Die Paginierung von Seiten ist ein umstrittenes Thema. Wir bringen heute Licht ins Dunkle und zeigen Euch, welche Möglichkeiten Ihr habt und welche Probleme auftreten können. Außerdem in den Online Marketing News: Google will Cookies abschaffen – was das für Advertiser bedeutet. Viel Spaß beim Lesen!
Paginierte Seiten – was Ihr wissen solltet
Diesen Monat geht es um ein heikles SEO-Thema: die Paginierung. Auch wir SEOs sind hier nicht immer einer Meinung und wie so oft gibt es keine Standardlösung, sondern die Websites müssen individuell betrachtet werden. Ursprünglich war die Empfehlung von Google klar: rel=prev/next. Vor zwei Jahren räumte Google dann ein, diese Auszeichnung seit Jahren nicht mehr zu nutzen. Diesen Monat erfahrt Ihr, was Ihr bei der Paginierung von Seiten beachten solltet.
Wie funktioniert das?
Zunächst gibt es zwei einfache Möglichkeiten, mit der Paginierung umzugehen. Paginierte Seiten stellen oft keine guten Landingpages dar und konkurrieren zusätzlich in den SERPs miteinander. Zudem kann so auch Crawl-Budget gespart werden. Bei der ersten Möglichkeit werden alle paginierten Seiten mit einem Canonical-Tag auf eine andere Seite der Paginierungsgruppe (z. B. die nächste) ausgezeichnet. Die zweite Möglichkeit ist, eine Übersichtsseite zu erstellen, auf die alle Canonical-Tags der Paginierungsgruppe verweisen. Da diese Seiten an sich aber natürlich nicht den gleichen Inhalt und damit auch nicht die gleichen Verlinkungen aufweisen, müsst Ihr hier zusätzlich darauf achten, dass die Links zu z. B. Produktseiten für den Crawler an anderer Stelle zu finden sind.
Immer wieder kommt es vor, dass die Seiten einer Paginierungsgruppe alle auf die erste Seite verweisen. Das ist allerdings problematisch, da so möglicherweise die Crawl-Pfade zu den weiteren Seiten abgeschnitten werden und es für die Suchmaschinen schwieriger wird, den Content der anderen Seiten zu finden und zu indexieren.Umstritten ist die Möglichkeit, die paginierten Seiten bewusst nicht zu indexieren. Zuletzt veröffentlichte Roman Adamita eine Fallstudie, bei der der organische Traffic der Website nach der Deindexierung der paginierten URLs sogar anstieg. Es ist jedoch nicht ausgeschlossen, dass diese positive Entwicklung auf andere Umstände (z. B. das Core Update Dezember 2020) zurückzuführen ist. Da hilft nur eines: weiter testen!
Ihr wollt noch mehr wissen?
Wie Euch sicher aufgefallen ist, ist die Paginierung ein Thema, zu dem es viele verschiedene Meinungen und Empfehlungen gibt. Patrick Stox zeigt unter seinem Tweet weitere Möglichkeiten und die Probleme auf, die diese mit sich bringen können. Es sind wohl noch eine Reihe von Tests nötig, um die Paginierungsproblematik abschließend klären zu können!
Uncommon SEO Knowledge #3 Paginated Series
— Patrick Stox (@patrickstox) March 12, 2021
This is a hot topic with a differing opinions on what's best for SEO. There are technicalities, mixed messages from search reps that create unknowns, and some additional nuance.
Sounds like fun, so let's dig in!
Google News
Zero Click Searches
Es ist das wohl meist-diskutierte SEO-Thema der letzten Woche: Eine Studie von Rand Fishkin zeigt, dass im letzten Jahr rund zwei Drittel der Suchanfragen weltweit ohne Klick endeten. Auf mobilen Endgeräten ist dieser Wert sogar noch höher. Mittlerweile hat auch Google auf die Studie reagiert und erklärt, womit die Erhöhung dieses Wertes zusammenhängt. Danny Sullivan zufolge sind vor allem vier Dinge ausschlaggebend:
- Suchanfragen, die noch einmal umformuliert werden, da der Nutzer nach der ersten Anfrage merkt, dass er sie spezifischer formulieren muss,
- Nutzer, die mit einer Know Simple Intention suchen, sodass Google direkt eine Antwort liefert,
- Suchanfragen nach Öffnungszeiten oder Telefonnummern von z. B. Restaurants erfordern in Google My Business keinen Klick und
- Ergebnisse, die auf eine Website führen, die der Nutzer als App auf dem Handy hat, öffnen sich in der App und werden nicht als Klick gezählt.
Vor allem die Informationen, die von Google direkt via Know Simple genutzt werden, bieten hier jedoch Grund zur Diskussion. Die genaue Stellungnahme von Google findet Ihr im Google Blog.
Core Update Light
Innerhalb der letzten Wochen kam es zu Rankingverschiebungen in den Google Suchergebnissen. Ein Core Update wurde von Google jedoch weder angekündigt noch bestätigt. Bei den Verschiebungen handelt es sich um kleinere, brancheninterne Verschiebungen, sodass, anders als bei herkömmlichen Core Updates, keine gesamten Branchen an Sichtbarkeit verlieren. Das alles spricht dafür, dass lediglich die zugrundeliegenden Daten, nicht aber der Algorithmus aktualisiert wurden, wie Johannes Beus auf sistrix.de berichtet.
Google Rich Results Report
Google hat zwei Änderungen am Rich Results Report in der Google Search Console vorgenommen. Am 2. März hat Google damit begonnen, strukturierte Daten für FAQ und Q&A zu überprüfen. Am 11. März hat Google die Anforderungen für bestimmte strukturierte Daten von Stellenanzeigen geändert. Ihr solltet also Euren Rich Results Report in der Search Console überprüfen. Genauere Informationen findet Ihr auf der Google-Support-Seite.
Übrigens: Falls Eure strukturierten Daten in den Google Suchergebnissen nicht als Rich Result angezeigt werden, obwohl Ihr die Richtlinien einhaltet und im Structured Data Testing Tool keine Fehler vorliegen, kann das auch auf die Qualität Eurer Seite zurückzuführen sein. Das könnt Ihr ganz einfach testen: Zeigt Google bei der Site-Abfrage Rich Results an, nicht aber in den SERPs zu einem bestimmten Keyword, ist es sehr wahrscheinlich, dass Google Eure Website-Qualität als schlecht bewertet.
Timestamps und Video-Indexierung
Seit kurzem werden in der Google-Desktopsuche nun auch Timestamps eines Videos als Suchergebnis angezeigt. Durch die Unterteilung des Videos in Kapitel und die genaue Beschreibung dieser kann der Inhalt an die Suchmaschine übermittelt werden und die Wahrscheinlichkeit ist höher, für relevante Suchanfragen angezeigt zu werden. Weitere Informationen zur Indexierung von Videos findet Ihr in den Search Central Lightning Talks und unter developer.google.com.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenOnline Marketing News
Cookies, FLoC und Datenschutz
Im Ad-Marketing sorgt zielgerichtete Werbung dafür, dass Ihr mit Kampagnen genau die Nutzer erreicht, die zu Eurer Zielgruppe gehören. Google hat nun schon vor einigen Wochen angekündigt, die Drittanbieter-Cookies abzuschaffen und mehr auf die Privatsphäre der Nutzer zu setzen. Nun kündigte Google an, zukünftig eine Art Kohorten-Tracking (Federated Learning of Cohortes) einzuführen. Die neue Technologie soll Kampagnen also für verschiedene Nutzergruppen, Kohorten, statt für einzelne Nutzer ausspielen. Einzelne Nutzer werden den Interessengruppen jedoch nach wie vor zugeordnet.
Interessant ist, dass diese Gruppen lokal im Browser des Nutzers gespeichert werden: Auf adsettings.google.com könnt Ihr Euer eigenes Profil sogar aufrufen und Eure Interessen verwalten. Google hat angekündigt, diese Form des Trackings ab April zu testen. Dies wird jedoch zunächst nur in den USA und verschiedenen anderen Ländern passieren, da in Europa noch nicht klar ist, ob die neue Technologie mit der DSGVO vereinbar ist. Weitere Informationen zu diesem Thema findet Ihr unter googlewatchblog.de und onlinemarketing.de.
Cookie-Analyse in Sistrix
Passend zu Googles Ankündigung zum Tracking von Nutzern gibt es in Sistrix nun eine neue Funktion, mit der Ihr alle Cookies in einem Projekt einsehen könnt. So erlangt Ihr einen Überblick darüber, auf welchen Seiten welche Cookies abgefragt werden und welchen Inhalt diese haben. Der Crawler von Sistrix protokolliert diese lediglich, sendet sie aber nicht zurück.
Neu in SISTRIX: Cookie-Analyse im Optimizer. Cookies sind gerade ein heißes Thema: Google will komplett von den Third-Party-Cookie weg und setzt das über den hauseigenen Browser Chrome auch um. Und auch für die europäischen Datenschutzregelungen sind Cookies ein zentrales Thema. pic.twitter.com/sWZiHhsnLV
— SISTRIX (DE) (@sistrixDE) March 4, 2021
Mobile Suche vs. Desktop-Suche
Die mobile Suche wird immer wichtiger: Im vergangenen Jahr stieg der Anteil der mobilen Suchanfragen erneut um 2,5 %. Doch wie unterscheidet sich Suchverhalten der mobilen Suche zur Desktop-Suche? Dieser Frage hat sich Sistrix in einer Studie gewidmet und die Keyfindings in einem Blogpost zusammengefasst.
Mittlerweile werden in Deutschland insgesamt etwa 64 % der Suchanfragen über mobile Endgeräte getätigt. Dabei unterscheidet sich der Anteil in den verschiedenen Branchen jedoch stark: 80 % der Wetteranfragen werden mobil gestellt, während der Anteil im B2B-Bereich bei lediglich 40 % liegt. Interessant ist außerdem, dass sich das Verhalten in den SERPs stark voneinander entscheidet. Mobile Nutzer klicken seltener auf das erste Ergebnis als Desktop-Nutzer und scrollen zudem weiter nach unten, statt die Suchanfrage zu ändern. Auch die Keyword-Länge unterscheidet sich zwischen den beiden Gerätetypen. Diese und weitere Erkenntnisse findet Ihr im Blogpost auf sistrix.com.
Unsere Tipps des Monats
In 4 Schritten Cumulative Layout Shifts finden
Diesen Monat haben wir einen echten Anwender-Tipp für Euch! Bei der Vorbereitung auf die Core Web Vitals als Rankingfaktor fällt oft auf, dass Websites Probleme mit dem Cumulative Layout Shift (CLS) haben. Wenn auch Eure Seite Defizite aufweist, könnt Ihr das Element, das für die nachträgliche Verschiebung Eures Contents verantwortlich ist, ganz einfach über die Dev-Tools finden. Dazu geht Ihr folgendermaßen vor:
- Zunächst öffnet Ihr die Dev-Tools (Rechtsklick + Seite untersuchen oder Strg + Umschalt + I).
- Unter dem Reiter „Performance“ wählt Ihr die Box „Core Web Vitals“ aus und aktualisiert die Seite durch den Refresh-Button der Dev-Tools.
- Die Seite lädt neu und die Daten für die Core Web Vitals werden abgerufen, das kann einen Moment dauern.
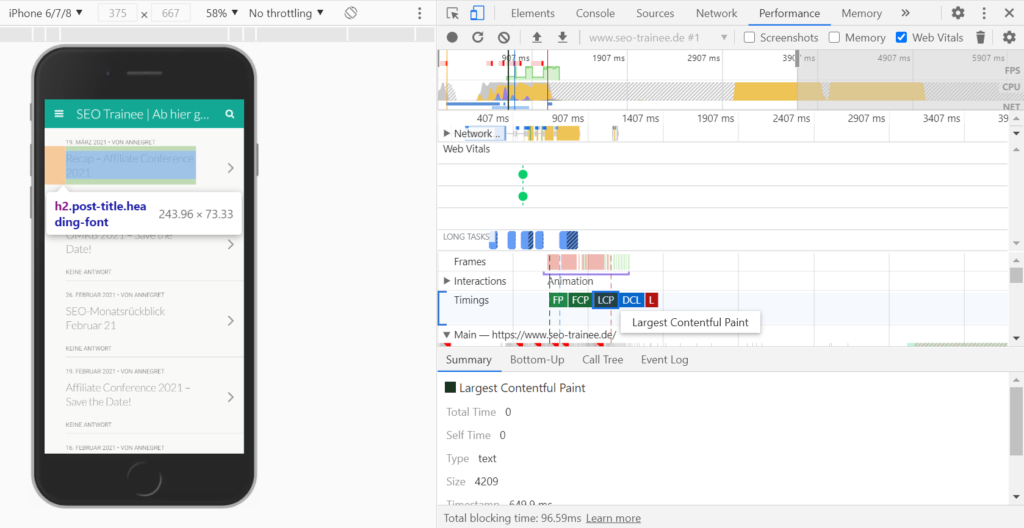
- Nun wird Euch der zeitliche Verlauf mit den verschiedenen Core Web Vitals, deren Dauer, etc. angezeigt. Sobald Ihr über „CLS“ hovert, wird Euch auf der linken Seite das Element angezeigt, das für die Verschiebung der Inhalte verantwortlich ist.
So sieht das Ganze für seo-trainee.de aus:

Nachdem Ihr das Element identifiziert habt, gibt es natürlich individuell verschiedene Lösungsansätze. Einige Vorschläge zur Lösung eines solchen Cumulative Layout Shifts findet Ihr unter upbuild.io.
Social Media: URL-Caches löschen
Vielleicht ist es Euch auch schon einmal passiert: Ihr habt Eure Seite überarbeitet, Title und Beitragsbild angepasst und wollt Euer Werk nun auf Social Media posten. Doch beim Einfügen des Links fällt Euch auf, dass Facebook, Twitter oder LinkedIn noch immer den alten Title und das alte Beitragsbild anzeigen. Grund dafür ist der Cache der sozialen Netzwerke, in dem die Vorschauinformationen zu den URLs gespeichert werden. Das erneute Aufrufen dieser Informationen durch den Crawler der Plattformen kann einige Tage oder sogar Wochen dauern, daher gibt es auf den Plattformen jeweils Funktionen, mit denen Ihr den Cache für einzelne URLs löschen könnt.
Auf Facebook macht Ihr das über den Facebook Sharing Debugger. Dort gebt Ihr die URL Eurer Seite ein, klickt auf „Debug“ und anschließend auf „Scrape again“, dann sind Eure aktuellen Daten für die Vorschau hinterlegt. Für Twitter und LinkedIn gibt es ähnliche Tools: den Twitter Card Validator und den LinkedIn Post Inspector. Durch das Klicken auf „Preview Card“ bzw. „Inspect“ wird der Cache für Eure Seite direkt aktualisiert und die aktualisierten Vorschaudaten werden nun angezeigt. Weitere Informationen zu den verschiedenen Tools findet Ihr unter allfacebook.de.
Wie Ihr Euren YouTube Channel erfolgreich macht
Im Podcast Termfrequenz sprechen Olaf Kopp und Gidon Wagner dieses Mal mit Christian Solmecke über sein Erfolgsrezept auf YouTube. Christian Solmecke ist ein Medienanwalt, der jede Woche mehrere Videos zu aktuellen Rechtsfragen auf YouTube hochlädt. Im Podcast sprechen die drei über seinen Werdegang, den Ablauf von Recherche sowie Schnitt und das Storytelling. Gerade im Bereich Jura, der oft als „trocken“ wahrgenommen wird, zeigt dieses Beispiel, dass die Art und Weise, wie eine Geschichte erzählt wird, entscheidend ist. Christian Solmecke erzählt von spannenden Beispielen und gibt viele hilfreiche Tipps. Unter podcast.google.com findet Ihr das Gespräch, hört mal rein!
SEO aus der Praxis
Bei der Optimierung von Websites ist nicht immer direkt klar, woher Unstimmigkeiten rühren. Luisa Dziki berichtet von vier Fällen aus der SEO-Praxis. Vom Klassiker des verschwundenen Titles bis hin zu eher ungewöhnlichen Ranking-Schluckaufs sind hier einige spannende Fälle dabei. Ihren Blogbeitrag findet auf seokratie.de.
Tools
How much to rank
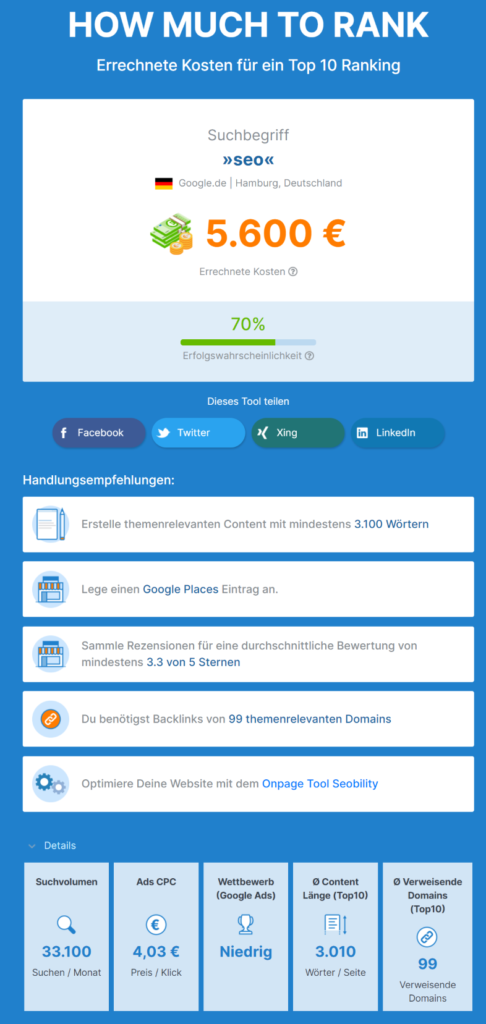
Diesen Monat hat seobility ein neues kostenloses Tool gelauncht. HowMuchToRank gibt Euch eine Idee davon, wie viel es kostet, auf Seite eins zu ranken. Zunächst gebt Ihr ein Keyword ein und könnt zusätzlich eine Stadt eingeben, falls es sich um ein lokales Ranking handelt, das Ihr prüfen möchtet. Neben dem Geldbetrag, der ganz oben angezeigt wird, gibt Euch das Tool Handlungsempfehlungen. Für das Keyword „seo“ in Hamburg werden uns folgende Kosten und weitere Metriken ausgegeben:

Als kleines Extra werden Euch am Ende auch die einzelnen Metriken angezeigt (auch das Suchvolumen!), auf der die Berechnung basiert. So könnt Ihr durch das Tool einen guten ersten Eindruck erhalten, welche Anforderungen für ein bestimmtes Keyword bestehen und auf welchen Aufwand Ihr Euch ungefähr einstellen müsst, wenn Ihr für ein bestimmtes Keyword ranken wollt.
Schema Markup Tester
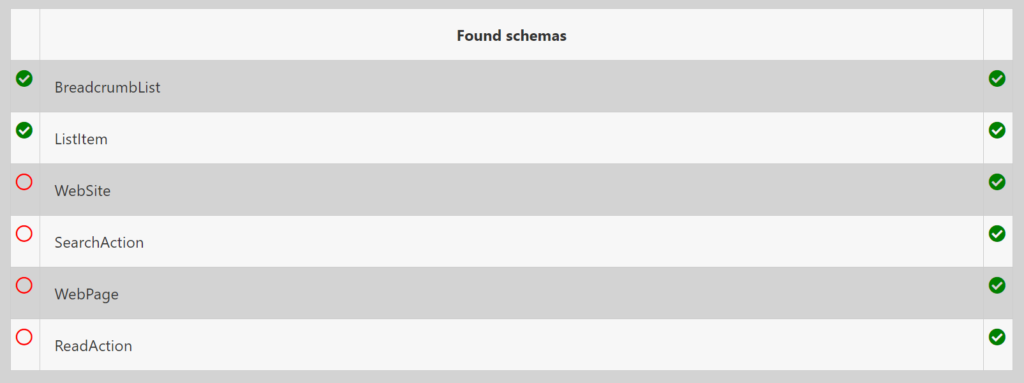
Mithilfe dieses neuen Tools könnt Ihr die strukturierten Daten Eurer URLs nun mit denen Eurer Wettbewerber vergleichen. Nach Eingabe zweier URLs zeigt Euch das Tool an, welche strukturierten Daten im Code welcher URL hinterlegt sind:

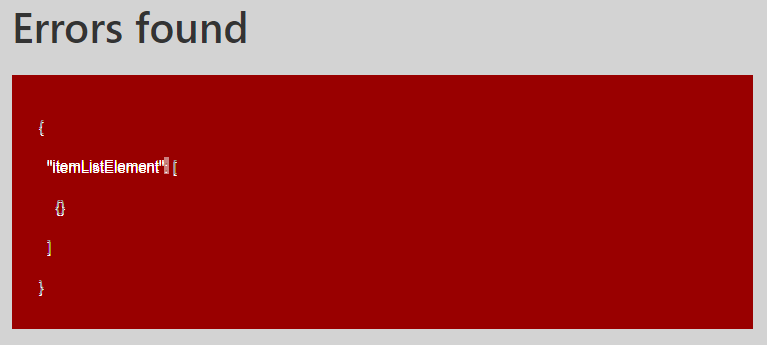
Zusätzlich werden Euch noch die Code-Snippets angezeigt, in denen das Schema Markup jeweils hinterlegt wurde. Falls sich ein Fehler in Euren strukturierten Daten (oder in denen Eures Konkurrenten) versteckt hat, gibt Euch das Tool auch diesen aus:

Alles in allem finden wir, dass der Schema Markup Tester ein cooles Tool ist, mit dem es sich lohnt, ab und zu nachzuschauen, wie man bezüglich strukturierter Daten gegenüber der Konkurrenz dasteht. Unter schemamarkup.net könnt Ihr das Tool selbst ausprobieren. Viel Spaß!
TikTok Creative Center
Ähnlich wie bei Facebook gibt es jetzt auch bei TikTok eine Ads Library. Unter „Top Ads“ könnt Ihr Beiträge nach Ländern und Branche filtern und Euch die erfolgreichsten Posts Eurer Wettbewerber ansehen oder Ideen für Eure nächste Kampagne sammeln. Das Tool ist allerdings noch im Aufbau und zusätzlich müssen Advertiser zustimmen, um dort gelistet zu werden. Das bedeutet, viele Daten stehen aktuell noch nicht zur Verfügung. Außerdem findet Ihr im Tool aktuelle Trends und Inspiration für organischen Content sowie Showcases mit Tipps für Eure Kampagne, die ebenfalls nach Ländern und Branche gefiltert werden können. Die Trends und Ideen lassen sich natürlich auch auf andere Kanäle wie Instagram Reels und Stories anwenden. Das Tool findet Ihr unter ads.tiktok.com.
Ein schönes Wochenende wünschen Euch
Annegret und die SEO-Trainees






Eine Antwort
Sehr aufschlussreicher Artikel. Besonders interessant finde ich den Hinweis auf das kostenfreie Tool „How much to rank“, mit dem man die Kosten für ein gutes Ranking ausrechnen kann.