Als ehemalige Trainee habe ich viele Gelegenheiten bekommen, mit Kunden in Kontakt zu treten, Projekte zu übernehmen und schließlich der Ansprechpartner für Fragen und Sorgen zu sein. Daneben gibt es aber noch ein weiteres Feld, mit dem auch viele von euch in Berührung kommen (werden): die ganz eigenen Projekte! Ob privat oder beruflich, hier möchte ich meine Erfahrungen mit euch teilen und zeigen, wie ihr Web-Projekte von der Pike auf startet und über die ersten Monate führt.
Das Projekt

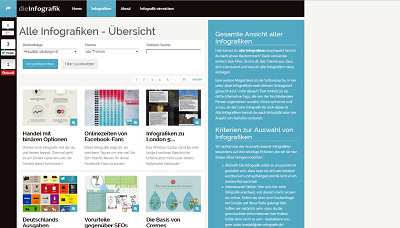
Im Rahmen meines Online-Marketing-Traineeships bekam ich die Möglichkeit, innerhalb der Arbeitszeit ein völlig neues Projekt aufzuziehen. Natürlich gehört es genau genommen meinem Unternehmen, aber nichtsdestotrotz fühlt es sich an wie mein eigenes „Baby“. Nach längerem Überlegen habe ich ein Thema gewählt, das ich ohnehin sehr spannend finde: Infografiken. Mir fehlte noch eine Plattform, auf der gerade deutschsprachige Exemplare einen Platz und damit Publikum finden – so war schon die Idee geboren. Mit die-infografik.de war es mangels besserer Alternativen nach nur wenigen Wochen möglich, die größte Plattform für deutsche Infografiken darzustellen.
Eure Ideenfindung
Neben den eigenen Interessen gibt es noch allerhand andere Inspirationsquellen für eure eigenen Projekte. Hier gibt es drei regelrechte Fundgruben für Ideen, die auch mir weitergeholfen haben:
- Zumindest was den Domainnamen angeht, aber auch generell für neue Ideen ist es ratsam, sich Expired Domains anzusehen (z.B. unter http://www.peew.de/). Hier aber aufpassen: Schaut euch immer erst die Historie einer Domain an, sonst erwischt ihr möglicherweise ein abgestraftes Exemplar, mit dem das Ranken schwierig werden kann.
- Geheimtipp! Nein, nicht wirklich, aber immer wieder empfehlenswert: Sprecht mit anderen Menschen. Kollegen, Chefs, Familie, Freunde, ahnungslose Passanten auf der Straße… 😉 Hier könnt ihr euch eine erste Orientierung holen, welche Idee gut ankommt und ein hohes Erfolgspotenzial verspricht.
- Eure tägliche Arbeit bietet euch ebenfalls viele Ansatzpunkte für neue Web-Projekte, immerhin habt ihr tagtäglich mit dem Markt zu tun und wisst langsam aber sicher, was es gibt, was gut geht und was möglicherweise noch fehlt. Achtet hier darauf, welche Abmachungen mit euren Vorgesetzten gelten und dass ihr von anderen geäußerte Ideen nur im Einverständnis derjenigen Personen umsetzt.
Der Business-Plan
Ihr habt nun ganz schön viele Ideen – was tun damit? Bestenfalls schauen, wo das meiste Potenzial steckt! Es bietet sich hier an, einen kleinen Business-Plan für jede Idee aufzustellen, um zu bestimmen, womit ihr letztlich starten wollt. Das bringt definitiv viel Aufwand mit sich, doch je gründlicher ihr vorgeht, desto sicherer könnt ihr mit eurer Auswahl sein. Das Internet hilft euch hier mit vielen (kostenfreien) Vorlagen für Business-Pläne weiter, meist inklusive einiger Tipps (http://bit.ly/140pXVY).
In meinem Fall war schnell klar, dass die-infografik.de meine erfolgversprechendste Idee war. Ich musste allerdings noch meine Kollegen von der Eignung des Projekts überzeugen, weshalb ich nicht weniger als einen Tag an dem Business-Plan herumgewerkelt habe, um alle Chancen, aber auch Risiken, darzustellen.

Die Startphase
Eure zündende Idee steht fest – jetzt könnt ihr in die initiale Projektierung gehen. Dazu gehört ein realistischer (!) Zeitplan, in welchem ihr von der Konzeption bis zum laufenden Web-Projekt alle Schritte so detailliert wie möglich festhaltet. Idealerweise werden in dem Plan auch direkt die Zuständigkeiten verewigt, sodass direkt klar ist, wer was bis wann machen muss.
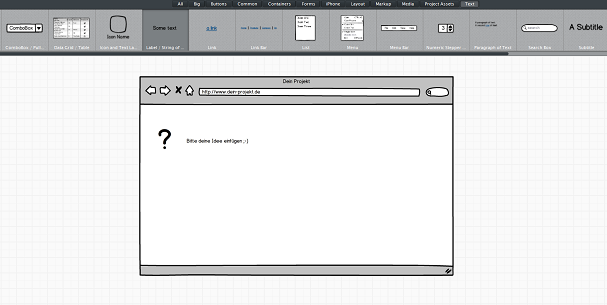
Mockups
Damit ihr ein konkretes Bild eures Projektes vor Augen habt, solltet ihr diverse Mockups anfertigen – ob mit einem entsprechenden Programm (z.B. Balsamiq) oder ganz Old School einfach mit einem Bleistift auf Papier (so habe ich das getan). Bei dieser Arbeit fällt dann auf, welche Content-Elemente später benötigt werden, ob es bestimmte Zusatzfunktionen geben und wie insgesamt der Seitenbesucher durch das Portal geleitet werden soll.
Programmierung
Die Mockups bilden die Basis für die spätere Umsetzung: Entweder ist noch ein professionelles Design nötig, sodass eure individuelle Website vom Programmierer umgesetzt werden kann (was übrigens sehr teuer ist). Oder ihr wählt anhand der Skizzen ein Template aus, das am besten zu euren Anforderungen passt. Dazu nutzt ihr beispielsweise https://wrapbootstrap.com oder das große Angebot von WordPress. Auch für die-infografik.de wurde ein passendes Template gewählt und mit den Funktionen ausgestattet, die mindestens nötig waren, um das Portal zu starten. Für mich gab es hier ein großes Learning darüber, WIE aufwendig es wirklich ist, selbst ein „kleines“ Formular einzubinden.
Inhalte
Jetzt ist noch einmal eure Kreativität gefordert! Wenn das Grundgerüst eures Web-Projekts steht, gilt es, die einzelnen URLs zu erstellen und mit Inhalten zu füllen. Wie ihr ordentliche und authentische Texte schreibt, wisst ihr sicherlich schon alle – und daher auch, wie lang das Ganze eigentlich dauert. Um ehrlich zu sein, hatte ich meinen Schreibfluss damals auch etwas zu optimistisch eingeplant und kam dann doch nicht hinterher. Das Gleiche galt für das Finden geeigneter deutschsprachiger Infografiken, bei dem ich teilweise auch sehr bald an gewisse Grenzen gestoßen war. Deshalb lasst euch gesagt sein: Lieber etwas mehr Zeit einplanen.
Der Launch
Natürlich seid ihr total im Zeitplan und könnt genau am festgesetzten Tag den Launch starten (…leichtes Augenzwinkern). Den Zeitpunkt wählt ihr strategisch so, dass eure zugehörigen Aktionen zur Bekanntmachung des Projektes auch garantiert bei der Zielgruppe ankommen. Mein Projekt ging Anfang November 2013 online – so konnte ich noch einige Pressemeldungen „raushauen“ und gleichzeitig schon fleißig Weihnachtsinfografiken einpflegen, über die dann die ersten Besucher von Google kamen. Natürlich hängt der richtige Zeitpunkt für den Launch ganz individuell von eurem Projekt ab.
Das laufende Projekt
Wenn das Projekt erst einmal gestartet ist, legt ihr den Griffel ein für alle mal nieder. Nein, natürlich nicht. Dann beginnt die spannende Phase des Testens, Analysierens und Verbesserns. Denn auch wenn ihr alles schon extrem toll findet, so wie es ist, werden die Besucher und Google euch eines Besseren belehren. Das ist aber auch völlig in Ordnung, denn so lernt ihr wieder mehr und könnt sehen, wie sich euer Projekt Schritt für Schritt komplettiert.
Voraussetzung für all das ist selbstverständlich die Einbindung eines funktionierenden Trackings. Schon beim Business-Plan habt ihr ja wichtige KPI festgelegt, die ihr dann in Form von geeigneten Konversionstriggern auf euer Tracking übertragen könnt.
Die Weiterentwicklung
Die Zukunft eures Projektes liegt je nachdem in euren Händen oder denen eurer Nachfolger, wie etwa bei mir mit die-infografik.de. In beiden Fällen ist es eine Selbstverständlichkeit, sämtliche wichtigen Meilensteine klar und deutlich festzuhalten. So könnt ihr bzw. die Generationen nach euch noch nachvollziehen, warum was getan wurde und was eigentlich für die Zukunft auf dem Plan steht.
Gerade für die spätere Zeit hilft die Kalkulation aus dem Business-Plan, die zeigt – bestenfalls in verschiedenen Szenarien –, inwiefern das Projekt monetarisiert wird. Dazu könnte ich einiges erzählen, belasse es aber bei einem kurzen Anreißen: Insgesamt habe ich fünf verschiedene, realistische Arten der Monetarisierung für die-Infografik ausgewählt, mal mehr, mal weniger kreativ. Derzeit am besten funktioniert das weniger einfallsreiche Affiliate-Programm (in dem Fall mit Amazon). Natürlich gibt es hier noch viel ungenutztes Potenzial, das in Zukunft angegangen werden sollte. Jegliche Ideen und Weiterentwicklungen, auch verursacht durch das Feedback der Seitenbesucher selbst, notiere ich nachvollziehbar. Ab einem gewissen Zeitpunkt, beispielsweise der Steigerung der Tagesbesucher auf einen kritischen Wert, macht dann die eine oder andere Monetarisierungsrichtung mehr Sinn und wird entsprechend in die Wege geleitet.
Plädoyer für das eigene Projekt
Natürlich hoffe ich, dass ihr das eine oder andere aus dem Artikel mitnehmen könnt, und sei es „nur“ die Motivation für ein ganz eigenes Projekt, welches ihr von A bis Z mitbestimmt. Es gibt unheimlich viel, das ihr dabei lernen könnt, was euch auch bei eurer tagtäglichen Arbeit helfen kann. Nicht nur deshalb ist es mir natürlich auch ein Anliegen, dass sämtliche Menschen, die diesen Beitrag lesen und die einen SEO-Trainee in der Ausbildung haben, verstehen, wie wertvoll das eigene Projekt sein kann. Euch allen viel Erfolg – ich bin auch gespannt auf eure ganz eigenen Erfahrungen, gern hier in den Kommentaren.
 Über die Autorin
Über die Autorin
Sabine Langmann hat unter den Fittichen der Kölner Agentur mindshape ihr Traineeship im Bereich Online Marketing absolviert und unterstützt das Team nun schon seit Längerem als Managerin für genau dieses Feld. Ihre Leidenschaft gilt hier vor allem zwei Themengebieten: Einerseits liebt sie alles rund um Content Marketing, andererseits gehört der analytische Teil im SEO zu ihren Lieblingsbeschäftigungen. Privat wird sie gern in diversen Upcycling-Projekten kreativ und freut sich über jede (v.a. deutschsprachige) Infografik, die ihr über den Weg läuft.





15 Antworten
Echt toller Artikel! Ich werde das auf mein SM teilen 🙂
Vielen Dank, wir freuen uns drauf! 🙂
Interessanter Artikel, gerade dann, wenn man vor einigen Tagen erst ein eigenes Projekt gestartet hat.
Lesenswerter Artikel.
Klasse Artikel, sehr informativ. Vielen Dank für die Hilfe!
Hi Sabine,
danke für deine schnelle Rückmeldung. Der erst genannte Anbieter gefällt mir…:)
Danke für die Ideen, die hier zum eigenen (hoffentlicht erfolgreichen) Projekt aufgezeigt werden. Ich kann nur jedem raten sicht nicht zu fest auf ein Projekt zu stürzen. Natürlich sollte mit Kopf vorgegangen werden. Diese Tipps hier sind aber nur ein Teil vom Ganzen. Wer sich noch in der „Lernphase“ befindet, sollte im Vorfeld eher austesten, wie man solche Projekt(e) anfängt. Anfangs sind Fehler selbstverständlich und einige davon lassen sich später nicht so einfach korrigieren (Beispiel:Linkstruktur).
@Sabine: Kannst du hier Tools empfehlen, mit denen man Infografiken (kostenlos) erstellen kann. Das Thema finde ich sehr interessant.
Ein wirklich gutes Tool zum (kostenlosen ;)) Erstellen von Infografiken ist mir noch nicht über den Weg gelaufen. Es gibt immer irgendwas, das stört (Umlaute können nicht dargestellt werden oder die Datei kann nicht vernünftig heruntergeladen werden etc.). Schau mal in den Artikel hier, den fand ich ganz sinnvoll: http://www.deutsche-startups.de/2013/07/30/14-tolle-tools-zur-kreation-von-infografiken-und-der-visualisierung-von-daten/
Servus Sabine!
Sehr schöne Darstellung und Thema Herangehensweise für Dein Projekt!
Was mir fehlt ist das Excel File zum Business-Plan – wäre schön gewesen das mal Gleich als Vorlage zu bekommen 😉
Expired Domains als Ratgeber für neue Ideen finde ich eine Perfekt idee (What Else) – aber für eine Reanimierung einer Expired sollte mann schon noch weiter Punkte beobachten. Es ist nicht das Gleiche wie bei eine Frische Domainname ohne Vergangenheit.
Habe mit natürlich gleich das die-infografik.de Projekt angeschaut 😉 Wieso eigentlich für Typo3 entschieden?
Liebe grüße aus Baden bei Wien
Leo Kobes
Hi Leo!
Merci beaucoup!
@ Business-Plan: Das gehört doch genau zum Lerneffekt, sich da selbst etwas zusammenzubasteln bzw. zu recherchieren 😛
@ expired: Definitiv – daher auch die Mahnung zur Vorsicht. Generell gilt es für Vieles in dem Beitrag, dass eine fundierte Recherche vorher natürlich wichtig ist!
@ TYPO3: Mit einer hauseigenen TYPO3-spezialisierten Programmier-Abteilung lag das nahe 😀 Das CMS macht zudem die (Ein-)Pflege der Infografiken ziemlich einfach.
Grüße!
Danke für den Artikel. Ich kann eigene Projekte jedem auch nur empfehlen, insbesondere anderen Trainees. Gerade wenn man sonst nur inhouse arbeitet, ist das praktisch die einzige Möglichkeit, einmal eine Website von Anfang bis Ende zu planen, umzusetzen und zu optimieren. Meine Projekte haben mich jedenfalls in vielen Punkten extrem weitergebracht – der Nebeneffekt, dass das Ganze auch verdammt viel Spaß macht, ist vielleicht noch erwähnenswert :).
Jaaa, da hast du natürlich Recht, der Spaß ist explizit ein sehr guter Punkt! Und wirkt sich wiederum auf die Motivation aus… 😉