Kennt ihr das auch? Das neue Jahr hat kaum begonnen und schon sind die meisten guten Vorsätze wieder über Bord geworfen. Und auch wenn das mit dem weniger Kaffeeschlürfen oder nicht mehr vorm Rechner zu Mittag essen nichts wird, eines wollen wir SEO Trainees auf jeden Fall umsetzen: Was Gutes mit Nachhaltigkeit tun! Deshalb haben wir die Seite eines richtig tollen sozialen Projekts mal genauer unter die Lupe genommen: tatkräftig!
tatkräftig – Hände für Hamburg
Unter dem Motto „1 Team. 1 Tag. 1 Ziel.“ rockt tatkräftig für projektorientiertes Freiwilligen-Engagement in Hamburg. Das Team dieser wertvollen Initiative ermöglicht es Gruppen von Freiwilligen sich für ihre Mitmenschen einzusetzen. Das Prinzip ist simpel: Viele Leute haben Interesse sich ehrenamtlich zu engagieren, aber nicht die Zeit sich kontinuierlich für ein Projekt einzusetzen. tatkräftig bietet diesen Menschen die Chance, sich zu passenden Terminen an vielfältigen sozialen Projekten zu beteiligen – die Bandbreite reicht von Basteln und Malern bis hin zu Ausflügen oder Essensausgabe. Und was müsst ihr tun? Wer sich engagieren möchte, braucht zunächst eins: 1 Team mit mindestens drei Personen, denn das Programm ist speziell auf Gruppen ausgerichtet. Steht das Team, müsst ihr zusammen 1 Termin festlegen. Zu guter Letzt folgt dann 1 Tag soziales Engagement (zeitlicher Aufwand: zwei bis acht Stunden) und Gemeinschaftserlebnis pur. Mehr Infos findet ihr auf der Seite tatkraeftig.org. Wer kein Team zusammenbekommt, kann sich auch als Einzelperson anmelden und wird dann einem Team zugeordnet. Für uns tatkräftige Online Marketeers sollte das mit dem Team aber wohl nicht zum Problem werden. Ich bin schon gespannt, welches hanseatische SEO-Team sich zuerst für eines der tollen Projekte begeistern kann! (Aufruf! 😉 )

Erster Eindruck und Usability
Der erste Eindruck der Site ist für den User sehr positiv: das Design ist ansprechend, die Struktur der Site ist übersichtlich (ganz nach Marissa Mayers Credo „Beauty of Simplicity“). Drei große, farbige Buttons mit knackigen Erklärungstexten und der Slogan der Initiative tatkräftig erwecken sofort die Aufmerksamkeit. Somit weiß der User sofort, was ihn thematisch auf dieser Site erwartet. Die Buttons verlinken zu den für den User im ersten Augenblick wichtigsten Seiten: Ob er nach Informationen für Freiwilligengruppen und Kooperationspartner sucht oder ob er erst einmal etwas über verschiedene Projekte lesen möchte – der User findet von der Startseite aus ganz einfach zu den gewünschten Inhalten.
Die Usability der Site ist topp! Einzig ein wenig irritierend wirken im ersten Moment die Navigationspunkte „Hände“ und „Koops“, weil für den Standard-User nicht sofort verständlich ist, dass sich hinter diesen Begriffen Informationen für Freiwillige, also „helfende Hände“, und für gemeinnützige Organisationen, also mögliche Kooperationspartner, verstecken. Außerdem ist es sinnvoll, für die Navigation wichtige Keywords zu verwenden – was mit diesen beiden Begrifflichkeiten wohl eher nicht gegeben ist. Es entsteht aber auch der Eindruck, dass für diese Site gar kein Keyword-Set angelegt wurde. Dies wäre der erste Schritt in Richtung SEO! 🙂

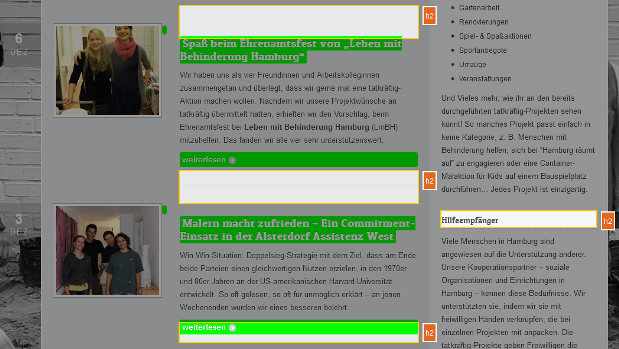
Gut gelungen und aus SEO-Sicht natürlich optimal ist der sehr regelmäßig gepflegte Blog der Site. Hier findet der User Berichte und Bilder zu vergangenen Projekten. Durch die Blog-Artikel wird nicht nur Google stets neuer Content geliefert, was sich positiv auf das Ranking auswirkt, sondern der User wird emotional angesprochen, was auch die „Ich-bin-mir-noch-nicht-sicher-Surfer“ schlussendlich überzeugen kann.
Noch schöner könnte man den Blog gestalten, indem man eine Kommentarfunktion einbindet, damit auf den Seiten reger Austausch herrscht und der Blog „sozial“ wird. Gerade freiwillige Helfer oder Kooperationspartner können so noch einmal über ihre Erfahrungen berichten und werden das Angebot sicher gerne annehmen. Sehr schön ist gerade in diesem Zusammenhang auch die direkte Einbindung von Social Buttons auf dieser Site.![]()
Negativ fällt jedoch leider, leider auf, dass unter den URLs http://tatkraeftig.org/projekte/ und http://tatkraeftig.org/blog/ nahezu identischer Content zu finden ist. Die beiden Seiten unterscheiden sich einzig durch den Inhalt in der Sidebar. Bekanntermaßen können Suchmaschinen Duplicate Content (DC) nicht ausstehen, da sie nicht abschätzen können, welcher der Inhalte nun der relevantere ist. Dementsprechend führt DC zu einem unfreiwilligen Rankingverlust. Da beide URLs fast nur Teaser-Texte und Links für die einzelnen Blog-Artikel enthalten, würde ich vorschlagen die Seite „Projekte“ anders zu gestalten.
In der Sidebar finden sich hier interessante Informationen zu den Projektmöglichkeiten – also warum nicht diese wertvollen Inhalte prominent platzieren und guten Content schaffen? Die Projektberichte können/sollen natürlich trotzdem gerne ebenfalls von dieser Seite aus verlinkt werden. So werden die Blog-Artikel gestärkt, das DC-Problem ist gelöst und der User stößt gleich mit der Nase auf guten Content mit Mehrwert. Apropos Mehrwert: Zeit für die OnPage-Analyse!
Content
Die Texte von tatkräftig sind alle sehr ansprechend und zielgruppenorientiert geschrieben – man erkennt sofort, ob sich ein Text an mögliche Freiwillige oder an Kooperationspartner richtet. Es scheint jedoch kein Keyword-Set zu geben, an dem sich die Texte orientieren. Leider sind die Texte zudem durch die Bank weg alle ein wenig zu kurz, um das gesamte in ihnen schlummernde SEO-Potenzial vollends auszunutzen. Da die Inhalte im Allgemeinen nicht nur gut sind, sondern auch einen großen Mehrwert bieten, möchte ich empfehlen, die Texte auf eine Wortanzahl von mindestens 350 Wörtern pro Text zu erhöhen.
Überschriften und Hervorhebungen
Des Weiteren fällt auf, dass zwar H1- und H2-Überschriften zur Gliederung der Texte verwendet werden, sich hier jedoch noch Verbesserungspotenzial verbirgt. Die H-Überschriften dienen zur Strukturierung der Texte und helfen den Suchmaschinen den Kontext des Textes besser zu greifen. Dementsprechend ist es wichtig, relevante Keywords in den Überschriften zu positionieren.
Schauen wir uns zum Beispiel die Seite mit den Informationen für Freiwillige an, wird als H1-Überschrift „Hände“ verwendet. Das stimmt im Kontext und klingt episch nach helfenden Händen, verschließt sich aber logisch vor den Suchmaschinen. Besser wäre es, eine konkretere H1-Überschrift zu verwenden, wie zum Beispiel „Informationen für Freiwillige“. Ähnlich sieht es auch mit den verwendeten H2-Überschriften aus. So wird im weiteren Textverlauf „Ihr seid Freunde oder Kollegen, Nachbarn oder Kommilitonen…“ als Heading verwendet. Dies ist zwar für den User sehr ansprechend, aber leider wenig zielführend, was den kontextuellen Zusammenhang angeht. Suchmaschinenfreundlicher wäre zum Beispiel eine H2-Überschrift wie „Projektorientiertes Engagement: Soziale Projekte in Hamburg unterstützen“. Ungünstig: Teilweise werden H-Überschriften auch für die Navigation oder als Stilelement verwendet – lieber fetten!

Leider werden außer dem eigenen Brand keine weiteren textuellen Hervorhebungen wie das Fetten wichtiger Worte oder Satzphrasen zur Strukturierung getroffen. Dabei hilft dies sowohl den Suchmaschinen bei der thematischen Einordnung als auch dem User beim Lesen. In der Regel lesen wir am Bildschirm nicht so konzentriert wie auf dem Papier und sind häufig auch nur an schnellen Informationen interessiert – das Hervorheben wichtiger Worte oder Textausschnitte hilft ungemein beim Textverständnis und Querlesen.
Bilder
Sehr schön ist die konsequente Einbindung von Bildern auf der gesamten Site. Besonders ansprechend und sympathisch wirkt die Tatsache, dass alle Bilder aus Projekten entstanden sind und somit echte Emotionen und Leidenschaft für die eigene Sache ausdrücken. Dies wirkt auf den User außerdem sehr vertrauensbildend.
Im Gegensatz zu den Usern können Suchmaschinen Bilder jedoch nicht verstehen – sie lieben Text. Deshalb ist es wichtig, alle Möglichkeiten zu nutzen, um dem Crawler verständlich zu machen, was auf dem Bild passiert. Hierfür dienen uns der Dateiname des Bildes, der Titel und das Alt Tag. Der Dateiname eines Bildes sollte immer mit Bedacht gewählt werden, denn auch er erscheint im Quellcode und gibt dem Crawler einen Hinweis darauf, worum es sich bei dem Bild handelt. Dementsprechend sollte das Bild immer (wenn passend) mit dem jeweiligen Keyword benannt werden, beziehungsweise Aufschluss darüber geben, was auf dem Bild zu sehen ist. Wenn ich nun in den Quellcode der Seite für Kooperationspartner blicke, kann ich für das Bild (hier rechts) folgenden Dateinamen entdecken: Sand_0103ak1-1024×682.jpg. Würdet ihr anhand des Dateinamens verstehen, worum es auf dem Bild geht? Ich nicht. Deshalb schlage ich einen konkreteren Dateinamen vor wie „freiwillige-helfer-awo-kita.jpg“. Außerdem sollten für Dateinamen genauso wie für URLs nur Bindestriche zur Worttrennung verwendet werden.
Bild passiert. Hierfür dienen uns der Dateiname des Bildes, der Titel und das Alt Tag. Der Dateiname eines Bildes sollte immer mit Bedacht gewählt werden, denn auch er erscheint im Quellcode und gibt dem Crawler einen Hinweis darauf, worum es sich bei dem Bild handelt. Dementsprechend sollte das Bild immer (wenn passend) mit dem jeweiligen Keyword benannt werden, beziehungsweise Aufschluss darüber geben, was auf dem Bild zu sehen ist. Wenn ich nun in den Quellcode der Seite für Kooperationspartner blicke, kann ich für das Bild (hier rechts) folgenden Dateinamen entdecken: Sand_0103ak1-1024×682.jpg. Würdet ihr anhand des Dateinamens verstehen, worum es auf dem Bild geht? Ich nicht. Deshalb schlage ich einen konkreteren Dateinamen vor wie „freiwillige-helfer-awo-kita.jpg“. Außerdem sollten für Dateinamen genauso wie für URLs nur Bindestriche zur Worttrennung verwendet werden.
Der Titel eines Bildes hingegen dient nicht nur den Suchmaschinen, sondern erscheint auch dem User beim Mouseover. Auch hier sollte, wenn passend, das Keyword eingebunden werden. Leider sind für dieses Bild weder Titel noch Alt Tag angelegt. Dabei steht das Alt Tag auch immer in direktem Zusammenhang mit Barrierefreiheit, denn auch Blinde können genauso wenig wie Suchmaschinen Bilder verstehen. Sie haben spezielle Programme, die bei Auftauchen eines Bildes den Inhalt des Alt Tag vorlesen.
Dementsprechend ist es wichtig und sinnvoll, das Alt Tag möglichst konkret auszufüllen. Hier ist Platz für eine aussagekräftige Bildbeschreibung – für Suchmaschinen und Barrierefreiheit! Als Titel würde ich etwas vorschlagen wie „Freiwillige Helfer bei der Arbeit“ und das Alt Tag würde ich wie folgt ausfüllen: „Drei männliche Helfer stehen mit Schaufeln, Schubkarre und Sandsäcken auf dem Außengelände einer AWO-Kita und tauschen alten Sand gegen neuen aus.“
Snippet-Optimierung
Die Snippet-Optimierung gehört auf jede SEO-To-Do-Liste, denn der Title ist einer der wichtigsten Keyword-Träger und die Description nimmt starken Einfluss auf die Click Through Rate einer Seite. Bei tatkräftig sind für alle Seiten Titles angelegt – das ist schon mal super! Auch sind sie einzigartig und ansprechend verfasst. Leider fällt auf, dass einige der Titles zu lang und anscheinend automatisiert erstellt worden sind:
„Malern macht zufrieden – Ein Commitment-Einsatz in der Alsterdorf Assistenz West – tatkräftig – Hände für Hamburg | tatkräftig – Hände für Hamburg“ (146 Zeichen).

Ein Title sollte idealerweise zwischen 40 und 65 Zeichen lang sein, da er ansonsten in den Snippets verkürzt dargestellt wird oder man nicht den zur Verfügung stehenden Raum nutzt. Außerdem sollte der Title unbedingt das jeweilige Keyword enthalten – am besten so weit vorn wie möglich. Auch dies scheint hier nicht gegeben zu sein. Toll ist jedoch, dass der Brand am Ende des Titles mit eingebunden wird. Aufgrund der akuten Zeichennot in Sachen Title würde ich empfehlen den Brand für diesen Zweck auf „tatkräftig“ zu kürzen – und doppelt hält in diesem Fall nicht besser ( 😉 ).
Die Description hingegen soll vor allem für den User gestaltet werden. Sie sollte demnach ansprechend geschrieben sein, gerne eine Handlungsaufforderung beinhalten und nicht länger als 160 Zeichen sein, da diese ansonsten wie auch schon der Title verkürzt dargestellt wird. Legen wir keine Description an, zieht sich Google selbst eine Description aus dem vorhandenen Text zusammen. Bei tatkräftig sind für drei Seiten Descriptions hinterlegt – immerhin für die wichtigsten Seiten wie zum Beispiel die Startseite. Von der Länge her sind alle drei optimal, denn sie bestehen aus 136 – 156 Zeichen. Außerdem sind sie ansprechend geschrieben und vermitteln dem User einen Eindruck davon, was ihn auf der Seite erwartet:
„tatkräftig – Hände für Hamburg ermöglicht es Gruppen von Freiwilligen, sich einfach und wirkungsvoll für ihre Mitmenschen zu engagieren.“
Um das Potenzial der Seite weiter zu stärken, rate ich dazu, auch für die anderen Seiten, also auch für alle Blog-Beiträge, die Meta Tags Title und Description optimiert auszufüllen. Dann könnte das in den SERPs bald so aussehen:

Interne Verlinkung
Die interne Verlinkung ist ein pfiffiges Thema, das sich sehr positiv auf das Ranking einer Seite auswirken kann. Auf tatkraeftig.org finden wir eine gut strukturierte interne Verlinkung. So sind zum Beispiel gleich von der Startseite aus aktuelle Projektberichte aus dem Blog verlinkt. Man könnte an dieser Stelle noch überlegen, die Artikel in Kategorien zu gliedern oder eine Tag Cloud einzuführen, damit auch ältere Artikel nicht zu weit in der Seitenhierarchie nach hinten rutschen.
Wichtige Seiten wie die Informationsseite für Interessierte oder Kooperationspartner und die Anmeldeformulare sind sehr gut intern verlinkt und werden dadurch gestärkt. Jedoch fällt auf, dass auch nicht so relevante Seiten wie zum Beispiel das Impressum häufig verlinkt sind, nämlich sowohl vom Header als auch vom Footer aus. Da Links immer ein Kriterium für die Relevanz von einzelnen Seiten darstellen, ist es sinnvoll, diese Seiten nicht so oft intern zu verlinken, so lange die Usability dadurch nicht eingeschränkt wird. Die Linkpower sollte lieber zielgerichtet auf die relevanten Seiten verteilt werden.
Ebenso ist es weder nötig, noch ratsam, einen Artikel von einem Teaser-Text heraus gleich drei Mal zu verlinken. So zum Beispiel bei den gesamten Blog-Teasern: Ein Bild-Link und zwei Textlinks. Ein Link reicht vollkommen aus. Gerade auf einer Übersichtsseite ist die Gefahr groß, dass man schnell zu viele Links angesammelt hat. In der Regel sollte eine Seite nicht mehr als um die 100 Links (intern und extern zusammen) aufweisen.

Weiteres Sammelsurium an Basic-Tipps für tatkräftig:
Indexierung
Es befinden sich für die Suchergebnisse uninteressante Seiten wie Kontakt und Impressum im Index. Für die SERPs nicht relevante Inhalte können im Quellcode mithilfe der Auszeichnung „noindex“ von der Indexierung ausgeschlossen werden. Auch mithilfe der Google Webmaster Tools können für die SERPs irrelevante Inhalte von der Indexierung ausgeschlossen werden.
URL-Struktur
Die URL-Struktur der Site ist an sich recht gut gelungen. Nur einige der URLs weisen kleine Fauxpas auf:
- Nicht bereinigte Umlaute: tatkraeftig.org/brombeerbusche-schneiden/
- Besser: tatkraeftig.org/brombeerbuesche-schneiden/
- Füllwörter: tatkraeftig.org/ein-farbenfroher-feierabend/
- Besser: tatkraeftig.org/farbenfroher-feierabend/
- Sehr lange URLs (ca. 70 Zeichen): tatkraeftig.org/herbstaktion-mit-der-hausgemeinschaft-hilda-heinemann/. URLs werden ab einer Länge von ca. 70 Zeichen in den SERPs verkürzt dargestellt.
- Besser: http://tatkraeftig.org/herbstaktion-hausgemeinschaft-hilda-heinemann/ (69 Zeichen)
PDFs
Auch bei PDFs gilt: nur Bindestriche für die Worttrennung in Dateinamen und gerne einheitlich Kleinschreibung verwenden!
- Ist: tatkraeftig.org/download/tatkraeftig_Projektangebot-Formular.pdf
- Besser: tatkraeftig.org/download/tatkraeftig-projektangebot-formular.pdf
Außerdem werden diese URLs per 302-Statuscode weitergeleitet. Um einiges eleganter wäre eine Weiterleitung via 301-Statuscode, da so nicht die gesamte Linkpower verloren geht und ein 302-Statuscode (Moved Temporarily) an dieser Stelle sowieso keinen Sinn macht.
Dies ist nur ein Überblick mit noch nicht genutzten OnPage-Potenzialen für tatkräftig und hat keinen Anspruch auf Vollständigkeit. An dieser Stelle möchte ich ein herzliches Dankeschön an das tatkräftig-Team aussprechen: Zum einen, dass wir eure Site für unseren Blog unter die Lupe nehmen durften, und natürlich auch für eure fantastische Arbeit! Viel Spaß beim optimieren und Rankingpushen!
In diesem Sinne wünschen wir euch allen noch eine tolle und erfolgreiche Woche!
Janina und die SEO Trainees





17 Antworten
Sehr informativ 🙂 Danke für diesen sehr ausführlichen Post 🙂
Hallo Janina,
eine ausführliche Analyse, die auch für Laien verständlich ist. Super detailliert und zeitgleich mit Blick auf die Seite und deren Inhalt (ein klasse Projekt wie ich finde!). Und dank des pfiffigen Schreibstils obendrein nett zu lesen, hat Spaß gemacht! 🙂
Hi Janina,
super gemacht und erklärt – damit habe ich gleich einiges zu tun! Wenn ihr noch mehr lernen wollt, nehmt euch doch mal meine Seite vor, da gibt es bestimmt eine ganze Menge die ich noch nicht entdeckt habe 🙂
Herzliche Grüße,
Lisa
danke für diese Erläuterung war sehr schön erklärt. man findet zwecks optimierung immer nur Artikel für WordPress aber der hier ist auch echt mal hilfreich. danke euch !
Wirklich sehr schöne und anschauliche OnPage-Analyse. Zeigt einem perfekt worauf man achten soll. Vielen Dank dafür!!!
Hallo Janina ,
klasse, ein interessanter gut geschriebener Artikel.
Usability Theme bleibt wohl immer aktuell.Man lernt nie aus.Danke, paar Tipps gehen in meine Kiste.
LG aus Norden
Hallo Viktoria,
vielen Dank für dein Lob und schön, dass ein paar Tipps für deine Kiste dabei waren. 😀
Wow! Auch von uns vielen Dank für die aufschlussreiche Analyse unserer Webseite! Prima zusammengestellt und obendrein noch sehr verständlich und motivierend geschrieben. Klasse! So viel zu lernen… jetzt geht’s looooos: Tipps in Todos verwandeln und … anpacken – da geht was! : )
Beste Grüße, Oliver & das tatkräftig (Web-)Team
Hi Oliver,
vielen Dank für die lieben Worte! Das haben wir doch gerne gemacht – ihr habt so ein tolles Projekt! Ich hoffe, die ToDo-Liste steht schon und wir sehen euch dann bald ganz oben in den SERPs. 😉 Viel Spaß und haltet uns gerne auf dem Laufenden!
Viele Grüße an das gesamte tatkräftig-Team
So ein Fallbeispiel ist wirklich optimal um etwas zu lernen und um genau zu sehen wie Andere darüber denken. Vielen Dank.
Vielen Dank! 🙂 Und wir Trainees können bei einem Fallbeispiel auch gleich eine Menge lernen. Win-Win!
Hallo, hervorragende OnPage-Analyse und ein gut geschriebener Artikel. Die Usability von Websites ist ein oftmals unterschätzen Thema. Mit ein paar einfachen auf allgemeiner Erfahrung basierenden Tipps, kann bei nicht optimierten Sites schon einiges erreicht werden. Bei größeren und kommerziellen Projekten kommt man natürlich an einem Usability-Testing im „Lab“ nicht vorbei. Die anderen im Artikel enthaltenen Tipps, ob zur internen Verlinkung oder zu den Überschriften und Hervorhebungen, sind nicht nur für SEO-Einsteiger interessant. Man lernt eben nie aus 😉
Hallo Christian,
vielen lieben Dank! 🙂 Ich finde auch, dass die Usability leider viel zu oft unterschätzt wird. Zum Glück sind wir mit dieser Meinung nicht allein. 😀
Da geht man seine morgentlichen SEO Artikel durch, klickt bei tatkräftig auf das Impressum und sieht, dass diese im gleichen Haus wohnen wie ich 😀 lustige Sachen gibts.
Das ist wirklich ein lustiger Zufall! Dann richte mal liebe Grüße von uns Trainees aus! 😀
Ach was – dann komm doch mal bei uns vorbei! 2. Stock, Mo, Di + Do! 🙂 Käffchen gibt’s gratis. Sind gerade frisch eingezogen!
Wird gemacht! Bei Kaffee kann ich einfach nicht widerstehen. 😉