PageSpeed ist ein offizieller Google-Rankingfaktor. Wieso die Ladezeit einer Website so wichtig ist und was man tun kann, um den PageSpeed zu verbessern, haben wir diese Woche in unserem Top-Thema für Euch zusammengefasst. Außerdem: was sich mit dem Update der Google Search Console im März ändern wird.
Rankingfaktor PageSpeed – Wieso ist er wichtig und wie kann man ihn optimieren?
Die Ladezeit, der PageSpeed, einer Website wirkt sich nicht nur auf die User Experience aus, sondern kann im Zuge dessen auch immense Auswirkungen auf Conversions, das Crawl Budget, die Crawl-Rate und das Ranking einer Seite haben.
Wieso ist PageSpeed so wichtig?
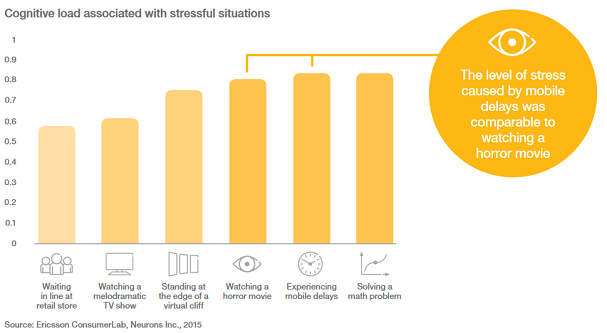
Eine lange Ladezeit bedeutet Stress für den User. Die Tatsache, dass über die Hälfte aller User eine mobile Website wieder verlassen, wenn diese mehr als drei Sekunden zum Laden benötigt, zeigt, wie wichtig die Ladezeit für den Nutzer ist – und somit auch für den Webmaster sein sollte. Ein Grund dafür, wieso die Nutzer sich so verhalten, ist, dass das Warten auf das Laden einer Website den Nutzer tatsächlich unter Stress setzt. Diese Tatsache wurde bereits im Jahr 2015 in einer Studie nachgewiesen. Hier zeigte sich, dass der Stress, den das Warten auf das Laden einer Website verursacht, mit dem Stress zu vergleichen ist, dem ein Mensch beim Schauen eines Horrorfilms oder beim Lösen einer Matheaufgabe ausgesetzt ist.

Google möchte, dass User die Antwort auf ihre Frage so schnell wie möglich erhalten. Aus genau diesem Grund hat Google den PageSpeed bereits im Jahr 2010 offiziell als Rankingfaktor für die Desktop-Suche bekannt gegeben. Seit Juli 2018 ist PageSpeed nun auch für die Mobile-Suche ein offizieller Rankingfaktor. Dabei bewertet Google den PageSpeed anhand der Zeit, die benötigt wird, um eine Seite vollständig zu laden und zu rendern.
Der Effekt der mobilen Ladezeit auf das Google-Ranking: Eine Studie von Searchmetrics gibt Hinweise darauf, wie die Ladezeit einer Webseite mit dem Ranking in den Google-Suchergebnissen korrelieren könnte. Dabei konnten branchenübergreifend nur Webseiten mit einer Ladezeit von maximal drei Sekunden eine Platzierung unter den ersten fünf Positionen erzielen. Webseiten, die nur 300 Millisekunden länger zum Laden brauchten, landeten höchstens auf Platz sechs bis zehn in den Rankings. Auf den Positionen elf bis fünfzehn waren schließlich die Webseiten zu finden, die 500 Millisekunden länger zum Laden brauchten.

Zahlen und Fakten zum Thema PageSpeed:
- Laut eigener Aussage verliert Amazon etwa 1 % seines Umsatzes, sobald sich die Ladezeit um nur 100 Millisekunden verlängert. Bei einem Tagesumsatz von 67 Millionen Dollar entspräche das einem Verlust von etwa 244 Millionen Dollar im Jahr.
- Benötigt eine Webseite lediglich eine Sekunde länger zum Laden als die Webseite der Konkurrenz, hat dies laut Trueconversions folgende Auswirkungen: die Seitenbesuche reduzieren sich um 11 %, die Conversions sinken um 7 % und die Kundenzufriedenheit sinkt um ganze 16 %.
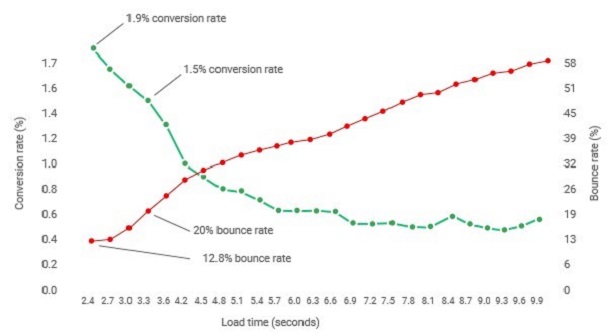
- Der folgende Graph verdeutlicht noch einmal, welche starke – und vor allem negative – Auswirkungen jede zusätzliche Sekunde Ladezeit sowohl auf die Conversion Rate als auch auf die Bounce Rate hat.

Conversion- und Bounce-Rate in Abhängigkeit von der Ladezeit ©BRANDED3
- Walmart hat erfahren, welchen positiven Effekt eine reduzierte Ladezeit haben kann, denn das Unternehmen konnte pro gewonnener Sekunde Ladezeit seine Conversion Rate um 2 % steigern.
Wie Ihr den PageSpeed Eurer Website optimieren könnt
Dass die Ladezeit nicht nur ein wichtiger Faktor in Sachen Nutzerzufriedenheit, sondern auch in Puncto Conversions ist, sollte im oberen Abschnitt dieses Artikels klar geworden sein. Nun heißt es also, den PageSpeed Eurer eigenen Website zu optimieren, um diverse KPIs Eurer Seite zu verbessern. Welche Faktoren den PageSpeed Eurer Website unter anderem beeinflussen und was Ihr tun könnt, um die Ladezeiten zu reduzieren, sagen wir Euch jetzt.
- JavaScript optimieren: Ist JavaScript implementiert, kostet es häufig mehr Ladezeit als alle anderen Elemente auf einer Seite. Daher sollte jede implementierte JavaScript-Anwendung auch einen guten Grund für ihre Existenz auf Eurer Webseite haben. Werden tatsächlich alle JavaScript-Anwendungen benötigt, splittet die JavaScript Files auf, sodass jedes Element nur dann ausgeführt wird, wenn ein Nutzer es auch wirklich benötigt.
- CSS-Dateien zusammenfassen: Für Eure CSS-Befehle solltet Ihr ein zusammenfassendes CSS-Stylesheet verwenden, anstatt jeden einzelnen Style mittels eigenes CSS-Befehls inline im HTML-Code zu hinterlegen.
- Bildgrößen reduzieren: Wird eine Webseite aufgerufen, muss der Browser die auf der Seite vorhandenen Bilder laden. Um die Ladezeit der Bilder zu reduzieren, sollten Bilder möglichst komprimiert auf dem Server hinterlegt werden. Außerdem ist es ratsam, Bilder immer in der Größe/in den Dimensionen einzubinden, in der sie auch tatsächlich angezeigt werden sollen – nicht größer! Verkleinert Eure Bilder also vor dem Upload auf dem Server auf die passende Größe. Um die Größe von bereits hochgeladenen Bildern im Nachgang zu reduzieren, bieten sich Tools wie zum Beispiel kraken.io an.
- Lazy-loading implementieren: Durch den Einsatz von „lazy load“ werden Bilder below the fold erst nachgeladen, wenn der Nutzer weit genug auf der Seite nach unten scrollt.
- Browser-Caching aktivieren: Durch aktiviertes Browser-Caching wird ein HTML-Dokument mit zentralen Elementen wie Grafiken und CSS-Dateien für eine definierte Zeit vom Browser zwischengespeichert. Wird eine Seite ein zweites Mal aufgerufen, müssen diese Daten nicht neu geladen, sondern lediglich aus dem Zwischenspeicher abgerufen werden. Browser-Caching lässt sich in vielen CMS über Plugins aktivieren (für WordPress zum Beispiel WP Rocket), kann aber auch manuell in der .htaccess eingerichtet werden. Wie das funktioniert, hat Ryte sehr gut erklärt.
- GZip-Komprimierung verwenden: GZip bietet die Möglichkeit, eine gesamte Website zu komprimieren und wird von allen modernen Browsern unterstützt. Bei der GZip-Komprimierung wird sowohl die Größe von HTML-, Stylesheets als auch von JavaScript-Dateien reduziert. Wie eine GZip-Komprimierung aktiviert wird, könnt Ihr zum Beispiel auf Kinsta nachlesen.
- Weiterleitungsketten reduzieren: 301-Weiterleitungen bei Bedarf einzurichten, ist natürlich richtig. Oft wird aber vergessen, die Links intern verlinkter Seiten zu aktualisieren. In einem Link sollte immer die aktuelle URL und nicht die 301-Weiterleitung hinterlegt sein, um unnötig Umwege über Redirects zu vermeiden.
- Den Quellcode aufräumen: Alle Elemente des Quellcodes werden ausgelesen. Befinden sich in Eurem Quellcode überflüssige Elemente, Kommentare oder Whitespace, empfiehlt es sich, diese zu entfernen. Je hochwertiger und schlanker Euer Quellcode, umso besser.
Oft wird beim Erstellen einer Website wenig über die Ladezeit nachgedacht. Dieser Artikel zeigt jedoch, wie wichtig es ist, sich mit dem PageSpeed auseinanderzusetzen. Mit der obigen Liste haben wir Euch schon einige Tipps an die Hand gegeben, wo Ihr mit der Optimierung der Ladezeit Eurer Website beginnen könnt. Aber es gibt noch jede Menge weitere Faktoren, die optimiert werden können. Hierfür empfehlen wir Euch, die Artikel von Ryte und DeepCrawl zum Thema PageSpeed zu lesen. Sicher wird es Euch Zeit kosten, um die verschiedenen Tipps umzusetzen, aber es wird sich sehr wahrscheinlich sowohl für den Nutzer als auch für Euch und Eure Leads lohnen, Eure Zeit in die Reduzierung der Ladezeit zu investieren.
Google News
- Strukturierte Daten zum Auszeichnen einer Organisation müssen nicht in jede Unterseite eingebunden werden. Eine Organisation und ihre Kontaktdaten mithilfe von strukturierten Daten zu kennzeichnen, ist ratsam, damit Google die Informationen erkennen und in einem Knowledge Panel ausgeben kann. Diese Daten müssen nicht auf jeder Seite einer Website untergebracht werden, berichtete SEOSüdwest in der vergangenen Woche. Oft genüge es, die Daten bloß in die Homepage zu integrieren und zusätzlich in die „Über uns“- und Kontaktseite einzubinden. Wichtig sei, dass Google die Daten finden könne.
- Ende März wird es ein Update für die Google Search Console geben. Vor allem werden bei diesem Update Funktionen der alten Search Console abgeschafft, für die es nur zum Teil einen Ersatz in der neuen Search Console geben wird. Hier eine schnelle Übersicht für Euch, was laut Google abgeschafft und wodurch es ersetzt wird – falls es denn einen Ersatz geben wird:
- Crawling-Fehler ➤ Report zur Indexabdeckung
- Sitemaps ➤ In der neuen GSC existiert bereits ein Gegenstück, das laut Google noch weiter ausgebaut werden und mehr Funktionen aus der alten GSC erhalten soll
- Nutzerverwaltung ➤ zukünftig in den Einstellungen zu finden
- Crawl-Error-API ➤ kein Ersatz
- HTML-Verbesserungen ➤ kein Ersatz
- Property-Sätze ➤ kein Ersatz (vorerst)
- Funktionen zur Android-App-Indexierung ➤ viele sind in der Firebase Console zu finden
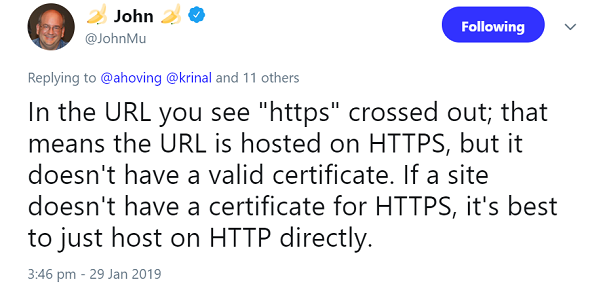
- Lieber auf HTTPS verzichten, als ein ungültiges Zertifikat zu verwenden. HTTPS bietet Sicherheit, indem Daten beim Transport zwischen Client und Server verschlüsselt werden. Außerdem wird durch das für HTTPS verwendete Zertifikat die Inhaberschaft einer Domain nachgewiesen. Ohne gültiges Zertifikat lässt sich die Herkunft einer Seite jedoch nicht sicher nachweisen, weshalb in so einem Fall laut Googles John Mueller besser auf HTTPS verzichtet werden sollte, als ein ungültiges Zertifikat zu verwenden. Ist ein verwendetes SSL-Zertifikat nicht gültig, zeigen moderne Browser eine Warnmeldung an, die teilweise noch mehr auffällt, als die Warnung, dass eine Seite ohne HTTPS aufgerufen wurde.

John Mueller über HTTPS und Zertifikate auf ©Twitter
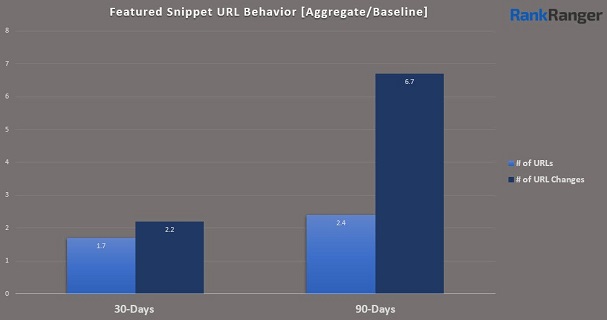
- Wie hoch stehen die Chancen, mit der eigenen Webseite in einem Featured Snippet aufzutauchen? RankRangers hat eine Studie zu Featured Snippets auf Google durchgeführt. Als Grundlage wurden 350 Keywords genutzt, die Featured Snippets generieren, und die ausgespielten Featured Snippets im Verlauf von 30 und 90 Tagen genau unter die Lupe genommen. Im Verlauf der Studie wurde dabei zum einen die Anzahl der URLs dokumentiert, die pro Featured Snippet ausgespielt wurde. Zum anderen wurde festgehalten, wie oft sich die für das Featured Snippet verwendeten URLs im Verlauf der Zeit änderten. Fazit der Studie ist, dass es sehr schwer zu sein scheint, mit seiner eigenen Webseite in die URL-Rotation eines bereits existierenden, rein informationsorientieren Featured Snippets zu gelangen, da Google im Durchschnitt nur zwischen zwei URLs pendelt. Wenn es jedoch nicht nur um Informationen, sondern auch um Produkte oder Services geht, scheint es einfacher zu sein, in einem Featured Snippet aufzutauchen, da in diesen Bereichen die URLs innerhalb der Featured Snippets deutlich öfter ausgetauscht werden.

Anzahl an URLs und URL-Änderungen in Featured Snippets über 30 und 90 Tage ©RankRangers
Vermischtes
- Facebook, WhatsApp und Instagram planen Messenger-Fusion. Jede Plattform bietet ihren eigenen Messenger, eine Verknüpfung der einzelnen Chats war bisher allerdings nicht möglich. Laut der „New York Times“ plant Mark Zuckerberg nun, die drei Messenger, die sowieso schon unter dem Dach von Facebook vereint sind, zusammenzuführen. Spätestens 2020 soll das Senden von Nachrichten von einem Messenger zum anderen kein Problem mehr darstellen. So können dann zum Beispiel über WhatsApp Nachrichten an Instagram-User geschickt werden.
- Tweets werden in Featured Snippets angezeigt. Seit kurzem ist klar: Auch die Inhalte aus PDFs werden neuerdings für die Generierung von Featured Snippets verwendet. Jetzt wurden auch die ersten Tweets in Featured Snippets entdeckt.

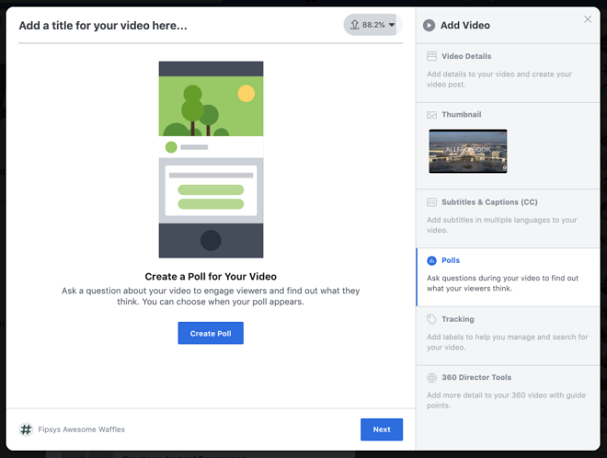
Tweet von Britney Muller (MOZ) über Tweets in Featured Snippets ©Twitter - Neues Facebook-Feature: Umfragen in Videos. Bisher konnten Videos bei Facebook geliket und kommentiert werden. Um die Interaktionsmöglichkeiten mit Videos zu erhöhen, hat Facebook nun die Funktion aktiviert, auch Umfragen in Videos zu integrieren. Das Einbinden einer Umfrage in ein Video ist aktuell nur über den Desktop möglich. Dazu stellt Ihr wie immer ein Video ein und findet dann in der rechten Seitenleiste die Möglichkeit, eine Umfrage in Euer Video zu integrieren.

Neue Video-Funktion bei Facebook: Umfragen einbinden ©allfacebook - Über Yelp erzielen lokale Suchen auf DuckDuckGo gute Rankings. Schon vor einem Monat hat die Suchmaschine DuckDuckGo, die laut eigener Aussage viel Wert auf die Privatsphäre des Nutzers legt, bekannt gegeben, dass sie in 2018 neun Milliarden Suchen verzeichnen konnte. Zwei Jahre zuvor waren es noch vier Millionen Suchen – je lauter das Thema Datenschutz wird, umso mehr Nutzer scheinen DuckDuckGo zu verwenden. Und auch wenn SEOs noch keine Optimierung für die Suchmaschine anstreben, könne sich die Optimierung für Yelp auf DuckDuckGo für local-searches laut searchenglingeland lohnen.
Unsere Tipps der Woche
- Eines der beliebtesten Content Marketing Events steht vor der Tür – die CONTENTIXX 2019. Am 19. und 20. März versammeln sich wieder 500 Content Marketing Insider in einem Hotel am Berliner Müggelsee und diskutieren über die neuesten Fragen in den Bereichen Content-Strategie, Content-Formate und Content-Seeding. Mit unserem Rabattcode artaxo10 erhaltet Ihr 10 % Ermäßigung auf Euer Ticket. Mehr über die Veranstaltung erfahrt Ihr in unserem Save the Date-Artikel.
- Die fünf besten SEO Tools für Einsteiger. SEO Tools helfen dabei, den Optimierungsbedarf einer Website festzustellen und natürlich auch seinen SEO-Erfolg in KPIs zu messen. Nun gibt es aber nicht nur das eine allumfassende SEO-Tool, sondern zahlreiche. SEO-Experte Patrick Klingberg empfiehlt die Tools Google Search Console, Google Analytics, Screaming Frog, Sistrix Toolbox und Ryte. Welche Funktionen sich insbesondere für Einsteiger als hilfreich erweisen und somit Euren SEO-Alltag bereichern werden, könnt Ihr im Artikel erfahren. Entscheidend ist, dass die unterschiedlichen Tools einander ergänzen.
- Gemüsegemetzel. Die Agentur Adam & Eve/DBB ist Anfang der Woche mit Killer-Rosenkohl aufgefallen. Dabei handelt es sich nicht um vergiftetes Gemüse, sondern um eine lustige und aufsehenerregende PR-Aktion, die in Großbritannien veröffentlicht wurde. Im Mittelpunkt des Spots stehen heldenhafte Kinder, die dem Gemüse den Kampf ansagen. Mit dem Slogan „Eat them to defeat them“ wird damit zu gesünderer Ernährung mit Gemüse aufgerufen. Hinter dieser Kampagne stehen verschiedene Lebensmitteleinzelhändler in Großbritannien wie Aldi, Lidl und Coop. Das Gemüse-Gemetzel finden wir auf jeden Fall sehenswert.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Ein schönes Wochenende wünschen Euch
Jill und die SEO-Trainees





2 Antworten
Hallo,
eine Frage: kann man irgendwie eure Seite auch auf Handy lesen`?
Habe leider nix gefunden – es schneidet immer die Artikel ab…
Danke
Hallo Michael,
eigentlich sollten unsere Artikel auch ohne Probleme mit diversen Browser-Applikationen über das Handy verfügbar sein. Was genau wird denn bei dir abgeschnitten?
Viele Grüße
Janek