DevTools in Google Chrome bieten eine ganze Bandbreite unterschiedlichster Funktionen. Erfahrt in unserem neuen Wochenrückblick, wie Ihr die Tools anwenden könnt, um Eure Ladezeit zu verbessern.
Ladezeitoptimierungen mit Chrome DevTools
Was sind die DevTools von Chrome überhaupt und wie könnt Ihr sie verwenden, um Eure Webseitenladezeit zu verbessern? DevTools sind für Webentwickler konzipierte Tools, die direkt in Google Chrome integriert sind. Sie können dabei helfen, Probleme einer Webseite zu diagnostizieren und diese anhand einer Echtzeitvorschau zu beheben. Sie geben dabei nicht den originalen Quellcode an, sondern eine Interpretation des Browsers.
Zunächst einmal solltet Ihr feststellen, welche Chrome Version Ihr aktuell verwendet. Mit der Eingabe „chrome://version“ in URL-Leiste könnt Ihr nachvollziehen, welche dies ist. Unsere Hinweise sind für Chrome 68 oder aktuellere Versionen gebräuchlich. Es kann sein, dass vorherige Ausgaben einige Features noch nicht aufgenommen haben. Zudem sollte Eure Website serverseitig über NodeJS ausgeliefert werden.
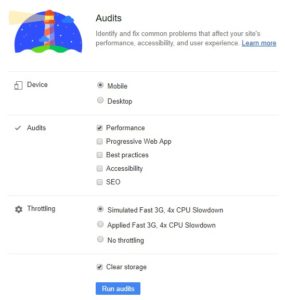
Durch Rechtsklick und „Untersuchen“ werdem die Chrome DevTools geöffnet. Im Anschluss sollte das Command Menü geöffnet werden. Mit der Tastenkombination Command + Shift + P (Mac) beziehungsweise Control + Shift + P (Windows, Linux, Chrome OS) lässt sich dies schnell aufrufen. Der nächste Schritt ist nun, ein Projekt in der Audits-Sektion anzulegen. Dieses spezielle Tool wird Lighthouse genannt. Die Einstellungen sollten gemäß dem Screenshot vorgenommen werden. Die Throttling-Einstellung besagt, dass eine Hochrechnung unter typisch mobilen Browser-Bedingungen für Ladegeschwindigkeit stattfindet. Die Applied-Einstellung simuliert hingegen eine Drosselung einer langsameren Ladegeschwindigkeit. „Clear Storage“ sollte dann aktiviert werden, wenn die Ladegeschwindigkeit eines Erstbesuchers auf die Webseite simuliert werden soll. In diesem Fall sind also noch keine Inhalte im Cache abgelegt. Nach Start des Audits werden 10 bis 30 Sekunden benötigt, um einen Report über die Performance zu erstellen.

Oben rechts im Report wird ein genereller Scoring-Wert verteilt. Eine höhere Zahl spiegelt eine bessere Performance wider. Der Metrics-Abschnitt gibt unterschiedliche Leistungswerte hinsichtlich der Ladegeschwindigkeit der Seite an. So ist beispielsweise „First Contentful Paint“ die Zeit, die benötigt wird, bis dem Nutzer etwas zum ersten Mal visuell auf der Webseite angezeigt wird. Wenn die Definition einer Kategorie nicht klar sein sollte, kann man sich bei „Learn more“ schlau machen. Unter dem Metrics-Bereich folgen verschiedene Screenshots der Webseite. Hier kann eingesehen werden, wie die Webseite optisch während des Ladeprozesses aussieht beziehungsweise sich entwickelt. Es folgen die Opportunities. In diesem Bereich werden nützliche Tipps gegeben, wie die Ladegeschwindigkeit verbessert werden kann. Hier ist es wieder möglich, auf die Funktion „Learn More“ zu klicken, um exakt zu erfahren, wie das Problem behoben werden kann. Weiter geht’s mit der Diagnostics-Sparte, in welcher grundlegende Probleme zusammengefasst werden. Auch hier kann man sich auf die gleiche Art und Weise Hintergrundinformationen und Lösungsansätze beschaffen.

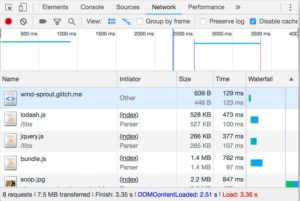
Wie könnt Ihr denn nun die Ladegeschwindigkeit Eurer Webseite optimieren? Klickt dafür auf „Network“, das oben bei den fünf Hauptkategorien angezeigt wird. Wenn die Funktion „Use Large Request Rows“ (erstes Symbol bei „View“) verwendet wird, wird eine größere und übersichtlichere Ansicht erstellt. Sortiert man Inhalte nun nach Statusmeldung, können so leicht die Probleme identifiziert werden. In der Spalte „Size“ wird die ausgespielte und somit komprimierte Größe (oben) und die unkomprimierte Größe (unten) angegeben. Sollten diese Zahlen identisch sein (siehe bundle.js in der Grafik), sind die Inhalte nicht komprimiert, was sich wiederrum negativ auf die Ladezeit auswirkt. An dieser Stelle sollte man Komprimierungen vornehmen.

Um diese Komprimierungen zu realisieren, sollte nun der Editor aufgerufen werden. In einem Anwendungsbeispiel von Web Developer Kayce Basques wird eine Beispieldomain mit Glitch editiert. Hier kann nun der folgende Code eingefügt werden. Generell wichtig dabei ist, den Abschnitt zwischen die aufgeführten „const fs“ und der „app.use“ Zeile zu setzen:
const fs = require (`fs´) ;
const compression = require (`compression´) ;
app.use(compression()) ;
app.use (express.static(`build´)) ;
Nun dauert es ein wenig, bis die Seite sich an die Codeänderungen angepasst hat. Wird die Seite nun neu geladen, können in dem bereits erwähnten Size-Bereich nun zwei unterschiedliche Größen ausgemacht werden. Die Inhalte wurden also komprimiert. Die Veränderung sollten nun auch in dem Report ersichtlich sein, indem sich beispielsweise das generelle Scoring der Seite verbessert hat.
Google News
- Bilder werden nicht von Google indexiert, wenn sie mittels robots.txt gesperrt sind: In einem Webmaster-Hangout wurde von Johannes Müller klargestellt, dass Bilder, die mittels robots.txt gesperrt sind, nicht von Google indexiert werden. Webseiten hingegen können bekanntlicherweise trotz einer Sperrung durch die robots.txt auch in den Index mitaufgenommen werden. Dies geschieht beispielsweise durch Verweise von externen Webseiten. Wenn Google diesen verweisenden Link crawlt, ist es jedoch nicht möglich, über Meta-Tags das Bild von dem Ziel-Link zu verstehen, sodass es indexiert wird. Wenn also ein Bild vom Index ausgeschlossen werden soll, sollte man darauf achten, dass sowohl das Bild als auch die jeweilige Webseite gesperrt werden. Ein Bild wird erst dann im Index angezeigt, wenn auch die dazugehörige Landing Page in den Index aufgenommen wurde.
- Neue Editierfunktion beim Rich Results Testing-Tool: Rich Snippets können für den Nutzer spannende Informationen wie beispielsweise Öffnungszeiten, Preise und auch Bewertungen von anderen Nutzern enthalten. Hierbei ist es ratsam strukturierte Daten auf der jeweiligen Webseite zu hinterlegen, da es Suchmaschinen die Erstellung von Rich Snippets erleichtert. Über das Tool Rich Results ist es generell möglich, implementierte Daten auf ihre Sauberkeit zu testen. Neu ist: Wie Google Webmasters berichtet, gibt es nun eine Editierfunktion, die es bei der beschriebenen Überprüfung möglich macht, den Code direkt im Tool zu verändern. Somit kann auf gute Art und Weise nachvollzogen werden, welche Auswirkungen diese Veränderungen auf die Rich Snippets haben.

- Google kündigt neue Möglichkeiten zur Produktpräsentation für Händler an: Amazon ist aktuell ohne jeglichen Zweifel in Sachen Online-Shopping das Maß aller Dinge. Bei Produktpräsentationen spielt Google aber eine nicht zu unterschätzende Rolle. Anhand des Produktkatalogs lassen sich viele Nutzer inspirieren, was somit das Kaufverhalten wesentlich beeinflussen kann. Google Manufacture stellt nun neue Möglichkeiten für die Produktpräsentation vor, mit denen eine Conversion Steigerung von bis zu 10 % möglich sei. Zudem werden die dazugehörigen Analysedaten neu aufgelegt und bieten somit tiefgehende Insights, die dabei sehr helfen können, das Nutzerverhalten mit den Anzeigen zu verstehen. Neu ist hier: Performance Trends sowie die am öftesten eingegebenen Suchanfragen zu bestimmten Produktgruppen. Wie genau die Präsentationsmöglichkeiten aussehen werden, ist bisher noch nicht bekannt.
- Voice Searches sind nicht Teil der Autocomplete-Vorschläge: Voice Search gehört zu den aktuellen Trendthemen in der Szene. An vielen Stellen ist diese Search-Komponente aber noch nicht in bereits laufende Prozesse und Funktionen integriert. Wie Johannes Müller in einem Webmaster-Hangout nun bestätigte, spielt Voice Search in den Autocomplete-Vorschlägen aktuell wohl noch keine Rolle. In diesem Zusammenhang erklärte Müller weiter, dass die Integration von Voice-Anfragen in die Google Search Console sich aktuell in der Findungsphase befindet. Schwierig sei allerdings das Abbilden der Suchanfragen und der bis dahin gewohnten Variablen (Bsp. Impressions u. Klicks). Im Unterschied zu herkömmlichen Anfragen wird in diesem Fall keine Suchergebnisseite angezeigt.
Vermischtes
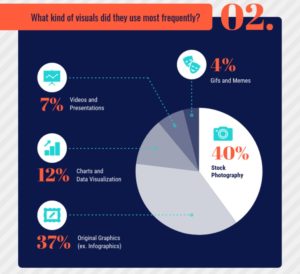
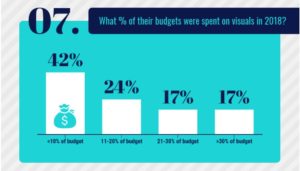
Visuals im Content Marketing 2019: Venngage hat zum Thema Content Marketing anhand einer Befragung von 500 Marketern ein Fazit zum vergangenen Jahr ziehen können. Was für Insights im Einzelnen hier für 2019 interessant sind, könnt Ihr gerne in ihrem Report nachlesen. Hier schon einmal ein kleiner Vorgeschmack:



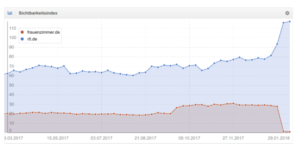
- Laut Sistrix sind dies die SEO-Gewinner und -Verlierer im Jahr 2018: Auch Sistrix hat das letzte Jahr noch einmal Revue passieren lassen. So wurden in Bezug auf die SEO-Sichtbarkeit die größten Gewinner und Verlierer aufgelistet. Hierbei wurden alle Domains berücksichtigt, die einen Sichtbarkeitsindex von mindestens 5 Punkten am Anfang des Jahres vorweisen konnten. Hier die größten und vielleicht auch überraschendsten Veränderungen in aller Kürze: Größter Gewinner mit +526,3 % ist die Domain Juraforum.de gewesen. Das interessante hierbei ist, dass die Seite keine großartigen Veränderungen hinsichtlich der Seitenstruktur, des Designs oder der Content-Strategie aufzeigt. Sie wird einfach von Google besser bewertet. Grund könnte vor allem sein, dass die Inhalte auch tatsächlich eine hohe Relevanz für die Zielgruppe aufweisen. Gerade aus diesem Grund wird auf die Domain auch oft von externen Webseiten verwiesen. Größter Verlierer mit -99,92 % ist die Domain frauenzimmer.de. Die Online-Plattform zu Themen wie Mode und Beauty wurde ohne öffentliche Vorwarnung kurzfristig eingestellt. Das Portal gehört zu der IP Deutschland GmbH, eine RTL-Tochter. Warum das Portal nicht mehr aktiv ist, bleibt unklar. Das Vertrauen, das frauenzimmer.de über Jahre hinweg mit gutem Content aufgebaut hat, nutzt RTL nun, um seine eigene Domain zu stärken. Permanente Weiterleitungen sorgen für den Verweis auf RTL.de. Nahezu identische Sichtbarkeitsentwicklungen bestätigen dies in Sistrix.

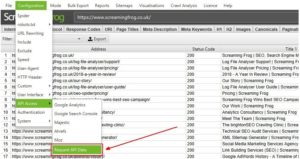
Die fast kongruente Entwicklung der Domains frauenzimmer.de und RTL.de ©Sistrix - 11 Funktionen von Screaming Frog, die Ihr vielleicht noch nicht kanntet: Screaming Frog hat elf interessante Features zusammengestellt, die bei der alltäglichen Anwendung vielleicht manchmal etwas untergehen. Welche elf dies im Detail sind, könnt Ihr in dem Artikel nachlesen. Hier ein kleiner Vorgeschmack: Ihr habt einen Crawl durchgeführt, merkt nun aber, dass für die Aktion keine Verbindung zu beispielsweise Google Analytics besteht. Für diesen Fall gibt es eine hervorragende Funktion. Ihr findet sie bei „Configuration“ und dann unter „API Accesss“. Hier können nun Daten einzelner oder auch aller aufgelisteten Anbieter nachträglich angefordert werden.

- Wie kann ich die Entwicklung meiner Google Ads richtig einordnen? Bei Goolge Ads kann man viel falsch machen. Search Engine Watch berichtete, dass nicht nur die eigene Entwicklung, sondern auch die der Konkurrenten immer mit eingezogen werden sollten. Ein Schlüsselwert sollte hierbei die durchschnittliche Performance der jeweiligen Branche sein. Doch wie erhält man diese Daten? Wordstream hat seit 2016 angefangen die Daten seiner Kunden auszuwerten. Es handelt sich dabei um mehr als 14.000 Klienten aus 20 unterschiedlichen Branchen. Hauptziel des Unterfangens ist es, eine durchschnittliche Conversion Rate (CVR) in den Bereichen Search und Advertising einer jeweiligen Branche ableiten zu können. Branchenübergreifend liegt die CVR bei Google Ads gemäß den Auswertungen von Wordstream für Search bei 3,75 % und für Display Advertising bei 0,77 %. Die Tendenz ist in den letzten Jahren bei beiden Kanälen positiv verlaufen.

Unser Tipp der Woche
- Yoast benötigt für die Version 10.0 Eure Hilfe! Yoast SEO arbeitet aktuell an der Version 10.0. Angekündigt wurde bereits eine neue SEO-Analyse-Funktion, die in der neuen Version zur Verfügung stehen soll. Damit unter anderem diese Funktion perfekt für die Nutzer in der neuen Version anwendbar ist, wurde jetzt zu einem Beta-Test in der aktuellen Version Yoast SEO 9.4 aufgerufen. Wie kann man also an diesem Test teilnehmen und somit Yoast Feedback geben? Geht auf Euer SEO-Plugin, klickt auf „Allgemein“ und anschließend auf „Funktionen“ und scrollt herunter bis die im Screenshot abgebildete Abfrage erscheint. Diese muss abschließend lediglich noch eingeschaltet werden. Welche genauen Änderungen in der neuen Version anstehen werden, könnt Ihr in den Ankündigungen von Yoast nachlesen.

Wir hoffen, Ihr hattet Spaß mit unserem Themenüberblick und wünschen Euch ein schönes und erholsames Wochenende!
Janek und die SEO-Trainees




