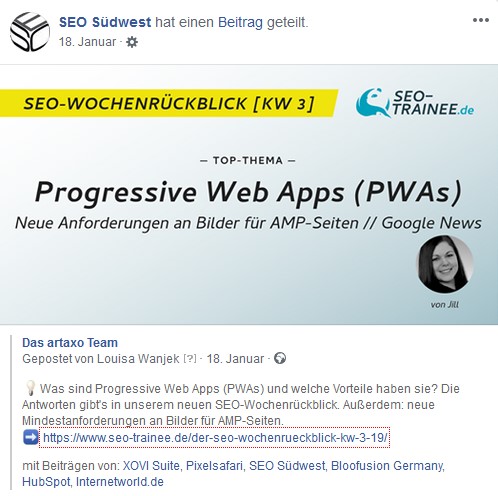
Soziale Netzwerke wie Facebook, Twitter, LinkedIn oder XING eignen sich hervorragend dazu, Inhalte einer breiteren Masse zugänglich zu machen. Damit Inhalte eben diese breite Masse optimal erreichen, werden sie geteilt. Hier kommen die Open Graph Meta Tags zum Einsatz, die Informationen für eine Link-Vorschau beinhalten. Werden die Tags bearbeitet, können die Vorschau-Inhalte angepasst werden. Bei richtiger Anwendung kann sich dies positiv auf das Klickverhalten der Nutzer auswirken.

Wo werden die Open Graph Meta Tags festgelegt und welche Bestandteile gibt es?
Die Open Graph Meta Tags werden in eine Open Graph Protocol (OPG) festgelegt. Es hat folgende Bestandteile, die wir Euch mit absteigender Priorität sortiert haben:
- og:title – enthält den Titel des jeweiligen Beitrags
- og:image – beinhaltet einen Link zu einem Bild, das in dem Vorschau-Post angezeigt wird
- og:description – enthält den Text, welcher in der Linkvorschau angezeigt wird
- og:type – beschreibt den Typ der Seite (Bsp. Artikel, Kategorie, Nachrichten, usw.)
- og:url – enthält die URL des jeweiligen Inhalts
- og:locale – gibt die Sprache der Seite an. Für Deutschland wäre dies „de_DE“
- og: site_name – enthält den Namen der jeweiligen Seite
Beispiel aus dem Quellcode von einem unserer Wochenrückblicke:
<meta property=“og:locale“ content=“de_DE“ />
<meta property=“og:type“ content=“article“ />
<meta property=“og:title“ content=“Der SEO-Wochenrückblick KW 3″ />
<meta property=“og:description“ content=“ Was sind PWAs und welche Vorteile bieten sie gegenüber gewöhnlichen Websites und Apps? Dies und mehr erfahrt Ihr in unserem neuen Wochenrückblick!“ />
<meta property=“og:url“ content=“https://www.seo-trainee.de/der-seo-wochenrueckblick-kw-3-19/“ />
<meta property=“og:site_name“ content=“SEO-Trainee | Ab hier geht’s nach oben“ />
Gängige CMS generieren die aufgeführten Bestandteile automatisch. Generell wird oft die Möglichkeit geboten, Open Graph Meta Tags mittels eines Plug-ins zu hinterlegen und auch anzupassen. Mit diesen hinterlegten Tags wird dem jeweiligen sozialem Netzwerk mitgeteilt, wie die Beiträge beim Teilen dargestellt werden sollen.
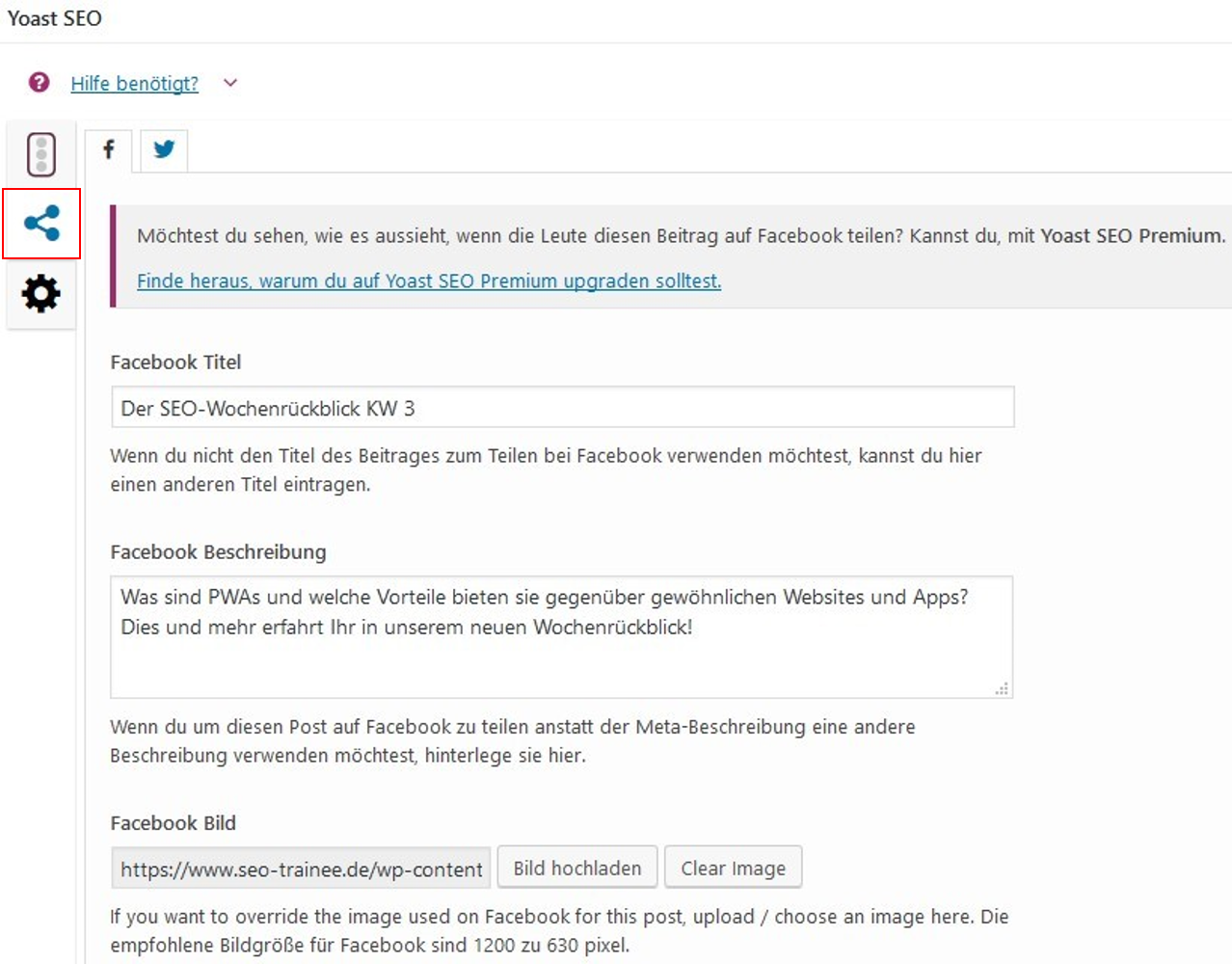
Bei WordPress ist dies leicht mit dem gleichnamigen Plug-in „Open Graph“ bei „Yoast SEO“ umzusetzen. In dem rot markierten Bereich können hier der Titel, die Beschreibung und das Bild individuell für jeden Kanal angepasst werden.

Was ist bei der Gestaltung von Open Graph Meta Tags wichtig?
Zu den bereits genannten Bestandteilen von Open Graph Meta Tags sind drei hervorzuheben, die bei einer Anpassung eine gewichtige Rolle einnehmen sollten.
- Der Title sollte in jedem Fall das Haupt-Keyword enthalten. Dieses sollte möglichst am Anfang positioniert sein.
- Die Description sollte wichtige zusammenfassende Informationen sowie CTAs enthalten, damit der Leser Lust auf den Artikel bekommt. Auch hier sollte auf die Verwendung der relevanten Keywords geachtet werden.
- Laut einer Studie von SEJ erinnern sich 80 % der Befragten an visuelle Inhalte. Lediglich 20 % der Befragten erinnern sich an Inhalte, die sie lesen. Zudem ist die Wahrscheinlichkeit 30-mal höher, dass Nutzer eine Infografik lesen als ausschließlich textbasierte Inhalte. Folglich sollte auch bei der Gestaltung von Open Graph Meta Tags auf die Erstellung von Beitragsbildern geachtet werden. Ähnlich wie bei der Description sollte hier auf eine klare Ansprache mit aussagekräftigen Überschriften Wert gelegt werden. Bindet auch Euer Logo in das Beitragsbild mit ein. Zudem spielen Bildformat sowie Bildmaße eine wichtige Rolle. Als Format sollten JPG- oder PNG-Dateien verwendet werden. Folgende Bildmaße sind für Linkvorschauen für verschiedene Kanäle optimal:
- Facebook: 1200×630 px
- Twitter: 360×360 px
- LinkedIn: 1200×630 px
- XING: 192×192 px
Probleme mit Debuggern erkennen
Wenn Ihr nun Inhalte veröffentlicht, zuvor aber feststellen wollt, wie der Vorschaubeitrag beim Teilen aussehen würde, können Debugger-Programme eine nützliche Hilfe sein. Sie zeigen an, aus welchen Bestandteilen sich der Vorschaubeitrag zusammensetzt. Dies kann auch rückwirkend bei bereits veröffentlichten Beiträgen umgesetzt werden. Dies ergibt beispielsweise Sinn, wenn Ihr einen Bestandteil nicht individuell auf den Beitrag abgestimmt habt und stattdessen ein Platzhalter angezeigt wird. Mit Debugger-Programmen ist so etwas leicht identifizierbar, indem lediglich die URL des Beitrags eingegeben wird. Hier folgen drei Links zu großen Social-Media-Kanälen, die freie Debugger zur Verfügung stellen:
Facebook: https://developers.facebook.com/tools/debug/og/object
Twitter: https://cards-dev.twitter.com/validator
LinkedIn: https://www.linkedin.com/post-inspector/inspect/
Weiterführende Informationen:
https://xavamedia.com/de/blog/facebook-open-graph/




