Diese Woche zeigen wir Euch, welche essenziellen Metriken es gibt, um aus UX-Sicht eine möglichst gesunde Website zu betreiben. Dafür haben wir einen Guide vom Google Developers Blog für Euch zusammengefasst und die wichtigsten Punkte noch einmal hervorgehoben. Wie gewohnt findet Ihr danach auch unsere Auswahl an wichtigen SEO- und OM-News der Woche, wie beispielsweise das May Core Update 2020. Viel Spaß beim Lesen!
Essenzielle Metriken für eine gesunde Website
Um einen langfristigen Erfolg Eurer Website sicherzustellen, solltet Ihr diese so optimieren, dass die Qualität der User Experience stetig hoch bleibt. Google hat dafür eine Liste an Web Vitals erstellt, die Euch dabei helfen können, die UX in Zahlen auszudrücken und mögliche Potenziale zur Verbesserung Eurer Website zu erkennen. Über die letzten Jahre hat Google mehrere Tools veröffentlicht (Lighthouse, PageSpeed Insights, Search Console Speed Report, Chrome User Experience Report), um die Performance Eurer Website zu testen. Experten nutzen diese Tools regelmäßig und können diesen sehr hilfreiche Daten zur Optimierung entnehmen, während es vielen Laien oft schwerfällt, mit der Datenmenge der vielen Tools richtig umzugehen. Man muss kein Profi-Entwickler sein, um mit diesen Tools arbeiten zu können. Um den Einstieg in dieses Themengebiet etwas zu erleichtern, hat Google die Web-Vitals-Initiative ins Leben gerufen.
Core Web Vitals
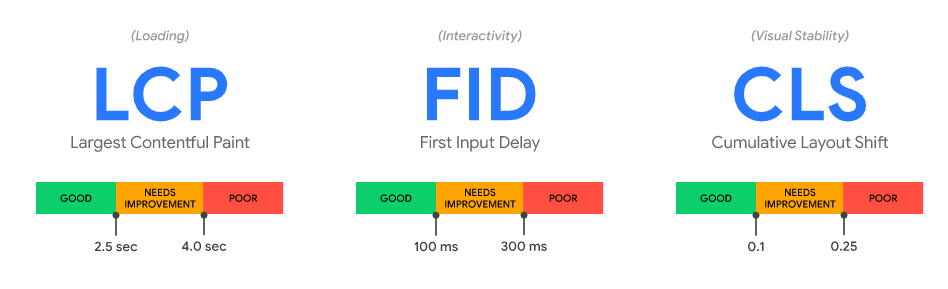
Die sogenannten Core Web Vitals lassen sich für jede Seite anwenden und sollten von jedem Domaininhaber gemessen werden. Diese Daten könnt Ihr mit allen vorhergenannten Google Tools anzeigen lassen. Die Metriken, aus denen diese Core Web Vitals bestehen, werden sich mit der Zeit entwickeln. Das momentane Set im Jahr 2020 setzt sich aus folgenden drei Aspekten zusammen: Loading, Interactivity und Visual Stability. Diese drei Aspekte werden wie folgt gemessen:

- Largest Contentful Paint (LCP): Mit dem LCP wird die Ladegeschwindigkeit gemessen. Für eine gute User Experience sollte der Content innerhalb von 2,5 Sekunden angezeigt werden.
- First Input Delay (FID): Mit dem FID wird gemessen, wie schnell man mit der Website interagieren kann. Für eine gute User Experience sollte eine Seite innerhalb von 100 Millisekunden auf einen Input reagieren.
- Cumulative Layout Shift (CLS): Mit dem CLS wird die visuelle Stabilität gemessen. Für eine gute User Experience sollte das Layout konstant bleiben und keine plötzlichen Änderungen eingebaut haben.
Der Schlüssel zu einer guten User Experience ist es, Eure Seite so zu optimieren, dass Ihr dem Idealwert dieser drei Aspekte so nah kommt wie möglich.
So messt Ihr die Core Web Vitals
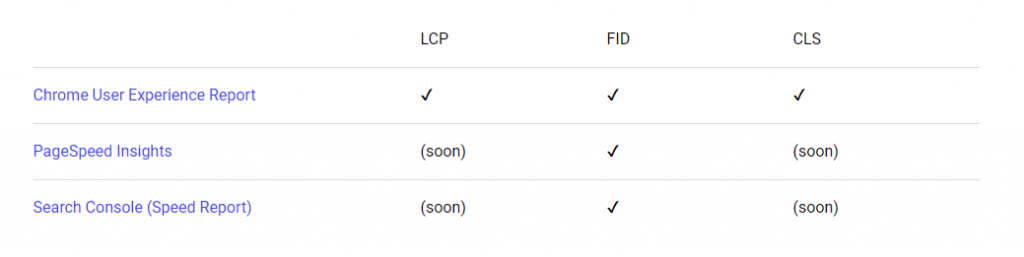
Laut Google sind die Core Web Vitals essenziell wichtig für jede Web Experience. Deshalb könnt Ihr diese Metriken auch in vielen Tools von Google wiederfinden und auswerten lassen. Der Chrome User Experience Report sammelt beispielsweise anonymisierte Daten von Usern zu allen drei Core Web Vitals. Dies erlaubt Domaininhabern, einfach und schnell Daten zur Performance der eigenen Website einzusehen, ohne komplizierte Analyse-Instrumente auf der Seite zu implementieren. Ihr bekommt so diese Daten, ohne Tools wie PageSpeed Insights und den Search Console Speed Report nutzen zu müssen. Allerdings bekommt Ihr keine genaue Analyse für die einzelnen Seiten, was häufig nötig ist, um eine genaue Diagnose durchzuführen. Verschiedene Google Tools werden dies jedoch in naher Zukunft ermöglichen.

Andere Web Vitals
Auch wenn die Core Web Vitals die essenziellen Metriken beinhalten, gibt es auch weitere Metriken, die für eine gute User Experience überaus wichtig sind. Diese anderen Web Vitals dienen oft als Unterstützung für die drei Kernpunkte. Zum Beispiel sind die Metriken Time to First Bite (TTFB) und First Contentful Paint (FCP) beides Aspekte der Ladezeit und können bei individueller Analyse sehr hilfreich mögliche Probleme mit der LCP zu beheben. Metriken wie die Total Blocking Time (TBT) und Time to Interactive (TTI) sind beispielsweise Teil der Interactivity Experience. Diese Metriken sind allerdings nur schwer messbar und deshalb auch nicht Teil der Core Web Vitals.
Fazit
Die Web Vitals geben Entwicklern eine gute Möglichkeit, um die Qualität der User Experience ihrer Website über das gesamte Web zu vergleichen. Doch diese Signale sind noch nicht perfekt, weshalb auch in diesem Feld ständig Verbesserungen vorgenommen werden. Die Core Web Vitals sind relevant für alle Websites und können bald mit fast allen Analyse-Tools von Google untersucht werden. Wenn sich die Core Web Vitals Eurer Website ändern, kann dies weitreichende Auswirkungen für Eure Website haben. Deswegen lohnen sich Optimierungen, die hier zu positiven Änderungen führen. Solltet Ihr noch mehr Informationen zu den Core Web Vitals lesen wollen, könnt Ihr dies auf der web.dev Seite von Google.
Google News
- Das May Core Update 2020 ist live: Google gab über Twitter bekannt, dass das neue May Core Update 2020 ab sofort live ist. Das Update sollte in den nächsten Tagen vollständig ausgerollt sein. Wie bei jedem Core Update hält sich Google wie erwartet bedeckt, was die Neuerungen angeht. Sistrix hat dazu einen Beitrag verfasst, in dem Ihr aktuelle Beobachtungen mitverfolgen könnt. Der Artikel wird stetig auf dem neuesten Stand gehalten und es wird über alle auffälligen Veränderungen in der Sichtbarkeit berichtet.
The May 2020 Core Update is now rolling out live. As is typical with these updates, it will typically take about one to two weeks to fully roll out.
— Google SearchLiaison (@searchliaison) May 4, 2020
- Neues Analyse Tool von Google für Podcasts: Mit der Einführung von Google Podcasts hat die Suchmaschine es dem User vereinfacht, Podcasts zu finden und abzuspielen. Nun gibt es ein neues Feature, welches es dem Podcaster ermöglicht, verschiedene Statistiken zum Podcast einsehen zu können. Google Podcast Manager heißt das neue Tool und lässt mehrere Statistiken rund um das Hörverhalten des Users abrufen. Alle weiteren Informationen findet Ihr in dem Artikel vom GoogleWatchBlog.
- Search Console Reports jetzt auch für Special Announcements: Im letzten Monat hat Google ein neues Schema für Special Announcements vorgestellt, um aktuelle Änderungen durch Corona bereits in der Suche hervorzuheben. Nun gibt es einen neuen Report in der Search Console für Websites, die strukturierte Daten zu SpecialAnnouncements auf der Seite implementiert haben. Hier können mögliche Fehler und Warnungen eingesehen werden, sowie Seiten, auf denen das Feature eingebaut werden kann. Auf dem Google Webmaster Central Blog findet Ihr alle weiteren Details zu diesem Thema.
- Google indexiert Bilder nur einmal: Wenn Ihr auf Eurer Seite Bilder mehrfach verwendet, indexiert Google diese nur einmal. Bisher bekannt war, dass Google zum Unterscheiden der Bilder verschiedene Informationen heranzieht, wie zum Beispiel Bildunterschriften, Meta-Daten und Alt-Texte. Neu ist, dass Google auch die Bild-Dateien betrachtet. Das gab John Mueller im aktuellsten Webmaster Hangout bekannt. Mehr Informationen zu diesem Thema findet Ihr in dem Artikel von SEO Südwest.
Vermischtes
- Zeit für einen disruptiven Wandel der Content-Strategie: Gerade in Zeiten von Krisen wird besonders deutlich, wie wichtig eine gute Kommunikation und somit auch eine gute Content-Strategie ist. Doch auch bei der bereits zum vierten Mal durchgeführten Befragung des Content Marketing Institute zum Thema Content Management und Strategy Survey kam heraus, dass es noch immer viele Unternehmen gibt, die dem Content Management und einer guten Content-Strategie keine große Beachtung schenken. Welche weiteren Ergebnissen die Befragung brachte und was das für Eure Content-Strategie bedeutet, erfahrt ihr unter contentmarketinginstitute.com.
- Conversion mit PPC Landing Pages optimieren: In der Regel sind spezielle PPC-Websites vor Suchmaschinen verborgen, was bedeutet, dass PPC Landing Pages nur gefunden werden sollten, wenn der Benutzer auf eine bezahlte Anzeige klickt. Im Gegensatz zu normalen Websites enthalten solche PPC Landing Pages außerdem weniger „zusätzliche“ Informationen, wodurch die Ablenkung der Kunden reduziert und die Conversion gleichzeitig erhöht wird. Bei Portent findet Ihr die sieben besten Tipps für eine optimale PPC Landing Page.
- Der Vorteil von Produktvideos und gute Beispiele: Ein Produktvideo wird genutzt, um sein Produkt kurz, unterhaltsam und abwechslungsreich darzustellen. Um sich ein Produktvideo anzugucken, benötigt ein potenzieller Kunde weniger Zeit als für das Durchlesen einer Produktbeschreibung in Textform. Das hat zum einen den Vorteil, dass die Conversion Rate zunimmt und zum anderen wird auch die Bindung zum Kunden im Online-Handel erhöht. Unter hubspot.de findet Ihr sieben Beispiele von gelungenen Produktvideos.
Unsere Tipps der Woche
- SEO-Martkanalyse in zwei Stunden: Die Suchmaschinenoptimierung ist im ständigen Wandel und Strategien und Maßnahmen müssen mit jedem Update häufig überdacht werden.Als Lese-Tipp diese Woche haben wir zu diesem Thema einen Artikel von Sistrix für Euch, in dem Euch erklärt wird, wie Ihr eine schnelle und effektive Marktanalyse angehen und Eure SEO-Strategie anpassen könnt. Hier geht es zum Blog-Artikel von Sistrix.
- Webinar „Nach dem Outreach ist vor dem Outreach – Nacharbeitung der Kampagne“: Am 20.05.2020 von 14 – 15 Uhr findet der letzte Teil der kostenlosten Webinar-Reihe „RIP Pressemitteilung – Inhalte online verbreiten“ der eology GmbH statt. Thema des letzten Teils ist „Nach dem Outreach ist vor dem Outreach – Nacharbeitung der Kampagne“. Die Anmeldung zu dem Webinar findet Ihr unter diesem Link.
Ein schönes Wochenende wünschen Euch
Benjamin und die SEO-Trainees





3 Antworten
Hey, sehr gut zusammengefasst und echt interessant. Da ich und ein paar Bekannte aktuell ebenfalls eine Website aufbauen helfen mir diese Tools sehr gut weiter. Klasse Blog weiter so.
Hallo Ben,
vielen Dank für dein positives Feedback.
Wir werden Euch auch weiterhin in Zukunft neue nützliche Tools vorstellen.
Beste Grüße
Benjamin
Sehr informativer und gut strukturierter Artikel. Ist schon mal eine große Hilfe. Die Core Web Vitals sid eine gute Starthilfe. Super, dass man sich über Twitter auf dem neuesten Stand halten kann. Vielleicht mache ich mich bei den Tipps der Woche auch mal schlau. Vielen Dank schon mal.