App Development Webinar“ der IBM Company Workligh, den oben bereits verlinkten Artikel von Forbes und einen ausführlichen Beitrag auf enterprise2punkto.at.
|
Vorteile |
Nachteile |
|
Nutzt die Funktionen des Endgerätes perfekt. |
Muss extra für jeden Handytyp entwickelt werden. |
|
Native Apps bieten hervorragende Usabillity. |
Muss bei jedem OS- und Android-Softwareupdate auch aktualisiert werden. |
|
Ist im App Store sehr verbreitet. |
Muss heruntergeladen werden. |
|
Viele Funktionen sind auch offline nutzbar. |
Kann nicht über einen Link angesteuert werden. |
|
Einfache Integration von Telefonfunktionen. |
Teuer durch Entwicklung, Pflege und App-Vermarktung. |
Wie gesagt, App ist nicht gleich App und die oben gezeigten Vor- und Nachteile lassen sich nicht immer 1:1 auf jeden App-Typ übertragen. Damit ihr hier trotzdem eine Vorstellung der wichtigsten Unterschiede bekommt, zeigen wir euch in der untenstehenden Grafik die wichtigsten technischen Konfigurationen.

3. Eigenständige mobile Webseitenversion
Eine mobile Webseitenversion ist eine speziell für mobile Geräte erstellte Webseite, die automatisch von einem mobilen Gerät erkannt und angesteuert wird. Es gibt verschiedene Wege eine mobile Seite zu realisieren: die eigenständige Mobilseite und eine mit CSS 3 Media Queries angepasste Seite. Die beiden Lösungen sind quasi gleichwertig und es wird noch fleißig diskutiert, welches denn die bessere Variante ist (gerne auch in unseren Kommentaren 😉 ). Die eigenständige Mobilseite (bspw. m.seo-trainee.de) beinhaltet eine automatische Umleitung über JavaScript, HTTP_USER_AGENT oder .htaccess-Weiterleitung, wenn man die Seite mit einem mobilen Endgerät aufruft.
|
Vorteile |
Nachteile |
|
Keine Einschränkungen in Design und Funktion. |
Welche Version setzt sich durch? |
|
Wird von Suchmaschinen gefunden. |
Großer Arbeits- und Verwaltungsaufwand (Mobile- und Desktopseite). |
|
Gelerntes Surferlebnis. |
Leicht eingeschränkte Usability. |
|
Günstiger als die App-Lösung. |
Noch recht geringe Reichweite. |
|
Kann wie gewohnt verlinkt werden. |
Wird weniger hochwertig wahrgenommen als Apps. |
|
User sucht schon gezielt nach mobilen Seiten (bspw. m.seo-trainee.de). |
|
|
Durch das Erstellen einer komplett neuen Seite kann auf alles verzichtet werden, was auf dem Smartphone störend oder überflüssig ist. |
Die mit CSS 3 Media Queries angepasste Seite ist besonders praktisch, wenn nur das Design via CSS verändert werden soll und bietet viele Möglichkeiten es an die eigenen Wünsche anzupassen. Weitere Informationen dazu unter kulturbanause.de.
|
Vorteile |
Nachteile |
|
Keine Einschränkungen in Design und Funktion. |
Leicht eingeschränkte Usability. |
|
Wird von Suchmaschinen gefunden. |
Noch recht geringe Reichweite. |
|
Gelerntes Surferlebnis. |
Wird weniger hochwertig wahrgenommen als Apps. |
|
Günstiger als die App-Lösung und die doppelte Seitenführung. |
Für den User nicht an der URL-Struktur als mobile Seite zu erkennen. |
|
Kann wie gewohnt verlinkt werden. |
Wir haben gemerkt, dass das ein doch recht abstraktes Thema ist. Daher zeigt das Video unten anschaulich die Umsetzung von CSS 3 Media Queries – viel besser, als wir das hier mit Worten machen könnten :-).
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Würde es eine einheitliche Lösung geben, wäre unser aller Leben einfacher. Ich persönlich ärgere mich immer wieder, dass Sport1.de keine mobile Seite hat und der Speicher meines Telefons so überfüllt ist, dass kein Platz für weitere Apps ist. Spiegel Online hingegen fährt einfach zweigleisig und bietet beide Lösungen an, doch wer kann sich das schon leisten? Es bleibt spannend, wie sich der Markt zukünftig entwickelt.
Beste Grüße und viel Spaß im mobilen Internet,
Nico und die SEO Trainees





10 Antworten
Sehr schöner aus Ausführlicher Artikel.
Für mich stellt sich immer die Frage, was besser ist, direkt ein Handyplugin, oder die Seite so belassen nur auf das Handy OS optimieren. So bleibt der wiedererkennungswert erhalten.
Im Endeffekt geht es doch darum das ‚Outternet‘ ins Web zu bekommen. Ich denke SEO ist vllt. auch hier der falsche Ansatz.. Gerade im NFC-Bereich kann man einiges reißen und QR Codes sind eine Neue Form von Links geworden. Diese ‚Low Hanging Fruits‘ gilt es doch erstmal abzugrasen um somit einen richtigen viralen Punch für die eigene Site zu gewähren; und dies sind doch wirklich Social Signals welche man widerum für Social SEO nutzen kann (Buzz ausnutzen und Evangelists züchten, welche wiederum selbst für das Unternehmen oder Dienstleistung sprechen). Eine mobile Website ist doch hier erst der Anfang..
Hallo Sebastian,
natürlich ist die mobile Webseite oder eben die App erst der Anfang. Aber die Zahlen sprechen für sich, viele Nutzer sind bereits mobil unterwegs, allerdings berücksichtigen das bisher die wenigsten Webmaster. Ich bin eh immer ein Freund von ganzheitlichen Lösungen. Sich nur auf einen Bereich zu beschränken wäre nicht clever, denke ich. QR Codes sind mit Sicherheit eine spannende Möglichkeit, aber aus meiner Erfahrung werden sie von den wenigsten Usern aktiv genutzt. Der Weg wird wohl über die Suchmaschinen gehen und dann muss man SEO berücksichtigen, ohne Social zu vernachlässigen. Für mich ist das kein Widerspruch und die Bereiche sollten (da sie eh immer mehr zusammenhängen) kooperieren.
Guten Morgen
danke für den Beitrag, da ist einiges wahr dran, muss ich mir abends nochmals genauer durchlesen und checken ob das mibil surfin auch funktioniert. Viele Grüsse an euch
Dann sind wir gespannt auf deinen Bericht!