Der logische und stimmige Aufbau einer Website ist sowohl im Hinblick auf SEO als auch für die Benutzerfreundlichkeit sehr wichtig. Nur wenn die verschiedenen Inhalte sinnvoll gruppiert und schnell zu finden sind, können User leicht auf der Website navigieren und Suchmaschinen die Qualität des Webauftritts schnell beurteilen. Deshalb ist es wichtig, dass jeder Website eine strukturierte Informationsarchitektur zugrunde liegt. Was genau es zu beachten gilt, erfahrt ihr hier!
Beim Aufbau von Websites geht es im Wesentlichen um zwei Kernelemente, die Hand in Hand gehen: die Usability und die Informationsarchitektur. Bei der Usability dreht sich alles – wie der Name schon sagt – um den User. Nur wenn dieser sich auf der Website gut zurecht findet, ist er zufrieden. Je benutzerfreundlicher ein Webauftritt gestaltet ist, desto geringer ist die Gefahr, dass der User die Website sofort wieder verlässt und womöglich nicht wiederkehrt. Eng mit der Usability einer Website verbunden ist die Informationsarchitektur, also die logisch stimmige und hierarchisch gegliederte Struktur des Contents. Eine gut durchdachte Informationsstruktur hilft dem User und Suchmaschinen gleichermaßen, sich auf der Website zurechtzufinden, die Inhalte schneller zu erfassen und Zusammenhänge zwischen Themen zu verstehen. Um eine SEO- und nutzerfreundliche Website-Architektur zu entwickeln, bedarf es einer Reihe an strategischen Überlegungen. Im Folgenden werden die wichtigsten Aspekte der Informationsarchitektur beleuchtet. Viele Informationen, auf die dieser Artikel zurückgreift, stammen aus dem Buch „Die Kunst des SEO“ von Eric Enge, Stephan Spencer, Jessie Stricchiola und Rand Fishkin – übrigens eine empfehlenswerte Lektüre! 🙂
Informationsarchitektur – was ist das?

Informationsarchitektur wird als Prozess verstanden, in dem entworfen und festgelegt wird, wie ein Nutzer mit einem Informationssystem interagieren kann. Hierzu müssen Informationseinheiten und Funktionen zunächst definiert und benannt und in einem zweiten Schritt gruppiert und im Informationsangebot platziert werden. Somit schafft eine gute Informationsarchitektur den Rahmen für eine hohe Usability und kann maßgeblich zur User Experience beitragen.
Die drei Komponenten der Informationsarchitektur
Eine gute Informationsarchitektur beruht auf drei Komponenten: Klassifikation, Kennzeichnung und Navigation.
Klassifikation: Die Inhalte werden verschiedenen Kategorien zugeordnet, wobei die Zuordnung aus Sicht des Nutzers erfolgt.
Kennzeichnung: Die Kennzeichnung oder auch „Labeling“ gibt den Informationen den richtigen Namen bzw. die richtige Bezeichnung. So wird gewährleistet, dass der Nutzer sofort weiß, worum es sich bei dem jeweiligen Inhalt handelt.
Navigation: Die Navigation ermöglicht dem Nutzer, den Weg zwischen den verschiedenen Bereichen zu finden. Hierbei sollte zum einen auf möglichst kurze Wege geachtet werden, zum anderen sollte die Navigation intuitiv bedienbar sein.
Taxonomie und Ontologie
Um die Inhalte einer Website zu klassifizieren und in Kategorien einzuordnen, sollte man Taxonomie und Ontologie berücksichtigen. Was genau verbirgt sich hinter den beiden Begriffen?
Taxonomie
Taxonomie bezeichnet im Grunde eine zweidimensionale hierarchische Darstellung der Architektur einer Website. Die Darstellung ist monohierarchisch, d. h. jeder Klasse wird nur eine Oberklasse zugeordnet, sodass sich eine Baumstruktur ergibt. Mit einer zunehmenden Verzweigung der Taxonomie wird das Wissen bzw. die Information immer spezifischer. Eine einfache Semantik entsteht.
Ontologie
Im Gegensatz zur Taxonomie, die wie oben beschrieben nur eine hierarchische Gliederung beschreibt, stellt eine Ontologie ein Netzwerk von Informationen mit logischen Relationen dar. Es handelt sich dabei um eine formal geordnete Darstellung einer Menge an Begriffen und der zwischen ihnen bestehenden Beziehungen. Ontologien sind häufig komplexer als Taxonomien.
Zur Entwicklung einer Ontologie hat sich die Methode des Kartensortierens bewährt. Bei dieser Testmethode bekommen die Teilnehmer Karten mit den wichtigsten Begrifflichkeiten, die sie dann sortieren und in Kategorien einteilen sollen. So kann man sinnvolle Pfade durch eine Website identifizieren und die Website so intuitiv wie möglich aufbauen.
Tiefe vs. flache Informationsarchitektur
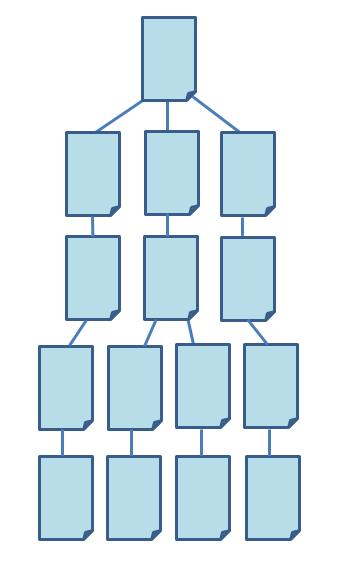
Grundsätzlich sollten Websites im Sinne der Suchmaschinenfreundlichkeit eine flache Informationsarchitektur aufweisen. Hintergrund ist, dass die Anzahl der Klicks, mit denen man jeden Inhalt einer Website erreichen kann, möglichst niedrig sein soll. Bei einer tiefen Struktur besteht die Gefahr, dass nicht alle Seiten vom Suchmaschinen-Crawler erfasst werden. So sollte bei Websites mit bis zu 10.000 Seiten jeder Inhalt mit maximal drei Klicks von der Startseite bzw. der Sitemap aus erreichbar sein. Die folgende Abbildung zeigt, dass eine tiefe Informationsarchitektur zu einer unnötig hohen Anzahl an Klicks führt: Um einen Inhalt der untersten Ebene zu erreichen, sind in diesem Fall vier Klicks notwendig.

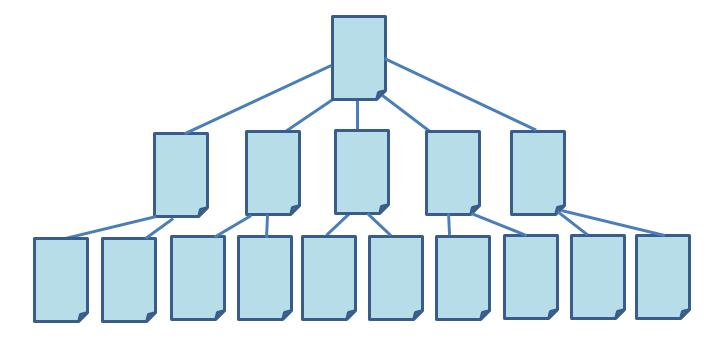
Bei einer flachen Seitenstruktur ist jede Inhaltsseite im folgenden Beispiel mit nur zwei Klicks erreichbar – das ist besser für den User und die Suchmaschine! Für Suchmaschinen ist die Website leichter zu crawlen und der User kann den gesuchten Inhalt schneller finden, wodurch die Bounce-Rate sinkt.

Sinnvolle Themenkanäle schaffen
Die Inhalte einer Website müssen in sinnvolle Themenkanäle gegliedert werden. Das erleichtert nicht nur die Navigation für den User, sondern auch die Crawler der Suchmaschinen merken, dass sich die Inhalte einer Website stimmigen Kategorien zuordnen lassen.
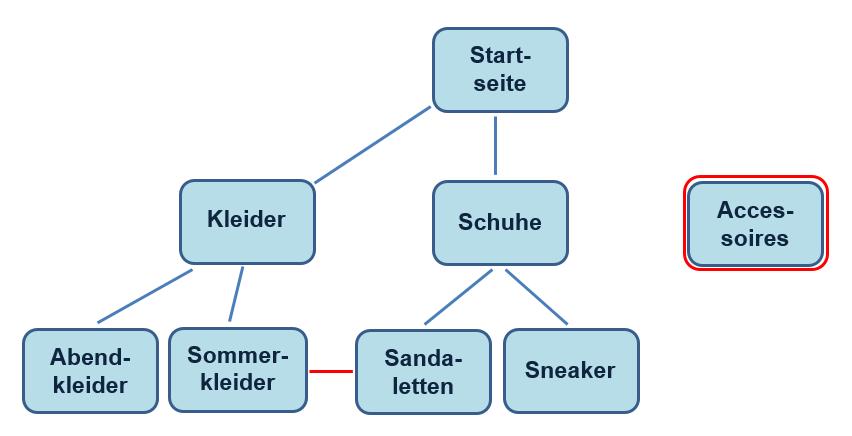
Die folgende Abbildung zeigt eine stark vereinfachte Themenkanalisierung für einen Online Shop für Bekleidung:

Die verschiedenen Seiten sind in sinnvolle, thematisch logische Kategorien eingeordnet. Die Kategorien „Kleider“ und „Schuhe“ sind direkt von der Startseite aus verlinkt und somit leicht erreichbar. Auch die Unterseiten „Abendkleider“ und „Sommerkleider“ bzw. „Sandaletten“ und „Sneaker“ sind wiederum von der jeweiligen Kategorieseite aus direkt verlinkt. Lediglich die Kategorie „Accessoires“ ist nicht von der Startseite aus erreichbar und auch nicht anderweitig intern verlinkt. Die interne Verlinkung spielt aber eine große Rolle beim sinnvollen Aufbau einer Website. Wie sollen User und Suchmaschinen die einzelnen Seiten sonst finden? Es gilt, crawlbare Linkstrukturen zu schaffen, damit alle Seiten, die in den Index der Suchmaschine sollen, auch tatsächlich vom Crawler erfasst werden. Ein Link von der Unterkategorie „Sommerkleider“ zur Unterkategorie „Sandaletten“ ist z. B. sinnvoll. Denn wer ein Sommerkleid kaufen möchte, braucht ggf. auch die passenden Schuhe dazu.
Suchmaschinen-Crawler durchsuchen Millionen von Websites und sammeln dabei unfassbar große Mengen an Daten über die Sprachstruktur und Beziehungen zwischen verschiedenen Inhalten. Auf diese Weise haben Suchmaschinen eine riesige Datenbank aufgebaut und können anhand von hieraus resultierenden Mustern die Relevanz von Inhalten bewerten. Webcrawler sind also in der Lage, semantische Beziehungen zu erkennen, weil sie tausende von Seiten zu einem bestimmten Thema durchforsten. Nehmen wir das Beispiel Hund: Der Webcrawler „lernt“, dass der Hund ein Tier ist, genauer gesagt ein Haustier, außerdem ein Vierbeiner, aber auch der beste Freund des Menschen. Indem er solche semantischen Beziehungen erlernt, kann der Webcrawler sinnvolle Kategorisierungen von Themen verstehen und entsprechend positiv bewerten.
URL-Struktur und Keywords
Hat man die Themen einer Website sinnvoll strukturiert, geht es daran, die einzelnen Inhalte unter Berücksichtigung von SEO-Kriterien aufzubereiten. Zunächst sollte man sich überlegen, welche Suchbegriffe der User wohl eingibt, wenn er auf eine bestimmte (Unter-)Seite der Website gelangen will. Es müssen also die passenden Keywords recherchiert werden, sodass in einem nächsten Schritt jeder Unterseite der Website ein Hauptkeyword zugeordnet werden kann, auf welches optimiert wird. Diese Hauptkeyword sollte sich natürlich in der h1-Überschrift der entsprechenden Seite wiederfinden. Zudem sollte auch die jeweilige URL das Keyword enthalten.
Für den obigen Online-Shop könnte für die Unterseite Sommerkleider das Hauptkeyword – Überraschung! – Sommerkleider lauten. Die h1-Überschrift könnte folgende sein:
Trendige Sommerkleider
Die URL-Struktur würde entsprechend wie folgt aussehen:
Zunächst für die Kategorie „Kleider“:
http://www.beispiel-onlineshop.de/kleider/
Und für die Unterseite „Sommerkleider“:
http://www.beispiel-onlineshop.de/kleider/sommerkleider/
Diese URL ist sprechend, d.h. sie gibt bereits Informationen weiter, worum es auf der Seite geht. Die hierarchische Struktur („Kleider“ als Kategorie und „Sommerkleider“ als dazugehörige Unterseite) wird deutlich. Und auch das wichtigste Keyword – Sommerkleider – ist enthalten. Grundsätzlich gilt es immer, die URL so lang wie nötig und so kurz wie möglich zu halten.
Die h1-Überschrift zählt zu den wichtigsten Keywordträgern. Deshalb ist es für jeden Webauftritt wichtig, dass ausreichend Unterseiten vorhanden sind – denn die h1-Überschrift soll aus SEO-Sicht nur einmal pro Seite vergeben werden. Bei sehr kleinen Websites kann deshalb eine Themendiversifizierung notwendig sein, um insgesamt ein besseres Ranking zu erzielen.
Herausforderungen an die Informationsarchitektur
Das Internet stellt Informationsarchitekten regelmäßig vor besondere Herausforderungen, da es durch eine große Themenvielfalt und eine Vielzahl an Informationen gekennzeichnet ist. Ziel muss es sein, die komplexen und sich verändernden Informationsquellen für den Nutzer leicht zugänglich zu machen. Zudem bringt die starke Vernetzung von Websites das Problem mit sich, dass der Nutzer nicht immer weiß, wo er sich befindet und wo er die Informationen findet, die er sucht. Diese Tatsache unterstreicht die Wichtigkeit, dem User klare Strukturen zur Verfügung zu stellen, anhand derer er immer weiß, wo er sich im Webangebot befindet. Das ist unter anderem auch vor dem Hintergrund wichtig, dass Internetnutzer längst nicht mehr nur über die Startseite in einen Webauftritt einsteigen. Vielmehr werden sie häufig mitten in das Webangebot hineingeleitet und gelangen entsprechend direkt auf eine Unterseite. David Richter beschreibt auf inhouse-seo.de zwei Methoden, die man bei der Website-Gestaltung beachten sollte:
Sense of Place: Durch die Verwendung von Keywords kann sowohl der User als auch die Suchmaschine sofort erfassen, worum es auf der jeweiligen Seite geht, egal ob Start- oder Unterseite. Der User weiß sofort, wo er sich befindet und ob es die richtige Seite ist.
Information Scent: Die Orientierung des Users im Webauftritt wird durch eine nutzerorientierte Sprache gewährleistet. So kann er schnell herausfinden, wo und wie weit entfernt weitere relevante Inhalte sind. Die Seite und die dahintersteckende Struktur sind intuitiv verständlich.
Checkliste: Was gilt es zu beachten?
- Bereits zu Beginn im Hinterkopf haben, dass die Website wachsen wird und mit der Zeit neue Kategorien geschaffen werden müssen.
- Sinnvolle Kategorien bzw. Themenkanäle schaffen.
- Mindestens zwei Wege zu der gesuchten Information bieten: den direkten Weg über die interne Suchfunktion für diejenigen User, die schon wissen, was sie suchen, sowie ein intuitiver bzw. assoziativer Weg für diejenigen User, die noch nicht genau wissen, wonach sie suchen.
- Logischer, semantischer, hierarchischer Aufbau der Linkstruktur von der Startseite über die Kategorieseiten hin zu den Einzelseiten.
- Flache Hierarchie – wenn möglich nicht mehr als drei Klicks, um jede einzelne Seite der Website zu erreichen.
- Crawlbare Linkstrukturen schaffen, damit alle Seiten, die in den Index sollen, auch dorthin gelangen.
- Faustregel: 100 oder weniger Links pro Seite, da bei Seiten mit mehr als 100 Links vermutlich nicht alle Links gecrawlt werden (Ausnahme: die Seite ist besonders wichtig, weil z. B. viele externe Links auf sie zeigen).
- URLs statisch und sprechend gestalten und das Hauptkeyword mit aufnehmen. So sind Inhalte immer am selben Ort zu finden und man kann auf den ersten Blick sehen, worum es auf der Seite geht.
- 301-Weiterleitungen einrichten für veralteten oder an der falschen Stelle befindlichen Content.
- Ggf. Sitemap anlegen als Hilfe zur Strukturierung. Nächsten Mittwoch werden wir einen ausführlichen Artikel zum Thema Sitemap veröffentlichen. Also unbedingt wieder reinschauen! 🙂
Fazit
Die Informationsarchitektur einer Website bedarf einer sorgfältigen Planung. Nur so können die Inhalte sinnvoll strukturiert und kategorisiert werden. Eine gute Informationsarchitektur trägt nicht nur zur Usability und somit zur Nutzerzufriedenheit bei, sondern hilft auch den Crawlern der Suchmaschinen, schneller zu erfassen, worum es auf einer Website eigentlich geht. Sinnvoll und logisch strukturierte Websites erreichen in der Regel ein besseres Ranking. Abschließend eine kleine Zusammenfassung von Rand Fishkin:
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Wir wünschen euch eine schöne Restwoche!
Amke und die SEO Trainees





17 Antworten
Sehr gute Erklärung zum Thema Informationsarchitektur. DANKE und super Arbeit!
Was ist eigentlich, wenn ich eine Produkt habe, dass in wunderbar in zwei(!) Kategorien passt. Also bei der URL muss ich mich ja dann wahrscheinlich für eine Kategorie entscheiden, z.B.:
http://www.beispiel.de/kategorie1/produkt
Aber ist es aus SEO Sicht ein Problem, wenn ich das Produkt auch in Kategorie 2 verlinke?
Über eine Antwort würde ich mich sehr freuen, da ich aktuell dieses „Problem“ habe bzw. mir darüber gedanken machen.
Hallo Thomas! Wenn ich das richtig verstehe, ist die Produktseite dann zweimal auf der Domain vorhanden. Du musst dich nicht zwangsweise für eine Kategorie entscheiden, nur verhindern, dass Duplicate Content entsteht. Dies geht am besten mit dem Canonical Tag, der darauf hinweist, dass der Originaleintrag auf einer anderen Seite liegt. Genauere Infos dazu findest du in unserem Glossar unter Canonical Tag 🙂
Dieser Artikel zeigt ganz deutlich worauf es bei der Usability ankommt und das der User im Vordergrund steht. Auch sehr gut gelungen sind grafisch dargestellten Hierachien. Eine große Hilfe bei der Planung einer vernünftig strukturierten Website. Daumen hoch
Hallo Timo,
vielen Dank und schön, dass dir der Artikel gefällt! 🙂
Sehr schöner Artikel! Zu den 100 Links pro Seite: Gibt es eigentlich ein Tool mit dem man Prüfen kann, wie viele Links es pro Seite gibt?
Viele Grüße
Jan
Hallo Jan,
schön, dass dir der Artikel gefällt. 🙂 Zu den Links möchte ich an dieser Stelle noch einmal anmerken, dass die Zahl 100 wirklich nur als Richtwert fungiert. Es lässt sich manchmal gar nicht vermeiden, dass bestimmte Seiten mehr ausgehende Links haben, z.B. die Startseite eines großen Online Shops oder ähnliche. Google weiß das in der Regel aber richtig zu interpretieren.
Zu deiner Frage: Wenn ich mir Seiten anschaue, arbeite ich gerne mit einigen AddOns für Firefox. Mit SEO Quake oder SEO XRay von SEO for Firefox kannst du dir ganz einfach anzeigen lassen, wie viele interne und externe Links von einer Seite abgehen. Ich hoffe, das hilft dir weiter.
Liebe Grüße, Amke
Hallo Amke,
sehr guter Artikel. Das Thema IA wird leider stets etwas Stiefmütterlich behandelt, obwohl es eigentlich die Basis für den späteren Erfolg ist. Daher vielen Dank für diese Themenwahl. Habe hierzu letzte Woche auch was veröffentlicht, zwar mehr aus dem Standpunkt; Kind liegt im Brunnen und schreit, aber ergänzen sich denke ich ganz gut die Artikel. Link posten spar ich mir, soll ja keine Eigenwerbung sein.
Beste Grüße
Ben
Hallo Benjamin,
vielen Dank für deinen Kommentar! Ich freue mich, dass dir der Artikel gefällt. 🙂 Du hast Recht: IA ist ein wichtiges Thema, dem oft eine viel zu geringe Bedeutung zugesprochen wird. Vielleicht trägt ja der Artikel dazu bei, dass der eine oder andere der Informationsarchtiektur in Zukunft mehr Beachtung schenkt.