Online Shops gibt es mittlerweile wie Sand am Meer – und damit auch Probleme mit Duplicate Content, also doppelten Inhalten. Duplicate Content kann in Online Shops auf vielfältige Weise entstehen. Die typischsten Fehler wollen wir euch heute zeigen und anhand verschiedener Praxis-Beispiele beleuchten, was Shop-Betreiber alles falsch machen können – und natürlich, wie man Duplicate Content in Online Shops am besten vermeidet.
Duplicate Content – was ist das?
Duplicate Content in Online Shops – die häufigsten Probleme
Duplicate Content in Online Shops – Praxisbeispiele
Checkliste: Worauf muss ich achten, um Duplicate Content in Online Shops zu vermeiden?
Fazit
Duplicate Content – was ist das?
Duplicate Content entsteht immer dann, wenn dieselben oder sehr ähnliche Inhalte auf verschiedenen URLs erreichbar sind. Das kann zu schlechten Rankings oder zu Ranking-Schwankungen führen. Der Grund: Die Suchmaschine möchte den Usern einzigartige Ergebnisse anzeigen. Wenn sie auf Duplicate Content stößt, entscheidet sie quasi nach eigenem Ermessen, welches der Ergebnisse tatsächlich in den SERPs auftaucht.
Ein weiteres großes Problem im Zusammenhang mit doppelten Inhalten ist die Aufsplittung der Linkpower. Wenn verschiedene URLs mit dem gleichen Inhalt vorhanden sind, ist auch die Wahrscheinlichkeit sehr hoch, dass alle Versionen Backlinks von externen Domains bekommen. Dadurch weisen nicht alle Links auf eine URL, sondern auf jede URL zeigt lediglich ein Teil der Links. Da die Suchmaschine aber nur eine der URLs berücksichtigt, wird dadurch viel Potenzial verschenkt.
Allgemein wird zwischen internem und externem Duplicate Content unterschieden. Interner Duplicate Content tritt dann auf, wenn auf derselben Domain der gleiche Inhalt unter verschiedenen URLs zu finden ist. Externer Duplicate Content beschreibt hingegen doppelte Inhalte auf unterschiedlichen Domains.
Beide Formen von Duplicate Content treten immer wieder in Online Shops auf. Es folgt ein grober Überblick über die häufigsten Probleme, bevor wir die typischen Fehler anhand von Praxisbeispielen aufzeigen.

Duplicate Content in Online Shops – die häufigsten Probleme
Duplicate Content durch Paginierung
Wenn eine Kategorieseite eine große Anzahl an Produkten beinhaltet, wird die Produktauflistung meist über mehrere Seiten verteilt. Der Nutzer sieht beispielsweise auf der ersten Seite die Produkte 1 bis 50 und auf der zweiten Seite werden die Produkte 51 bis 100 angezeigt. Das ist natürlich sehr nutzerfreundlich, doch wenn man hier nicht richtig verfährt, kann es zu Problemen mit doppelten Inhalten kommen: Die angezeigten Produkte sind zwar auf den beiden Seiten unterschiedlich, doch der Seitentitel, die Meta-Angaben und der hinterlegte Kategorietext sind in der Regel gleich.
Duplicate Content durch Filterfunktionen
Ähnlich wie bei der Paginierung kann auch durch Filterfunktionen Duplicate Content entstehen: Kann ein Produkt nach verschiedenen Farben, Größen oder Preisekategorien gefiltert werden, entstehen dadurch ebenfalls doppelte Inhalte, die denen der Ursprungsseite sehr ähneln.
Duplicate Content durch die Zuordnung von Produkten in mehreren Kategorien
Es ist nicht selten, dass Online Shops ein Produkt aus Usability-Gründen in mehrere Kategorie einordnen. Die Nike-Schuhe sind eventuell sinnvoll in der Kategorie „Sportschuhe“ aufgehoben, zusätzlich sollen sie aber auch in der Kategorie „Nike“ zu finden sein. Wenn sich der Klickpfad des Nutzers in der URL-Struktur widerspiegelt, sind die Nike-Schuhe zwangsläufig unter zwei URLs aufzurufen.
Generelles Duplicate-Content-Problem: Es ist keine Standard-URL-Version festgelegt
Im Rahmen der Nutzerfreundlichkeit macht es Sinn, dass eine Webseite jeweils unter unterschiedlichen URL-Versionen aufrufbar ist. Dazu gehören eine Version mit und ohne www sowie mit und ohne Trailing Slash. Für die Suchmaschine entsteht dadurch aber der Eindruck von doppelten Inhalten. Dieses DC-Problem ist auf keinen Fall nur Online Shops vorbehalten – es tritt vielmehr bei jeglichen Arten von Websites auf. Je größer die Website, desto größer wird das Problem – daher sollten sich die Betreiber von Online Shops dieser Problematik insbesondere bewusst sein.
Duplicate Content durch mehrere Länder- und Sprachversionen
Gerade Online Shops sind häufig international aktiv. Zu Duplicate Content kommt es dann, wenn derselbe Inhalt in verschiedenen Länderversionen aufrufbar ist, z.B. unter beispiel.com/de und beispiel.com/at.
Duplicate Content durch mehrere Produktversionen

Kommen wir zurück auf das Beispiel der Nike-Schuhe: Die Schuhe gibt es für Männer und Frauen, in allen gängigen Größen und in fünf verschiedenen Farben. Jede Produktversion liegt auf einer eigenen URL. Wenn auf allen URLs dieselbe Produktbeschreibung verwendet wird, kommt es zu Duplicate Content.
Externer Duplicate Content durch kopierte Produkttexte
Wie bereits erwähnt, kommt es nicht nur zu doppelten Inhalten innerhalb der eigenen Domain, sondern auch externer DC ist ein typisches Online-Shop-Problem. Große Online Shops übernehmen normalerweise der Einfachheit halber die Produkttexte des entsprechenden Herstellers. Dadurch findet sich derselbe Produkttext auf vielen unterschiedlichen Domains. Im Ranking konkurriert man in dem Fall also nicht mit Seiten der eigenen Domain, sondern mit anderen Domains.
Duplicate Content in Online Shops – Praxisbeispiele
Duplicate Content durch fehlerhafte Paginierung
Lange Listen von Produkten lassen sich häufig schwer übersichtlich auf einer Seite darstellen. Vor allem aus Nutzersicht ist in solchen Fällen eine Aufteilung der Produkte auf mehrere Seiten sinnvoll. Aus SEO-Sicht kann das aber einige Probleme mit sich bringen. Die Folgeseiten unterscheiden sich inhaltlich nur wenig von der ersten Produktseite, vor allem dann, wenn auf den Seiten jeweils der gleiche Kategorietext eingebunden ist. Es entsteht also Duplicate Content.
Es gibt verschiedene Lösungsansätze, um dieses Problem zu lösen. Welches die beste Lösung ist, hängt immer vom individuellen Einzelfall ab.
In manchen Shops kann es z. B. sinnvoll sein, die Kategorien so zu wählen, dass die Produkte jeder Kategorie ohne Probleme jeweils auf eine Seite passen und eine Paginierung somit unnötig wird. In vielen Fällen ist das aber nicht umsetzbar bzw. führt zu einer zu hohen Zahl an Kategorien, die sich negativ auf die Nutzerfreundlichkeit auswirkt.
Canonical Tag
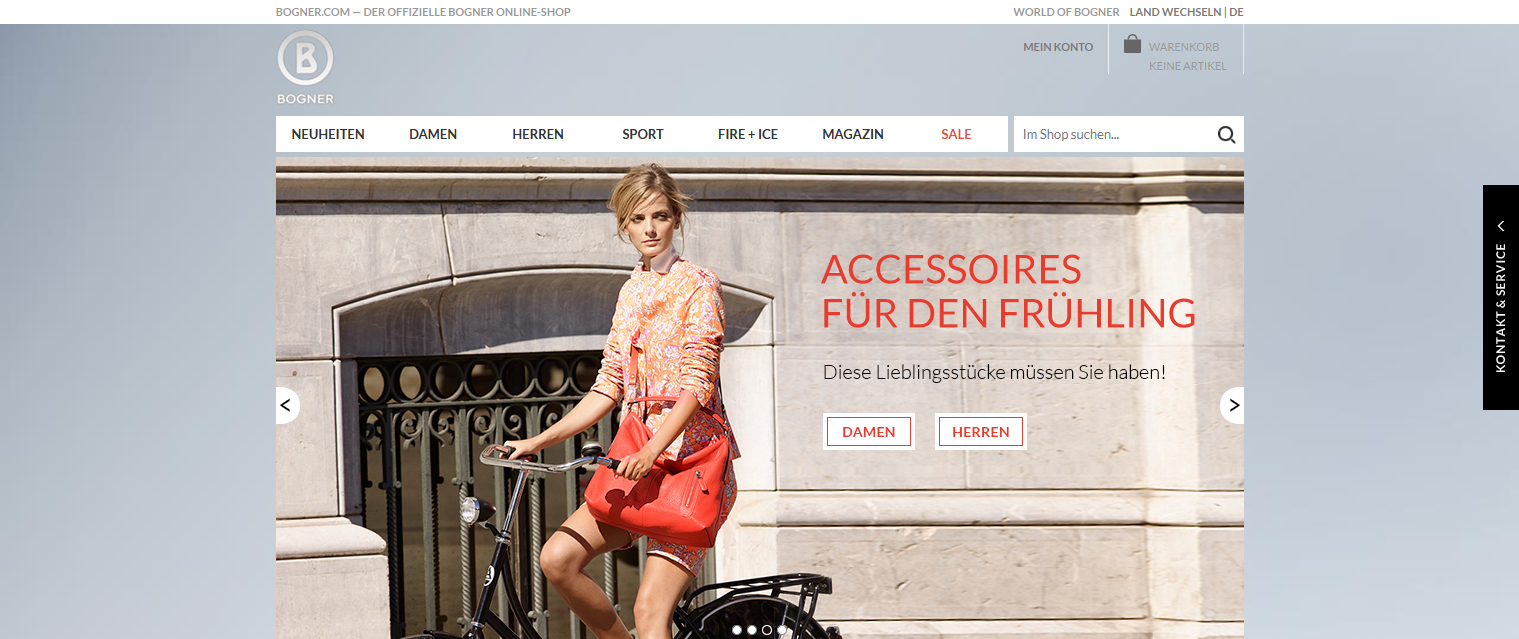
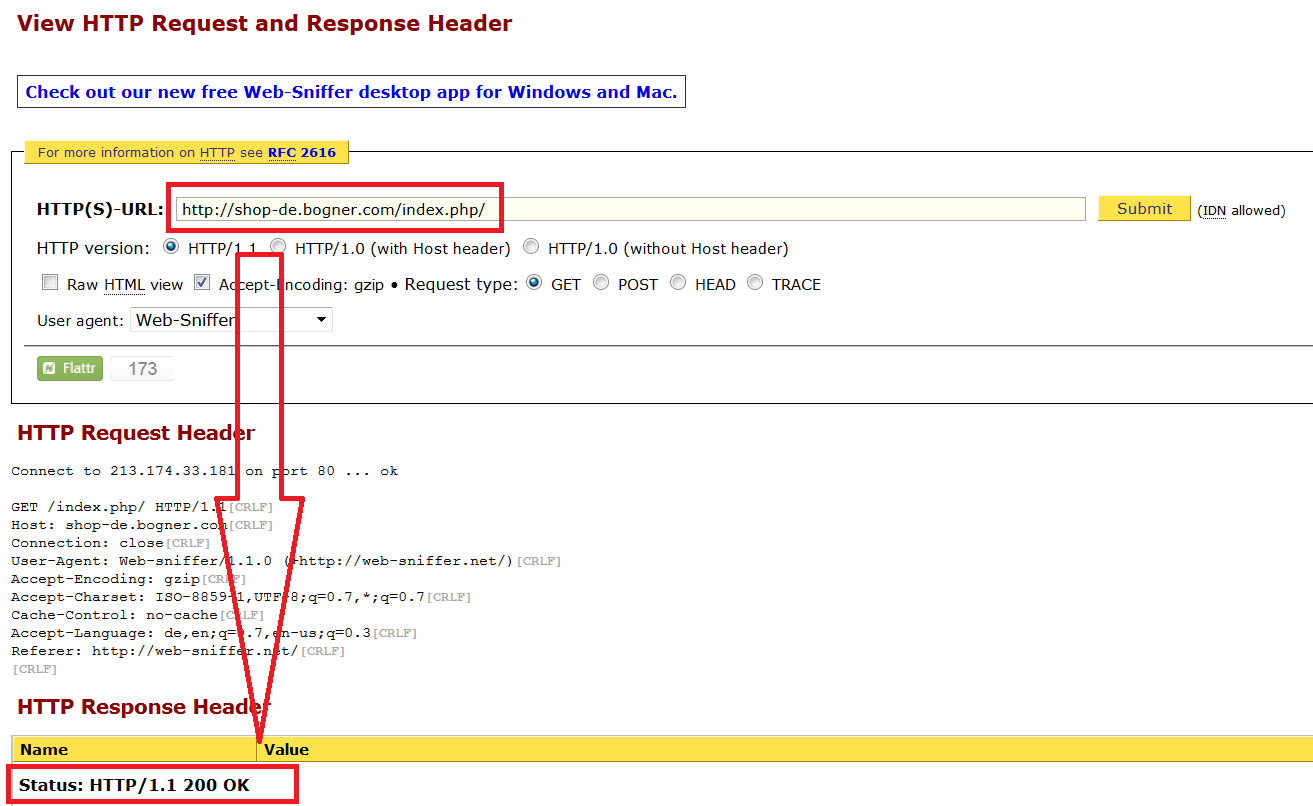
Eine andere Lösung ist es, mit dem Canonical Tag zu arbeiten. Für diese Lösung hat sich der Online Shop bogner.com entschieden.

Die paginierten Seiten verweisen alle jeweils mit Canonical Tag auf die Kategorieseite bzw. die erste Produktseite. Der Suchmaschine wird damit signalisiert, dass diese URL die Ursprungsversion darstellt und indexiert werden soll.
Die paginierte Seite
http://shop-de.bogner.com/damen/bekleidung/jacken-mantel.html?p=2
weist beispielsweise per Canonical Tag auf die Kategorieseite
http://shop-de.bogner.com/damen/bekleidung/jacken-mantel.html
Ein Problem hierbei: Die Folgeseiten erhalten so nur einen Bruchteil der Linkpower, da diese größtenteils wegen des Canonical Tags an die Ursprungsversion weitergegeben wird.
Alternativ kann das Canonical Tag auch auf eine sogenannte View All Page verweisen, auf der sämtliche Produkte einer Kategorie aufgelistet sind. Das Canonical Tag müsste dementsprechend dann sowohl auf der ersten Produktseite als auch auf allen Folgeseiten eingebunden werden. Der Vorteil: Alle Produktseiten erhalten dieselbe Menge an Linkpower. Problematisch kann es hingegen werden, wenn von der View All Page eine wirklich große Zahl an Links ausgeht. Die Linkpower, die jede Produktdetailseite erbt, wird damit nämlich immer geringer.
rel=“next“ und rel=“prev“
Eine weitere Möglichkeit ist der Einsatz der Attribute rel=“next“ und rel=“prev“. Diese werden in den Head einer Seite eingebunden und dienen dazu, der Suchmaschine mitzuteilen, wie paginierte Seiten zusammengehören. rel=“next“ weist dabei auf die folgende Seite hin und rel=“prev“ gibt die vorherige Seite an.
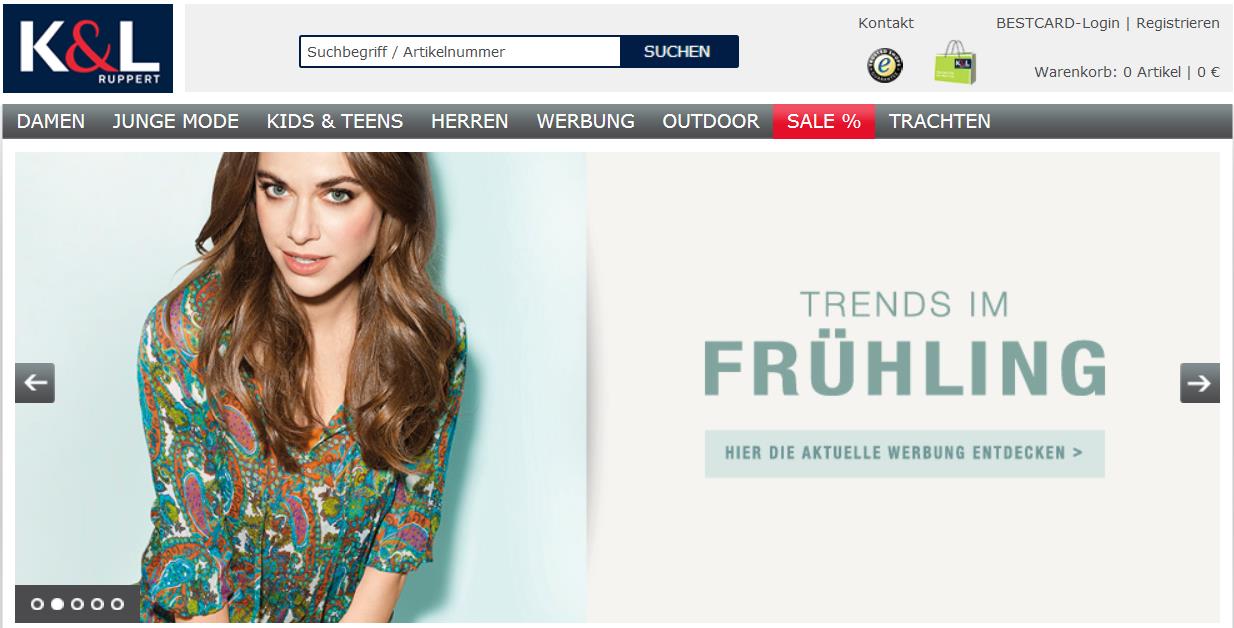
Dieses Attribut korrekt eingesetzt hat der Online Shop kl-ruppert.de.

Bei paginierten Seiten sind die Tags korrekt in den Head der jeweiligen Seite eingebunden und verweisen auf die vorherige bzw. folgende Seite. Im HTML-Code sieht das Ganze für die Beispiel-URL http://www.kl-ruppert.de/Damen/Fashion/Jacken-Maentel/2/ so aus:
![]()
Duplicate Content durch Filterfunktionen
Ähnlich wie bei der Paginierung kann auch durch Filterfunktionen Duplicate Content entstehen. Lassen sich Produkte beispielsweise nach Farbe oder Größe sortieren, entstehen dadurch doppelte Inhalte, die mit den Inhalten der Ursprungsseite nahezu identisch sind. Die einfachste und effektivste Lösung ist auch hier das Canonical Tag, das viele Online Shops leider vernachlässigen.
Gut gelöst hat das der Online Shop olsen.de. Filtert der User hier nach Farben, verweist die geöffnete Seite per Canonical Tag auf die erste Produktübersichtsseite als kanonische Version. Somit entsteht kein Duplicate Content.

Filtert man die Strickmode im Shop nach der Farbe Schwarz, wird folgende URL aufgerufen:
http://www.olsen.de/Bekleidung/Strick/?color=schwarz&refresh=1&
Diese verweist mit dem Canonical Tag auf http://www.olsen.de/Bekleidung/Strick/:
![]()
Ein Produkt ist mehreren Kategorien zugeordnet
Es ist nicht grundsätzlich falsch, Produkte sowohl Kategorien als auch Herstellern bzw. Designern zuzuordnen. Aus SEO-Sicht empfiehlt es sich in solchen Fällen jedoch, eine URL als präferierte Version festzulegen, auf die die andere URL per Canonical Tag verweist. Dadurch wird Google signalisiert, dass es zwei Versionen desselben Contents gibt und welche der beiden Versionen indexiert werden soll.
Alternativ könnte mit einer 301-Weiterleitung gearbeitet werden, die den User und die Suchmaschine auf die als Standardversion festgelegte URL weiterleitet.
Im Hinblick auf die Usability ist eine 301-Weiterleitung für dieses Beispiel aber nicht die beste Lösung: Für den Nutzer kann es nämlich sehr verwirrend sein, wenn er sich in der Kategorie „Kleider“ umschaut und sich plötzlich in der Breadcrumb-Navigation und URL-Struktur in einem ganz anderen Verzeichnis, nämlich „Issa London“, wiederfindet.
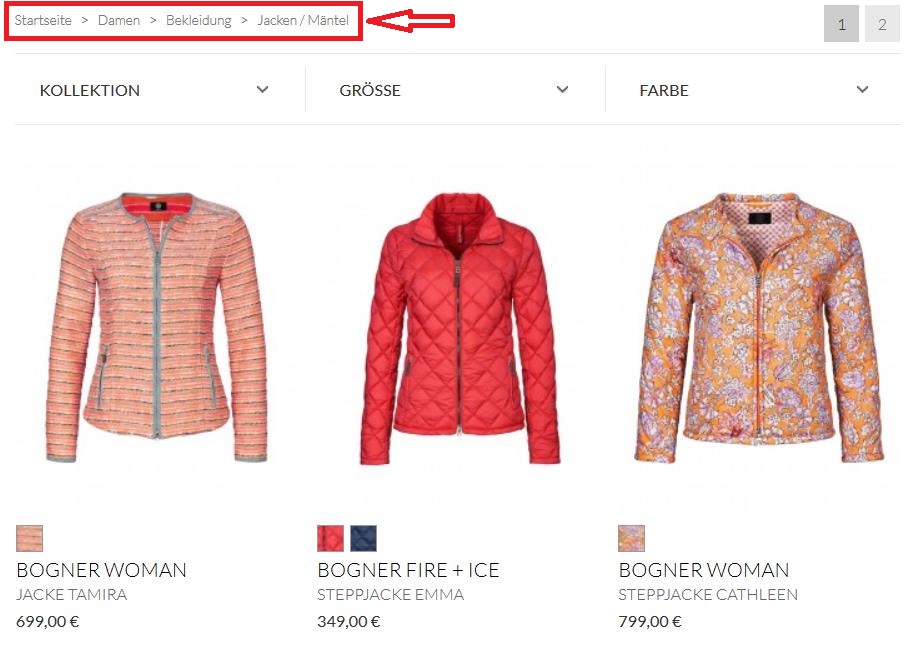
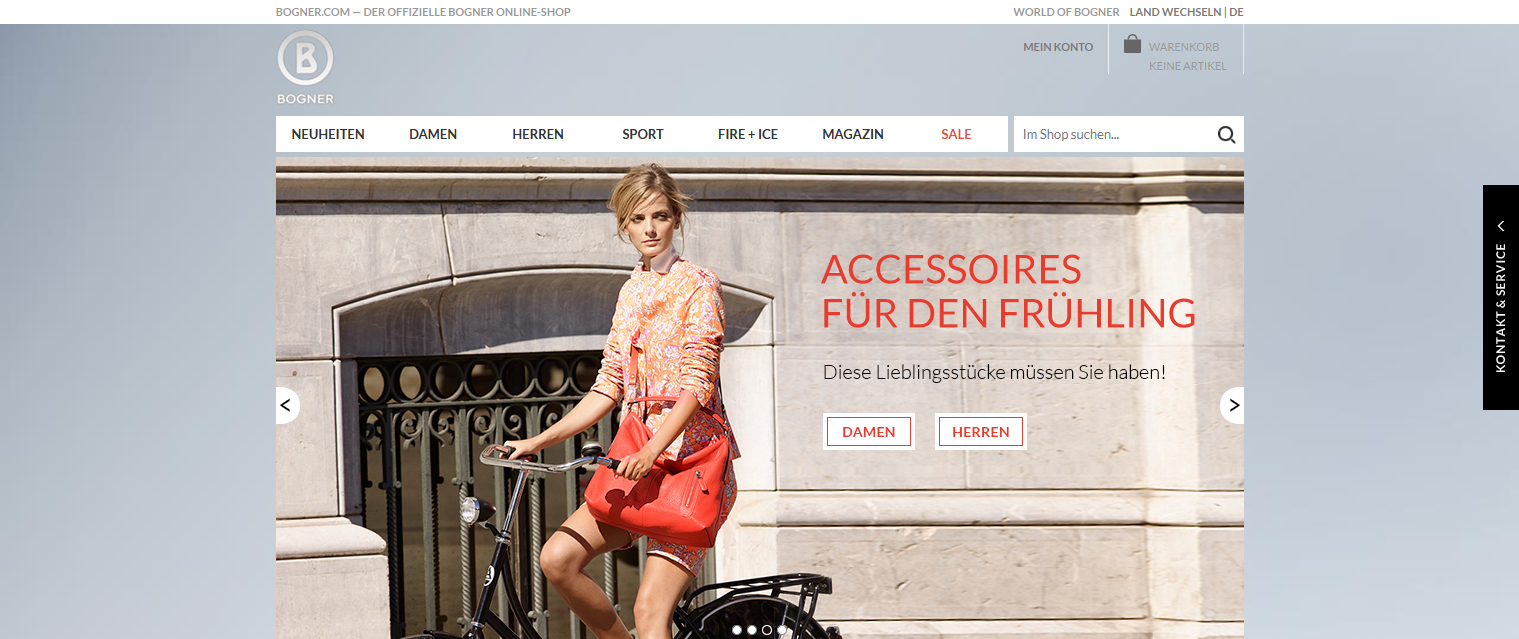
Schön gelöst hat dieses grundsätzliche Problem der Shop bogner.com. Auch hier spiegeln die URL-Struktur und eine Breadcrumb-Navigation wider, in welcher Kategorie sich der Nutzer gerade befindet. Unter der URL http://shop-de.bogner.com/damen/bekleidung/jacken-mantel.html findet der User folgende Seite:

Die einzelnen Produkte sind aber direkt hinter der Startseite aufgehängt. Die rote Steppjacke Emma aus dem Screenshot ist also unter folgender URL erreichbar: http://shop-de.bogner.com/steppjacke-emma-d-96707.html
Diese Lösung bringt zwei Vorteile mit sich: Zum einen entsteht kein Duplicate Content, egal, aus welcher Kategorie das Produkt aufzurufen ist. Zum anderen sind die Produkte dicht an der Startseite aufgehängt und unnötig lange URLs werden verhindert.
Generelles Duplicate-Content-Problem: Es ist keine Standard-URL-Version festgelegt
Auch für dieses Problem gibt es in der Online-Shop-Welt verschiedene Lösungsansätze:

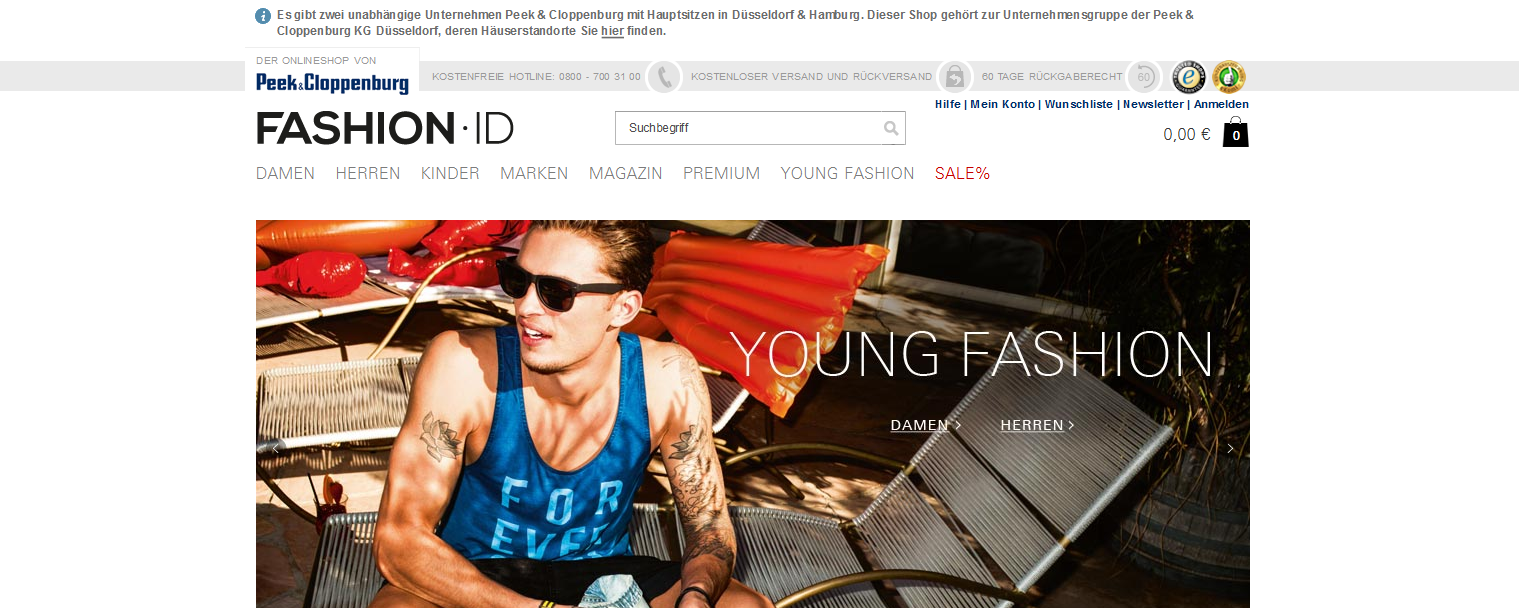
Die Seite fashionid.de kombiniert gleich mehrere Lösungsansätze. Im Allgemeinen leiten alle Seiten ohne Trailing Slash per 301-Weiterleitung auf die Version mit Trailing Slash weiter – so leitet beispielsweise http://www.fashionid.de/damen/kleider auf http://www.fashionid.de/damen/kleider/ weiter. Das ist schön gelöst, denn so wird der Linkjuice vererbt. Für die Startseite wird allerdings anders vorgegangen und stattdessen ein Canonical Tag gesetzt. Dabei wird überraschenderweise die Version ohne Trailing Slash als kanonische Version festgelegt. Da auch das Canonical Tag den Linkjuice vererbt, ist dies eine weitere Möglichkeit, mit dem DC-Problem umzugehen.
Man sollte sich aber auf Domain-Ebene auf eine Standardversion, d.h. immer mit oder immer ohne Trailing Slash festlegen.
Weniger gut macht es die Seite bogner.com.

Bei mindestens sechs unterschiedlichen Startseitenversionen wird der Statuscode 200 ausgespielt:
http://shop-de.bogner.com/?start
http://shop-de.bogner.com/?
http://shop-de.bogner.com/
http://shop-de.bogner.com
http://shop-de.bogner.com/index.php/
http://shop-de.bogner.com/index.php

Es gibt weder ein Canonical noch eine Weiterleitung. Hier besteht also ein klares DC-Problem.
Duplicate Content durch mehrere Länder- und Sprachversionen

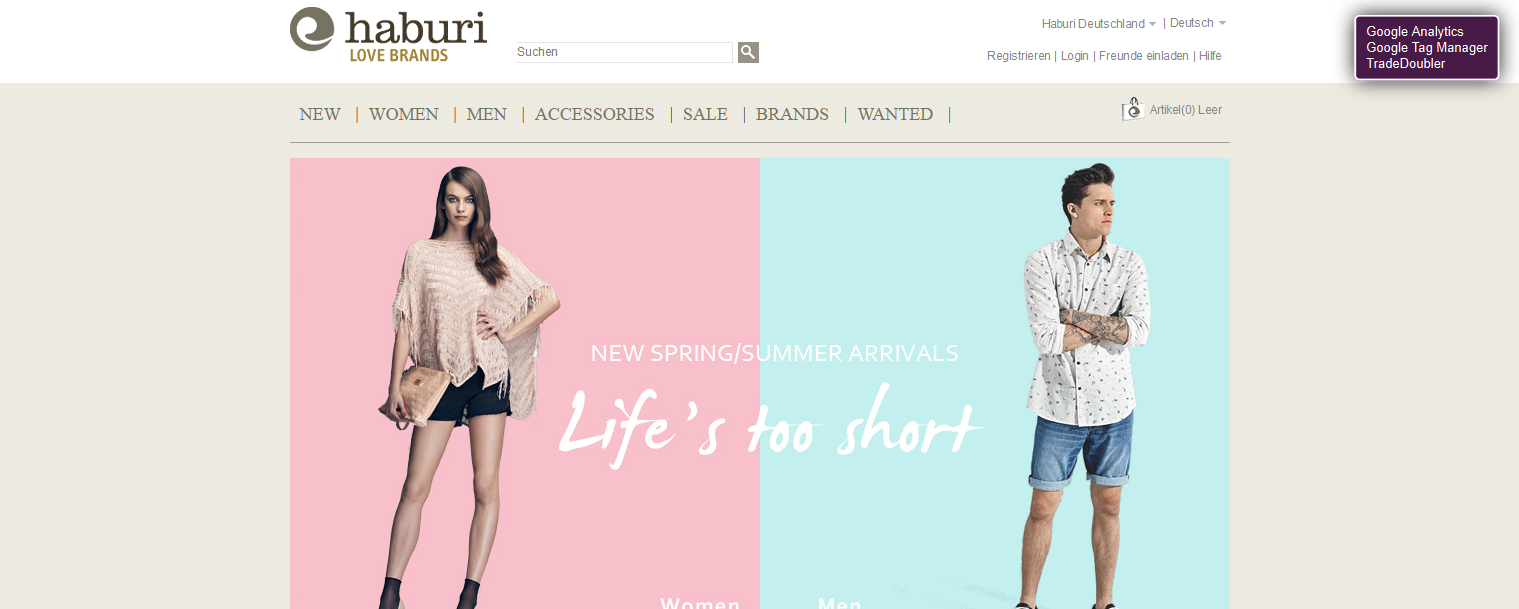
Ein schönes Best-Practice-Beispiel zum Umgang mit DC durch mehrere Länder- und Sprachversionen ist der Online Shop haburi.de. Den Shop gibt es in zahlreichen Ländern und in drei Sprachversionen. Die Websitebetreiber haben sich deswegen richtig für die Nutzung des erweiterten hreflang-Attributs mit Länder- und Sprachkürzel entschieden:
![]()
Auch in der URL-Struktur findet man die Sprach- und Länderkürzel wieder:
http://www.haburi.de/shop/h-ch/de
Zusätzlich verweisen die Länder-und Sprachversionen mit einem Canonical jeweils auf sich selbst.
![]()
Das Verweisen auf sich selbst hat sich in Online Shops eingebürgert. Dabei wird ein Verweis auf sich selbst nicht von der Suchmaschine gewertet. Andererseits schadet es auch nicht. 😉 Wenn allerdings komplett identischer Content vorhanden ist, zum Beispiel in Deutschland, Österreich und der Schweiz, sollte man nur eine kanonische Version auswählen und das Canonical dementsprechend setzen.
Die Seite haburi.de hat sich dafür entschieden, den Startseitentext nur auf der DE-Version zur Verfügung zu stellen. Für Österreich und die Schweiz gibt es keinen Startseitentext, sodass es insgesamt weniger DC gibt. Leider bedeutet das gleichzeitig verschenktes Potenzial bezüglich der Keyword-Platzierung.
Nicht jeder Online-Shop-Betreiber weiß, wie man mit unterschiedlichen Länderversionen am besten umgeht. Deshalb setzen viele Shop-Betreiber leider kein Canonical Tag oder gar ein hreflang-Attribut ein, um Duplicate Content zu vermeiden.
Externer Duplicate Content durch kopierte Produkttexte
Einzigartige Inhalte, die dem User echten Mehrwert bieten, sind vor allem deshalb so wichtig, weil Google dem User möglichst unterschiedliche Suchergebnisse zu seiner Suchanfrage präsentieren möchte. Trotzdem begehen zahlreiche Online Shops immer noch den Fehler, Produkttexte eins zu eins vom Hersteller zu übernehmen. Die Folge: Derselbe Produkttext ist unzählige Male im WWW zu finden – und die Suchmaschine bekommt keinen Hinweis darauf, welche Version dem User am besten weiterhilft.
Um zu überprüfen, ob die Produktbeschreibungen eines Shops individuell verfasst oder in vielfacher Ausführung im WWW zu finden sind, müsst ihr einfach einen Ausschnitt aus dem Produkttext in Anführungszeichen setzen und in den Google-Suchschlitz eingeben. Die Suchmaschine liefert euch dann alle Ergebnisse, die exakt denselben Wortlaut aufweisen.
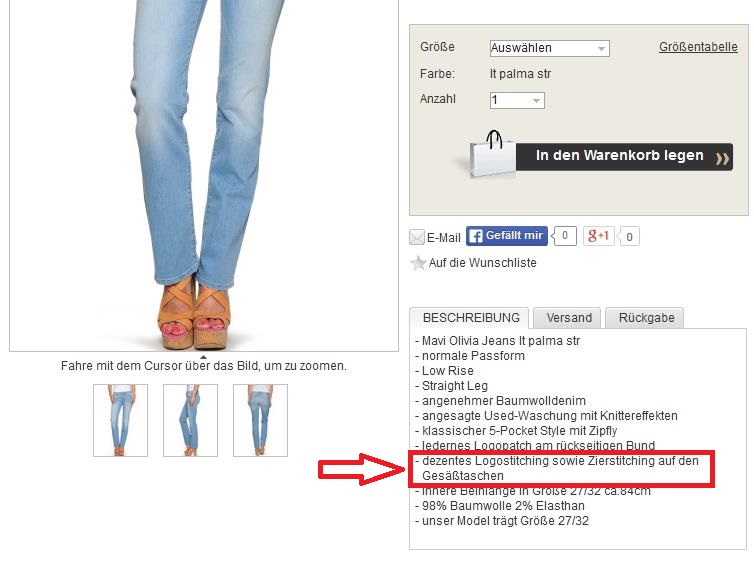
Wir haben uns eine Produktseite aus dem Shop haburi.de genauer angeschaut.

Eine Abfrage über Google ergab: Unter anderem verwenden kolibrishop.com und Karstadt exakt dieselbe Produktbeschreibung in ihren Shops – einzigartiger Content: Fehlanzeige!

Besser macht es elle-belle.de und überzeugt den Kunden mit individuellen Produkttexten, die die Vorzüge der Produkte auf charmante Art herausstellen. Einziges Manko: Aus SEO-Sicht könnten die Produkttexte länger sein, um ausreichend Relevanz für die wichtigen Keywords zu signalisieren.

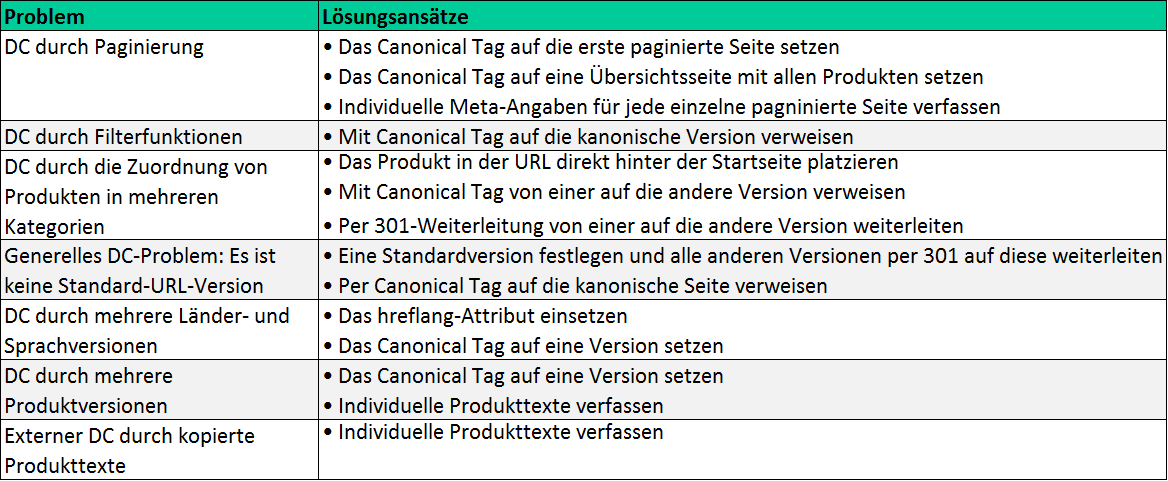
Checkliste: Worauf muss ich achten, um Duplicate Content in Online Shops zu vermeiden?
Fazit
Der Websitegröße geschuldet, stehen gerade Online Shops vor besonderen Herausforderungen, was den Umgang mit Duplicate Content angeht. Daher gibt es hier das Potenzial, viel falsch zu machen und dementsprechende Ranking-Verluste hinnehmen zu müssen. Online-Shop-Betreiber, die das DC-Problem auf dem Schirm haben, arbeiten mit den unterschiedlichsten Lösungsansätzen.
In der Praxis muss eine Abwägung der Faktoren stattfinden und eine individuell auf den Online Shop zugeschneiderte Entscheidung für die richtige Lösung getroffen werden.
Es ist sicherlich von Vorteil, genau im Blick zu behalten, wo es welche Probleme mit Duplicate Content auf der eigenen Website geben kann. Insgesamt ist Google aber schon sehr gut darin geworden, die Duplicate-Content-Sachverhalte auch ohne Hilfestellung des Webmasters entsprechend einzuordnen und zu bewerten. Solange man keine Inhalte mutwillig von anderen klaut, ohne zusätzlichen Mehrwert zu bieten, ist zumindest eine Abstrafung seitens Google nicht zu befürchten.
Wir wünschen euch noch eine schöne Restwoche
Amke und die SEO Trainees





31 Antworten
Für kleinere Seiten dürfte es aber schwierig sein für tausende Produkte neue Texte zu schreiben, ich denke die bessere oder praktikablere Lösung wäre es da den Content durch generierte Sätze aufzubessern. Hab ich noch nicht getestet, sollte aber theoretisch funktionieren.
zuerst einmal Hochachtung und Danke für die anschauliche Darstellung zum Thema. Ich habe hierbei schon ne ganze Menge gelernt und versuche das nun in die Tat umzusetzen.
Doch dabei stellt sich mir nun eine Grundsatzfrage. Ich habe ein Shop-System für Reparaturen und natürlich gibts bei mir die gleiche Reparatur für „Produkt 1“ und „Produkt 2“ und „Produkt 3“ usw. und ich kopiere die Artikelbeschreibung natürlich von Produkt 1 nach 2 nach 3 usw. und ändere dort nur den Titel und die ersten H1 und H2 Tags.
Wenn ich den Artikel aber richtig verstanden habe, müsste ich für die gleiche Reparatur jeweils bei jedem Produkt (also iPad2 und iPad 3 usw.) jeweils den kompletten Inhalt ändern ?
z.B. bei dem Artikel „Displayreparatur iPad2“ muss sich der contend vorn der Artikelseite „Display Reparatur iPad 3“ unterscheiden ?
Wenn ich das dann erdig habe, bei der Vielzahl der Produkte und verschiedenen Diensten, habe ich wohl fast ein ganzes Buch geschrieben ?
Kann ich das mit dem „canoncial Tag“ lösen ? und wenn „ja“ wohin sollte der dann zeigen?
Hallo Schibi,
grundsätzlich wäre es tatsächlich die beste Lösung, für jede Seite einen individuellen Produkttext zu verfassen, auch wenn die Dienstleistungen sich sehr stark ähneln. Denn obwohl du Title und H-Überschriften anpasst, sind es ja im Grunde genommen immer noch dieselben Inhalte, die unter verschiedenen URLs erreichbar sind. Wenn es zu aufwändig ist, die Produkttexte entsprechend zu ändern, kannst du tatsächlich mit dem Canonical Tag arbeiten. In der Theorie würde dann die kanonische Seite von Google präferiert in den SERPs angezeigt werden und nur bei detaillierteren Anfragen (z.B. „Reparatur iPad2“ statt nur „Reparatur iPad“) würde die spezifischere Unterseite (trotz Canonical auf eine andere URL) angezeigt werden. Ob Google das in der Praxis tatsächlich einwandfrei umsetzt, ist aber eine andere Frage.
Eine eindeutige und allgemeingültige Empfehlung kann ich dir also leider nicht geben. Ich würde aber entweder auf individuelle Produkttexte setzen, oder aber die am meisten nachgefragte Reparatur-Seite (z.B. diejenige für das iPad3, wenn das am meisten nachgefragt wird) als Ursprungsversion definieren, auf die die anderen URLs per Canonical verweisen. Dann am besten monitoren, wie sich das Ganze auswirkt und ob du genauso viel Traffic erhältst wie vorher.
Ich hoffe, ich konnte dir ein bisschen weiterhelfen.
Beste Grüße,
Amke
Hallo Amke,
vielen Dank für deine Einschätzung, damit hast du auf jeden Fall schon mal etwas Licht ins Dunkel gebracht. Ich werde es mal versuchen meine Strategie an deine Ratschläge anzupassen. Auch wenn ich jetzt schon sehe, das da viel, viel Arbeit auf mich zu kommt, vielleicht hilft es ja auch die Sätze weiträumig zu vertauschen und dann mit neuen Content zu vermischen. Irgendwie macht Google jeden Tag mehr Arbeit.
vielen Dank für die Mühe
Es ist nicht gerade einfach Duplicate Content zu vermeiden besonders nicht bei einigen Shopsysteme.
Hallo Amke,
als Inhouse kann ich dir gerne etwas Input zu deinem Artikel liefern:
1) DC durch Paginierung
> Best Practice: Paginierte Seiten setzen kein Canonical sondern noindex, follow. So wird der Linkflow auf die Produkte weitergegeben, die einen nicht unerheblichen Anteil am Gesamtranking des Shops beitragen.
2) DC durch die Zuordnung von Produkten in verschiedenen Kategorien
> Ist kein DC wenn die Seite sich min. im Title unterscheidet.
3) Im o.g. Fall von kl-ruppert.de bzgl. Paginierung prev/next
> Sie haben mit der aktuellen Umsetzung, d.h. Canonical auf jeder Seite auf sich selbst sowie rel prev/next alles richtig gemacht – denn es hat keinen Effekt. Wohingegen das Canonical aller paginierten Seiten auf die erste Seiten den kompletten Linkflow entfernen würde. In der Regel sollten sie allerdings gar kein Canonical verwenden wenn sie mit prev/next arbeiten.
4) Doch vorhandener DC bei Online Shops die Brands repräsentieren hat keinen negativen Einfluss aufs Ranking, lediglich auf die passiven Faktoren wie Crawlbudget.
4) Standard-URL sowie den Umgang mit pagninierten Seiten kann man auch in den Webmaster Tools hinterlegen
Moin Bastian,
vielen Dank für deinen weiteren Input! Jetzt müsste alles korrekt erklärt sein. 🙂
Sehr guter Beitrag, allerdings hätte ich noch eine Frage zum DC bei Paginierungen. Ihr schreibt ja, dass zusätzlich zu rel=“prev“ und rel=“next“ noch ein Canonical gesetzt werden könnte / sollte und schreibt dazu:
„Wird rel=”next” und rel=”prev” genutzt, kann zusätzlich auch mit dem Canonical Tag gearbeitet werden. Dadurch wird Google nicht nur signalisiert, wie die paginierten Seiten zusammengehören, sondern auch, welche der Seiten als kanonische Version indexiert werden soll.“
Als Beispiel für eine korrekte Umsetzung habt ihr kl-ruppert.de genannt. Hier ist der Canonical jedoch nicht auf die erste Seite, sondern auf die jeweils aktuelle Seite gesetzt. Der Canonical müsste dann aber eigentlich auf die erste Seite zeigen, oder?
Hallo Johannes,
das haben wir in unserem Artikel zunächst nicht ganz korrekt erklärt – nicht zuletzt dank Bastians Kommentar habe ich den Artikel jetzt nochmal entsprechend angepasst. Also, wenn rel=“next“ und rel=“prev“ verwendet wird, ist ein zusätzliches Canonical Tag nicht nötig und auch nicht sinnvoll. Durch die Attribute wird Google ja schon signalisiert, dass es sich um paginierte Seiten handelt und wie sie zusammen gehören. Das Canonical Tag bei kl-ruppert.de ist in diesem Fall weder schädlich noch nützlich, da jede URL jeweils auf sich selbst verweist.
Danke für deinen Hinweis! 🙂
Beste Grüße,
Amke
Sehr schön geschriebener Text. Leider muss man mittlerweile bei den Produkttexten alles prüfen, da das Internet zu einem rechtsfreien Raum verkommt – so scheint es zumindest. Wirklich schade.
Hallo,
ich arbeite auf einigen meiner Seiten mit einem Amazon Plugin, welches die Artikelbeschreibung automatisch von Amazon bezieht. Ist es dann besser, die ganzen Beschreibungen manuell zu bearbeiten? Das macht zwar eine Menge Arbeit, aber ist sicher die bessere Lösung, oder?
Hallo Maria,
ja, es emfpiehlt sich, Produkttexte nicht einfach über das Plugin zu übernehmen, sondern individuelle Produkttexte zu verfassen. Das macht zwar je nach Vielfalt des Produktportfolios viel Arbeit, damit bist du aber auf jeden Fall auf der sicheren Seite.
Beste Grüße,
Amke
Toller Artikel mit vielen Praxisbeispielen zum Thema DC. Danke!
Was mich noch interessieren würde, ist der Fall Städteseiten. Häufig gibt es den Fall, dass eine Firma mit einem Sitz einen bundesweiten Service anbietet. Für diesen werden dann häufig eigene Städteseiten mit zusätzlichen Texten (für SEO und um DC mit der eigentlichen Produktseite zu vermeiden) angelegt (z.B. Sixt München). Macht es Sinn und gibt es Beispiele, diese Städteseiten ohne zusätzliche Texte (also nur mit anderer URL, abgeändeter H1 & ein paar mal den Stadtnamen integriert) mit einem Canonical Tag auf die eigentliche Produktseite zu versehen. Und würde dann die Produktseite für lokale Suchanfragen und für Suchanfrage + Stadt genauso gut ranken wie die optimierte Stadtseite?
Beste Grüße,
Daniel
Hallo Daniel,
das ist eine interessante Idee. Leider kenne ich kein Beispiel, bei dem das DC-Problem so gelöst wurde. Ich kann mir schon vorstellen, dass dieser Ansatz grundsätzlich funktioniert. Ob die allgemeine Produktseite allerdings wirklich genauso gut für lokale Suchanfragen ranken würde wie eine vollständig lokal optimierte Städteseite, kann ich nicht sagen. Das solltest du vielleicht einfach mal testen – und uns gerne an den Ergebnissen teilhaben lassen! 😉
Beste Grüße,
Amke
Toller Artikel, der so manch einem Shopbetreiber noch die Augen aufmachen wird, was für ein Ungetüm eigentlich ein Online Shop ist. Speziell zu DC im Online Shop ist noch zu sagen, dass die Druckansicht ebenfalls eine URL samt DC erzeugt. Am besten Druckansichten deaktivieren, dann tut sich Google etwas leichter und eine Druckansicht braucht man so oder so nicht mehr. Je nach Shop System und Anzahl der Produkte lässt sich in einem großem Shop niemals Duplicat Content vermeiden. Um dem entgegen zu wirken, sollte man unbedingt Produktbewertungen einfügen, damit etwas eigenens entstehen kann. Bei den Kategorien muss man die Unterseiten aufteilen, denn teilweise hat eine Kategorie 1000 Produkte und die kann man nicht auf einer einzelnen Kategorie Seite anzeigen. Würde ja Ladezeiten verursachen bis zum St. Nimmerleinstag und das Shop System lahm legen. Aber SEO Agenturen, tun sich da immer etwas schwer, wenn es um große Shops geht 😉
Hallo Alexander,
danke für deinen zusätzlichen Input!
Beste Grüße,
Amke
Toller Überblick bezüglich Duplicate Content, danke dafür! 🙂
Ich habe meinen Vertrag bei einer SEO Agentur gekündigt und schlage mich nun selbst mit diesem Thema rum.
Da kommen mir solche Beiträge gerade recht.
LG
Robert
Hallo Robert,
schön, wenn wir helfen können – und falls du doch Unterstützung brauchst, melde dich gern!
Beste Grüße,
Amke